MVC 패턴
- MVC 디자인 패턴과 같이, 코드를 각각 다른 부분으로 나누어 작성해야 하는 이유를 이해할 수 있다.
- Model, View, Controller가 각각 어떤 역할을 하는지 이해할 수 있다.
Cmarket Database
- SQL을 Node.js 앱에서 쿼리할 수 있다.
- 클라이언트의 HTTP 요청에 따라 CRUD API를 구현할 수 있다. (CRUD: Create, Read, Update, Delete)
chapter1: MVC 디자인패턴
- 소프트웨어 개발 방법으로 사용되는 디자인패턴(Desigin Pattern)은 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 그 방법에 이름을 붙여서 이후에 재사용하기 좋은 형태로 특정 규약을 만들어서 정리한 것입니다. 많은 디자인 패턴중 mvc패턴을 살펴보자
MVC패턴
1.개요
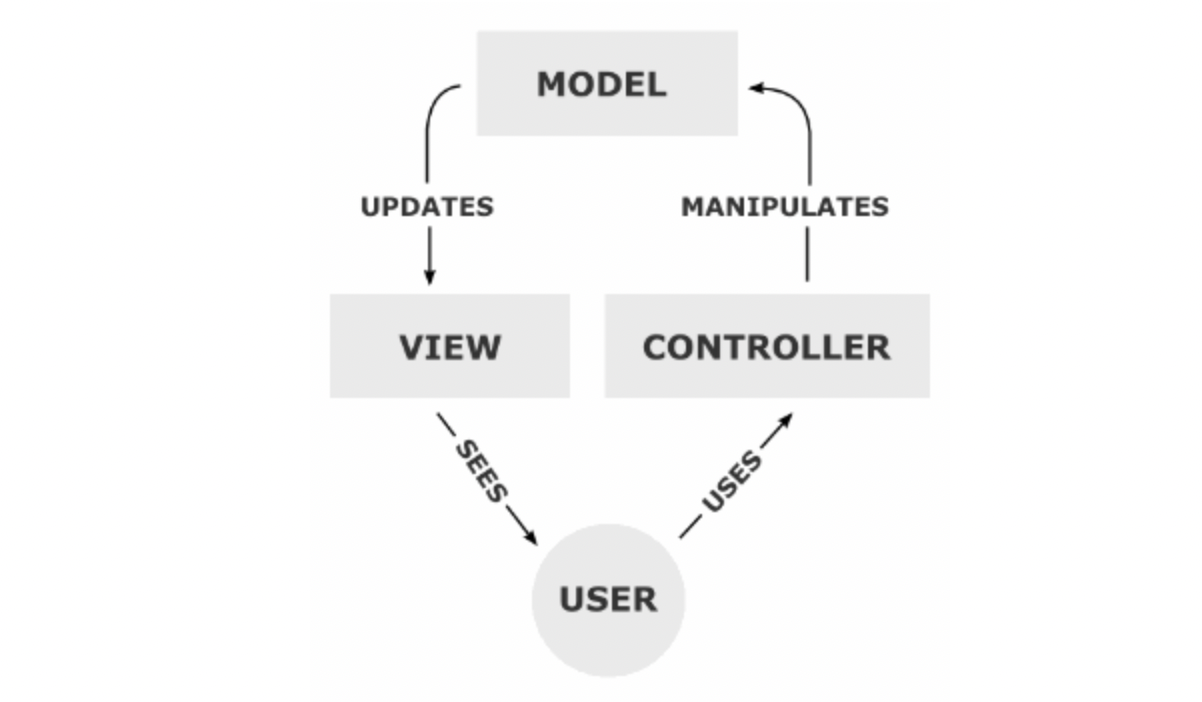
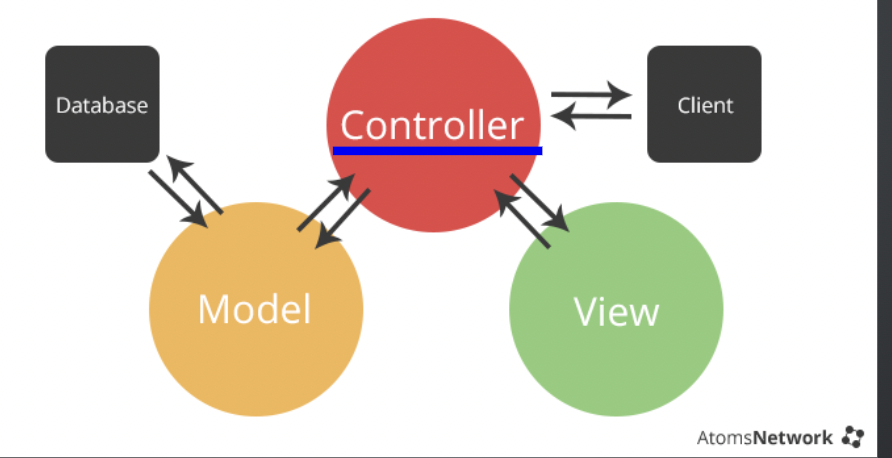
- MVC란 Model-View-Controller의 약자로 애플리케이션을 세 가지 역할로 구분한 개발 방법론입니다.
