React Intro
Jsx 소개
0.JSx란?
1). React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다
- JS와 HTML의 문법이 동시에 적용되 기능과 구조를 보다 명시적으로 작성할 수 있음
- Jsx는 JavaScript가 아니기때문에 Babel이 JavaScript로 컴파일해주고 이를통해 화면에 렌더링됨
2). JSX는 React “엘리먼트(element)” 를 생성합니다
const element =<h1>Hello,world!</h1>3). React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 “컴포넌트”라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리합니다
- 엘리먼트는 컴포넌트의 “구성 요소"
1.jsx규칙
- 여러 엘리먼트를 작성하고자 하는 경우, opening tag와 closing tag로 감싸주어야 합니다.
- 엘리먼트 클래스 사용시 ,className 으로 표기
- 자바스크립트 표현식 사용시 중괄호 이용 (안하면 일반 텍스트로 인식됨)
- 사용자 정의 컴포넌트는 대문자로 시작 (소문자로 시작하면HTML로 인식)
- 조건부 렌더링에는 삼항연산자 사용(if문 x)
- 여러개의 html엘리먼트 표시할때 ,map함수이용
- key jsx속성을 넣어야한다
- key 속성의 위치는 map 메소드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어준다.
- key 속성값은 가능하면 데이터에서 제공하는 id를 할당한다
- 정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결. 배열 인덱스는 최후의 수단
Component& element
1.Component
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다
- 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.
- 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있습니다. 이 계층적 구조를 트리 구조로 형상화할 수 있다.
function Welcome() { return <h1>Hello</h1>; }2.element
- 컴포넌트의 “구성 요소"
SPA 소개
- 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트- 애플리케이션과 사용자 사이에 수시로 상호작용이 발생하는데, 이때 페이지 전체를 렌더링하는 것이 아니라 필요한 부분만 업데이트하기 때문에 SPA는 사용자의 행동에 빠르게 반응
- 대부분의 코드는 JavaScript 파일안에 들어있다보니 자연스럽게 JavaScript 파일이 무거워지고, 첫 화면의 로딩 시간이 길어진다
- 검색 엔진 최적화가 좋지 않습니다.
Create React App
터미널에서 리액트 SPA(single page aplication)개발하기
0. npx create-react-app (프로젝트명)//(npm명령어)
- 필요한 모든 모듈들을 한번에 설치하게해줌
- 터미널에 npm run start로 파일을 염
1.생성된 폴더의 구성
- node_modules/필요한 모듈들이 들어있음
- public//
- src //새로만들 프로젝트에 필수적인 파일들이 있음
2.import와 export
- import로 파일을 불러와야 파일내에서 사용할 수 있음
- export default (리엑트컴포넌트) 를해야 import를 할 수 있음
3.ReactDom.render
ReactDom.render( <App />, document.getElementById('root') );
- 리액트개발한 을 DOM의 'root'태그에 렌더링 시켜주겠다는의미
수정만하면 자동 새로고침됨(핫 리로딩)
React Router
- spa는 하나의 페이지를 가지고 있자민 사실 한 종류의 화면만 사용하지 않는다. 페이지는 여러 화면을 담고있어야 할 것이고, 다른 주소에 따라 다른 뷰(화면)를 보여주는 과정을 "경로에 따라 변경한다"라는 의미로 라우팅 이라고 한다
- react자체에는 이 기능이 내장되어 있지 않기에 라이브러리를 이용함(React Router를 가장 많이 이용)
1.리엑트 라우터 설치와 import
1)React ROuter 라이브러리 설치
npm install react-router-dom@5.3.02)컴포넌트들을 사용하기 위해 React Router 라이브러리에서 따로 불러와야 한다.
import {BrowserRouter,Switch,Route,Link} from "react-router-dom"2.리엑트 라우터 컴포넌트
1)<BrowserRouter>
- 웹 애플리케이션에서 페이지를 새로고침하지 않고도 주소를 변경할 수 있는 역할을 해준다.
<BrowserRouter>컴포넌트는 최상위로해 랜더링 될 컴포넌트들을 자식으로 갖게끔 위치시켜준다2)
<Route>
- path 속성을 지정하여
<Link>의 to속성과 매치시켜 화면을 렌더링하고, 해당 path에 어떤 컴포넌트를 보여줄지 정한다.- React router의 특성상 exact속성이 없으면 해당 경로(예시의 "/")로 시작하는 중복된 컴포넌트를 모두 보여준다. exact는 주어진 경로와 정확히 일치해야만 설정한 컴포넌트를 보여주는 역할을 한다.
3)
<Switch>
- 여러
<Route>컴포넌트를 감써서 그 중 경로가 일치하는 단 하나의 라우터만 렌더링 시켜주는 역할을 한다.4)
<Link>
- 새로고침이 없는 a태그라고 생각하기
- to 속성에 path를 기입해 컴포넌트와연결되어 사용
React props&state
1.porps
- 컴포넌트의 속성을 의미한다
외부로 전달받은 값이다- 부모 컴포넌트로부터 전달받은 값이다
React 컴포넌트는 JavaScript 함수와 클래스로, props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반한다.- 객체 형태이다
어떤 타입의 값도 넣어 전달 할 수 있도록 객체 형태를 가진다- 읽기 전용이다
성별이나 이름처럼 외부로부터 전달받아 변하지 않는 값이다. 그래서 props는 함부로 변경될 수 없는 읽기전용 객체이다function Welcome(props) { return <h1>Hello, {props.name}</h1>; } const element = <Welcome name="Sara" />; ReactDOM.render( element, document.getElementById('root') );
2.state
1)state란?