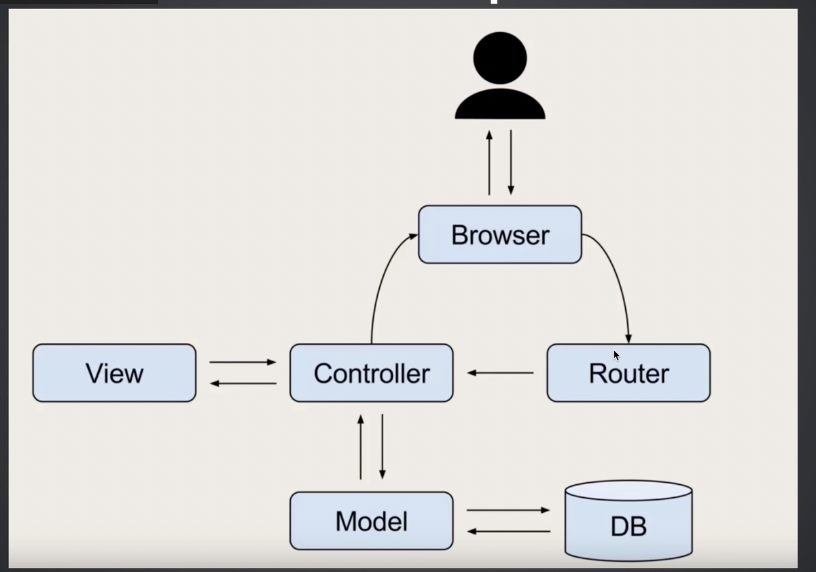
- Controller를 조작하면 Controller는 Model을 통해 데이터를 가져오고 그 데이터를 바탕으로 View를 통해 시각적 표현을 제어하여 사용자에게 전달하게 됩니다.
- mvc패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시작적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있게 됩니다.
2.각 파트의 특징
Model
- 자신이 데이터를 가지고있는경우가있고 데이터베이스와 연결되어 데이터에 접근할수있다
view
- 유저가 보는 화면을 보여주게하는 역할을 담당한다
controller
- 뷰에서 일어나는 액션이나 이벤트에대한 값을받고 가공해 모델에게 전달
- 모델로부터받은 값을 다시 뷰에게전달
3.web example
chapter2: 데이터베이스 연결
완성한 mvc패턴으로 작성한 스프린트의 코드를 뜯어보며 mysql npm을 통한 데이터베이스연결과정을 살펴보자
1.
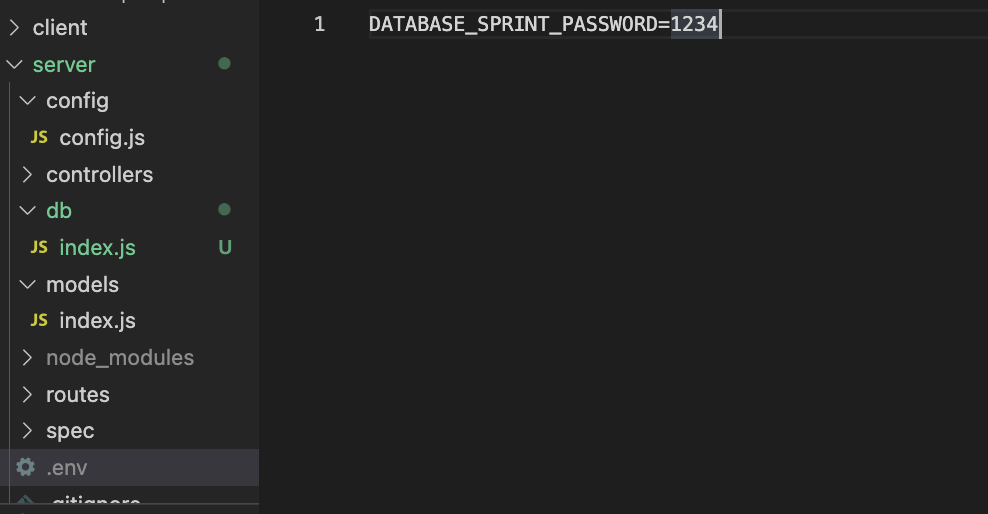