- 컴포넌트 내부에서 변할 수 있는 값.
2)hook 이란?
- 리엑트가 제공하는 특별한 함수
3)useState()
- hook의 일종으로 state를 함수 컴포넌트 안에서 사용할 수 있게 해준다
4)useState사용방법
- React로부터 useState 를 불러오기
import { useState } from "react";- useState 를 컴포넌트 안에서 호출
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);5)전체적 맥락과 주의사항
- user의 이벤트로인해 state값이 변경되어야 하는경우 state갱신 함수가 실행되어 state를 갱신하면 화면이 리렌더링된다
- states는 상태 변경 함수호출로 변경해야한다
- 최상위(at the Top Level)에서만 Hook을 호출해야 합니다
- 오직 React 함수 내에서 Hook을 호출해야 합니다
React 데이터 흐름
1. 데이터는 위에서 아래로 흐른다
- 컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있습니다.
- 데이터를 전달하는 주체는 부모 컴포넌트가 됩니다. 이는 데이터 흐름이 하향식(top-down) 임을 의미합니다.
2.데이터를 상태로 두어야할지 말아야할지를 판단해야한다
상태가 많아질수록 애플리케이션은 복잡해집니다. 어떤 데이터를 상태로 두어야 하는지는 다음 세 가지 질문을 통해 판단해 보세요.
- 부모로부터 props를 통해 전달됩니까? 그러면 확실히 state가 아닙니다.
- 시간이 지나도 변하지 않나요? 그러면 확실히 state가 아닙니다.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요? 그렇다면 state가 아닙니다.
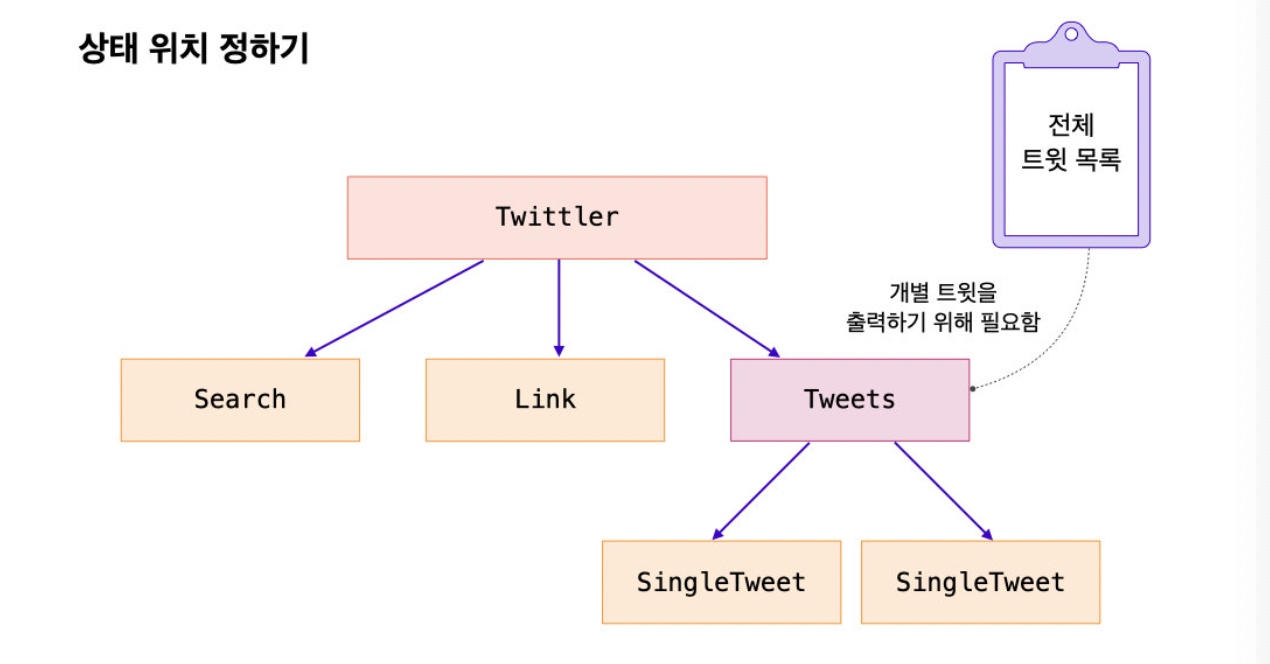
3.상태 데이터 위치 정하기
- 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못합니다.
- 예를들어 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 합니다.
격었던 error
npx create-react-app 에러발생시
You are running `create-react-app` 4.0.0, which is behind the latest release (4.0.1). We no longer support global installation of Create React App. Please remove any global installs with one of the following commands: - npm uninstall -g create-react-app - yarn global remove create-react-app The latest instructions for creating a new app can be found here: https://create-react-app.dev/docs/getting-started/시도하니 해결됨
npm uninstall -g create-react-app
npm add create-react-app
다시 npx create-react-app [app-name]
더 공부해보기
1.history 컴포넌트
2.NavLink 컴포넌트