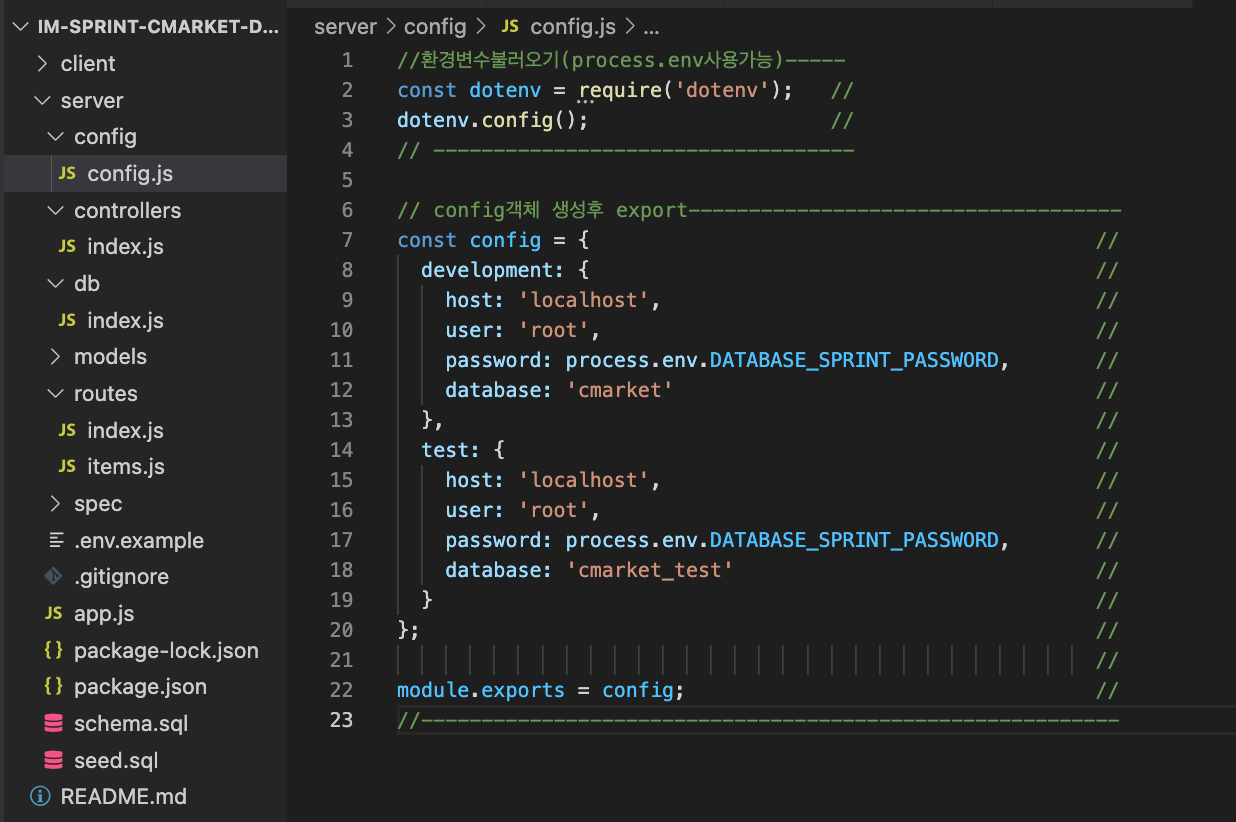
.env생성
2.config객체 생성후 export
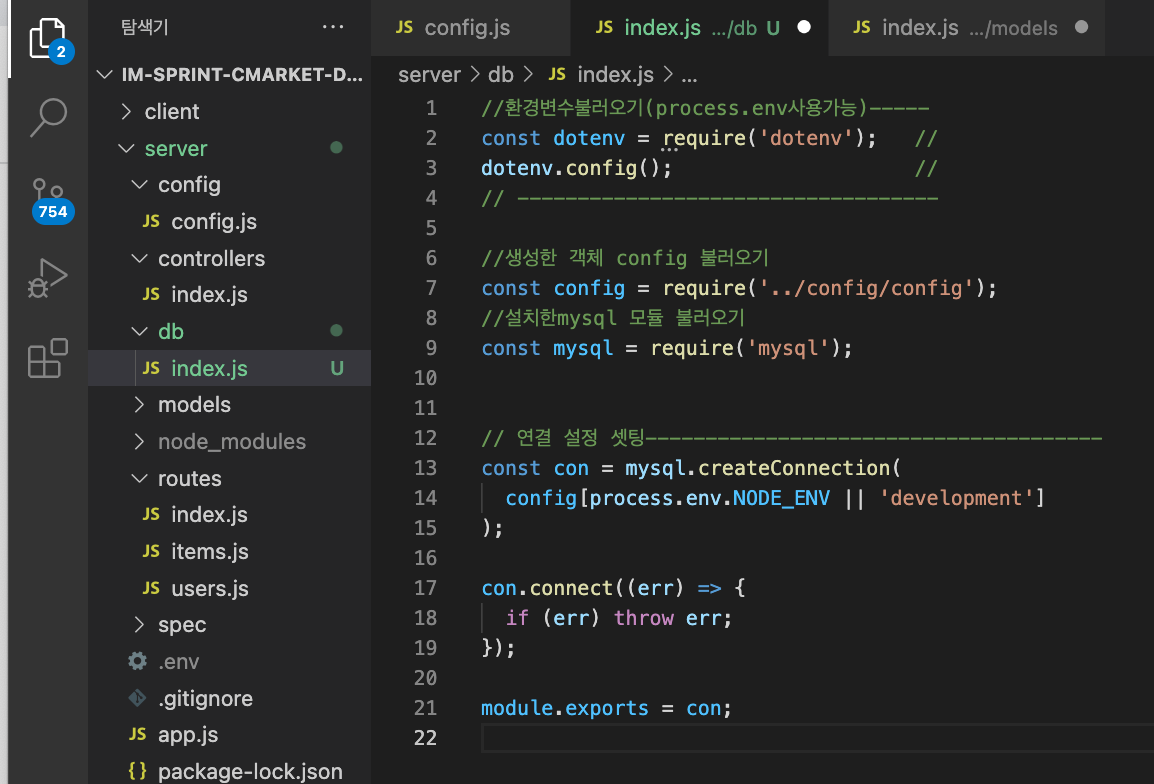
3.db디렉토리 생성&셋팅


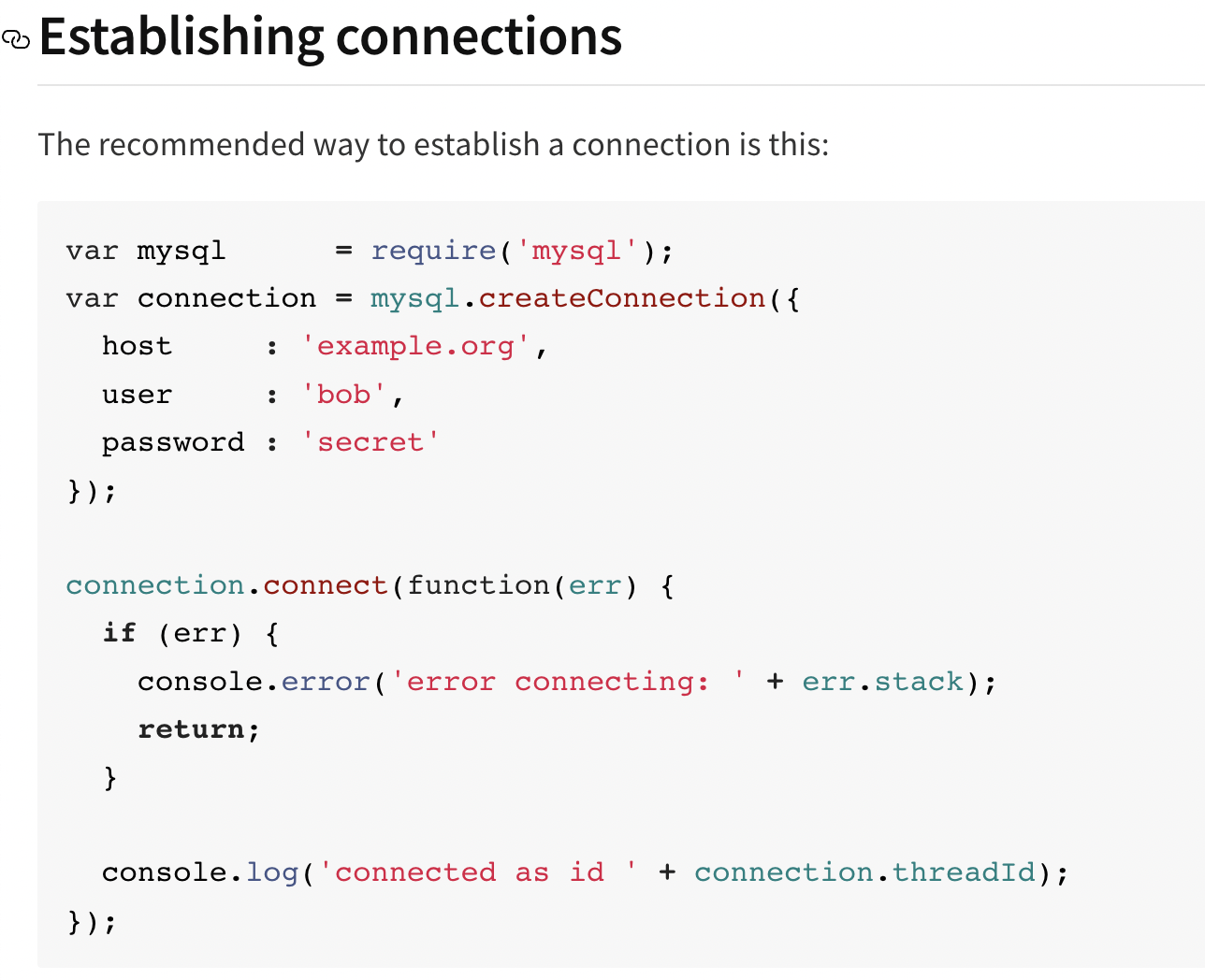
- mysql npm 공식문서를 찾아보면 연결방법이 나와있음
chapter3: sql파일 데이터베이스에 적용하기
- 배치작업은, 데이터를 실시간으로 처리하는게 아니라, 일괄적으로 모아서 처리하는 작업을 의미한다.
- 커맨드 창에 명령어를 하나하나 입력하는 방법과 다르게, 필요한 명령을 정리한 파일을 작성한 다음 배치모드로 실행 중인 MySQL 서버에 한 번에 적용합니다
- 배치모드로 데이터를 mysql서버에 한번에 적용하는 작업을 스프린트를통해 살펴보자
1.데이터베이스 생성
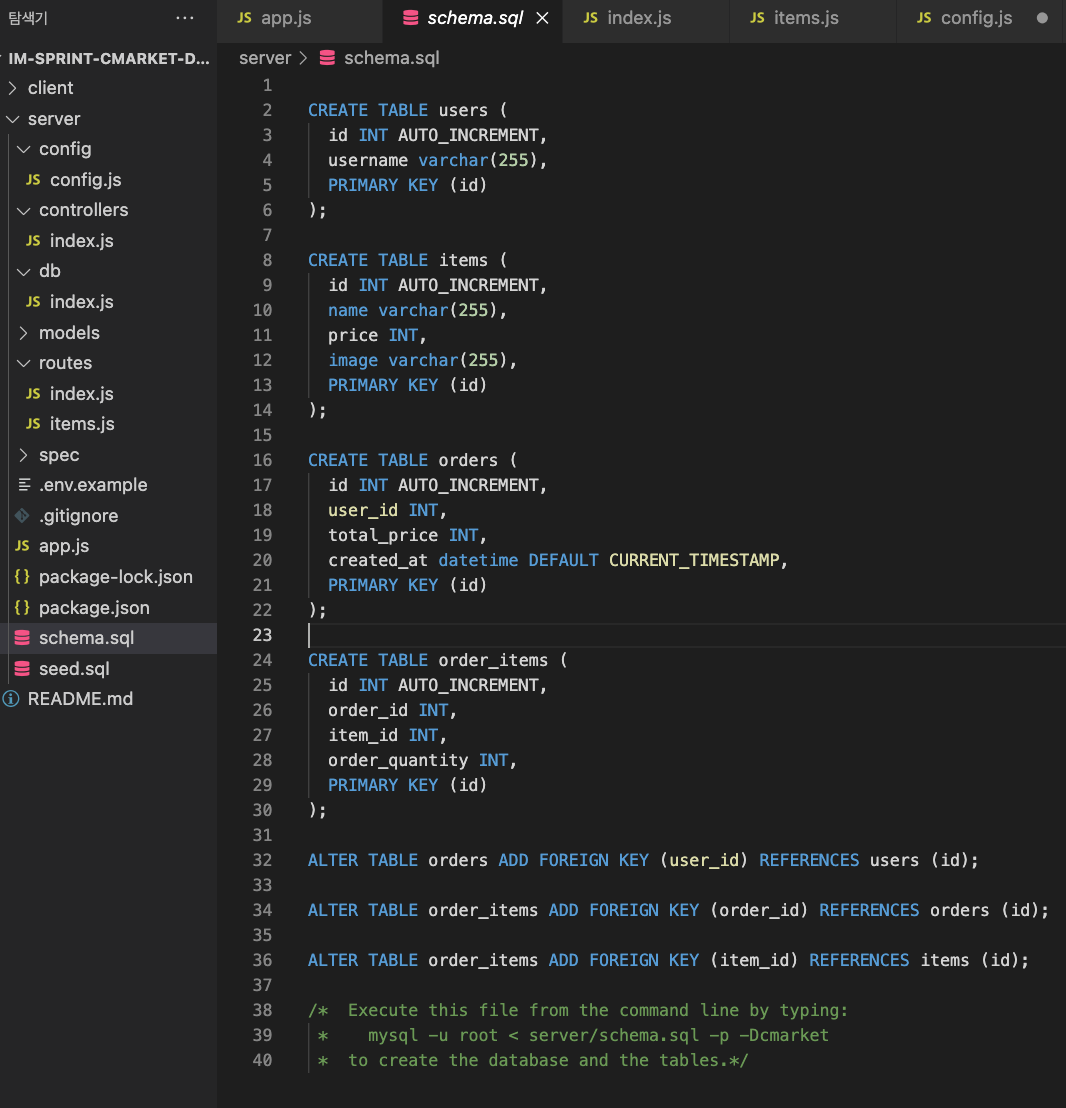
# mysql에 접속한 뒤 입력 CREATE DATABASE cmarket;2.미리 작성된 schema.sql을 이용해 테이블 생성
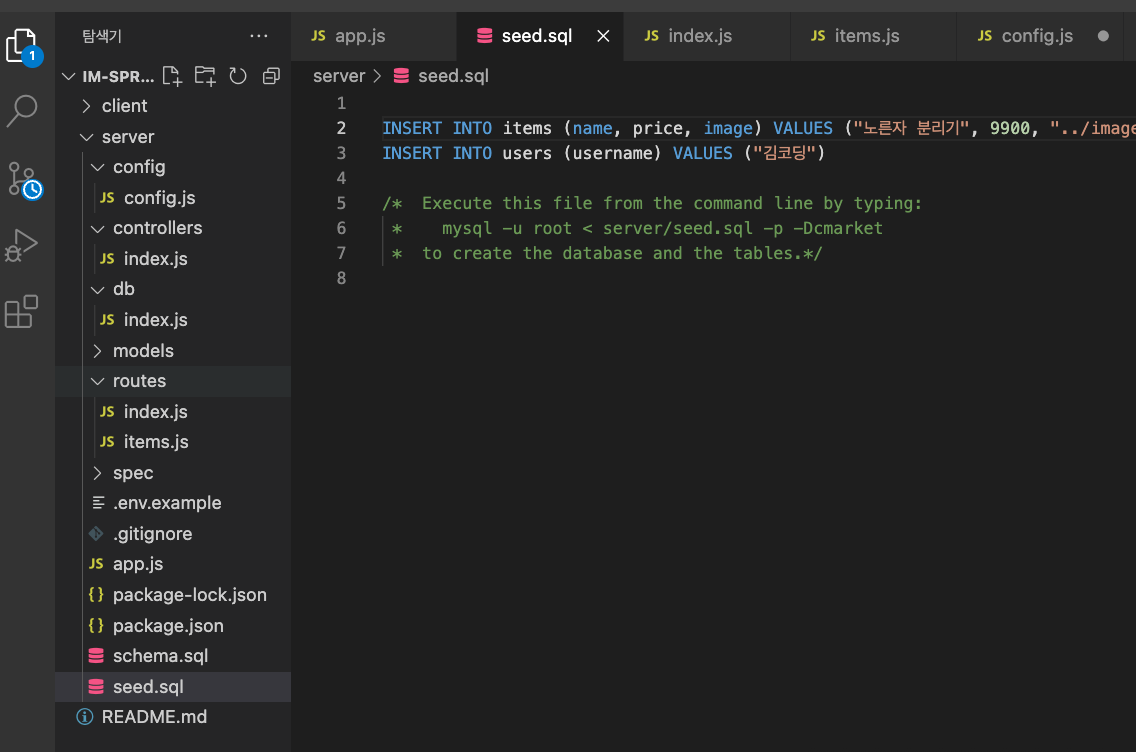
# CLI(터미널) 환경에서 레포지토리에 진입하여 커맨드를 입력 mysql -u root -p < server/schema.sql -Dcmarket3.미리 작성된 seed.sql을 이용해 데이터 저장
# CLI(터미널) 환경에서 레포지토리에 진입하여 커맨드를 입력 mysql -u root -p < server/seed.sql -Dcmarket
chapter4: SQL을 Node.js 앱에서 쿼리하기
일반 쿼리
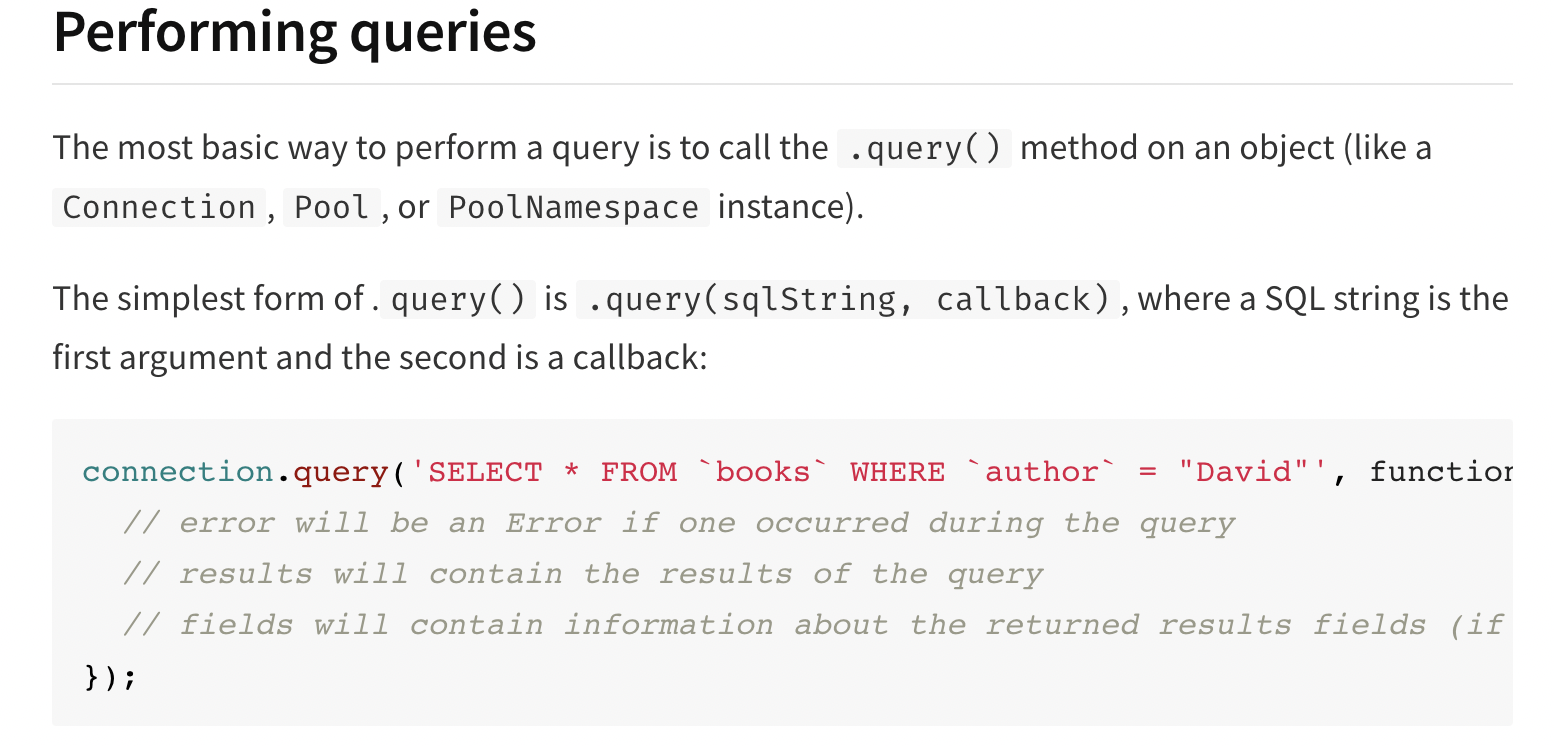
1.공식문서 확인
- 쿼리를 수행하는 가장 기본적인 방법은 condection에서.query() 메서드를 호출하는 것입니다.
- query()의 가장 간단한 형식은 .query(sqlString, callback)이며, 여기서 SQL 문자열은 첫 번째 인수이고 두 번째는 콜백입니다.
- query()의 두번째 인수인 callback의 구조
function (error, results, fields) { // error는 쿼리 중에 문제가 발생한 에러를 담고있음 // results 쿼리의 결과가 테이블에 어떤 영향을 미쳤는지에 대한 정보가 포함되어 있습니다. // fields에는 반환된 결과 필드에 대한 정보가 포함됩니다(있는 경우). });2.스프린트
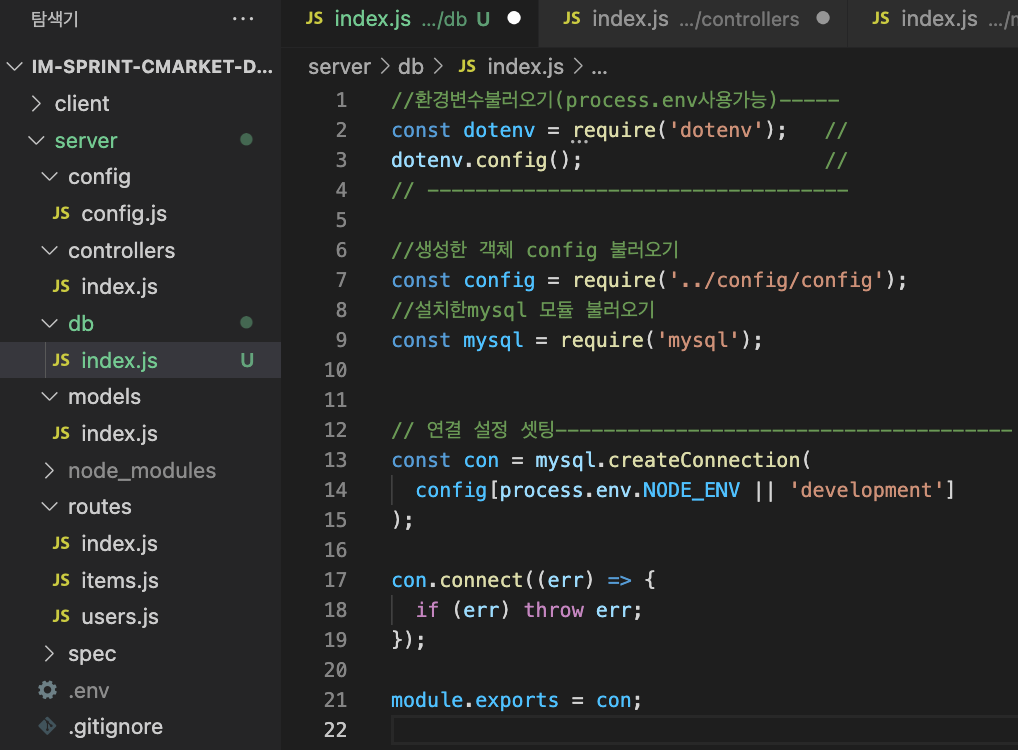
- db/index.js
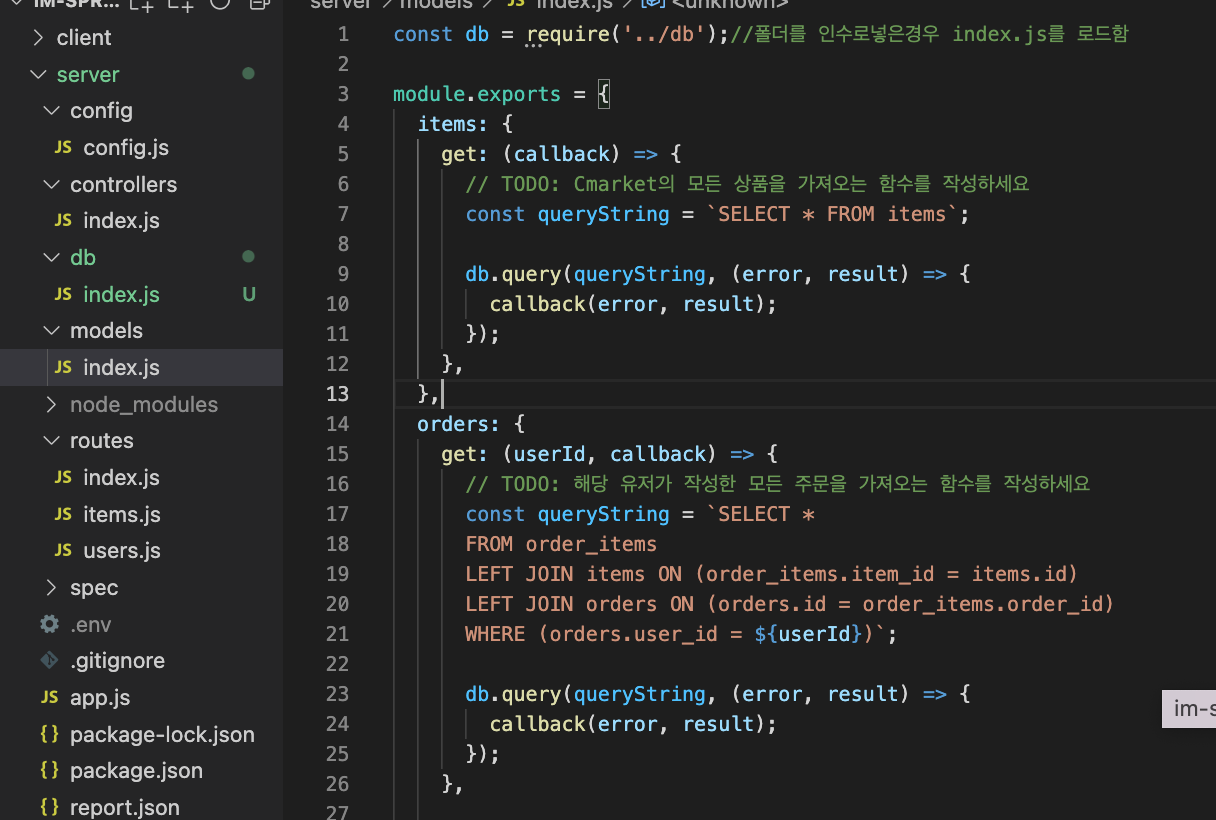
- models.indexjs
const db= require('../db')//폴더를 인수로넣었기때문에 index.js로드
여러개의 레코드 한번추가(bulk insert) 하는쿼리
1.예시코드var mysql = require('mysql'); var con = mysql.createConnection({ host: "localhost", user: "yourusername", password: "yourpassword", database: "mydb" }); con.connect(function(err) { if (err) throw err; console.log("Connected!"); var sql = "INSERT INTO customers (name, address) VALUES ?"; var values = [ ['John', 'Highway 71'], ['Peter', 'Lowstreet 4'], ['Amy', 'Apple st 652'], ['Hannah', 'Mountain 21'], ['Michael', 'Valley 345'], ['Sandy', 'Ocean blvd 2'], ['Betty', 'Green Grass 1'], ['Richard', 'Sky st 331'], ['Susan', 'One way 98'], ['Vicky', 'Yellow Garden 2'], ['Ben', 'Park Lane 38'], ['William', 'Central st 954'], ['Chuck', 'Main Road 989'], ['Viola', 'Sideway 1633'] ]; con.query(sql, [values], function (err, result) { if (err) throw err; console.log(result); // fieldCount: 0, // affectedRows: 14, // insertId: 0, // 방금 insert한 레코드의 id <=!!!!!!!!중요!!!!!!!! // serverStatus: 2, // warningCount: 0, // message: '\'Records:14 Duplicated: 0 Warnings: 0', // protocol41: true, // changedRows: 0 }); });