1. State와 Composition
- Composable의 State가 바뀔 때마다 Composition이 실행되어 UI를 업데이트

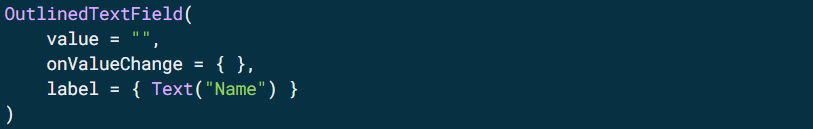
TextField Composable은 value state 값이 바뀌면 재구성.
위 예제에서는 value 값이 ""이므로 바뀌지 않음. 따라서 TextField에 입력을 시도해도 값이 ""에서 변하지 않음
초기 컴포지션: 처음 컴포저블을 실행해 컴포지션(UI) 생성
리컴포지션: state가 바뀌었을 때 다시 컴포저블 실행해 컴포지션 업데이트2. Composable의 상태
- remember 컴포저블: 메모리에 단일 객체 저장. remember 통해 저장하면 초기 컴포지션 때 값 저장하고 리컴포지션 때 값 반환
- MutableState: 런타임 시 Compose에 통합되는 관찰 가능한 유형
value가 변경되면 value를 읽는 컴포저블들의 리컴포지션이 예약.
+) 선언 방법
val mutableState = remember { mutableStateOf(default) }
var value by remember { mutableStateOf(default) }
val (value, setValue) = remember { mutableStateOf(default) }
1번: mutableState.value 값을 읽거나 써서 사용
2번: value가 mutableState.value와 같음. value만 사용
3번: value의 setter와 getter를 구분하여 사용
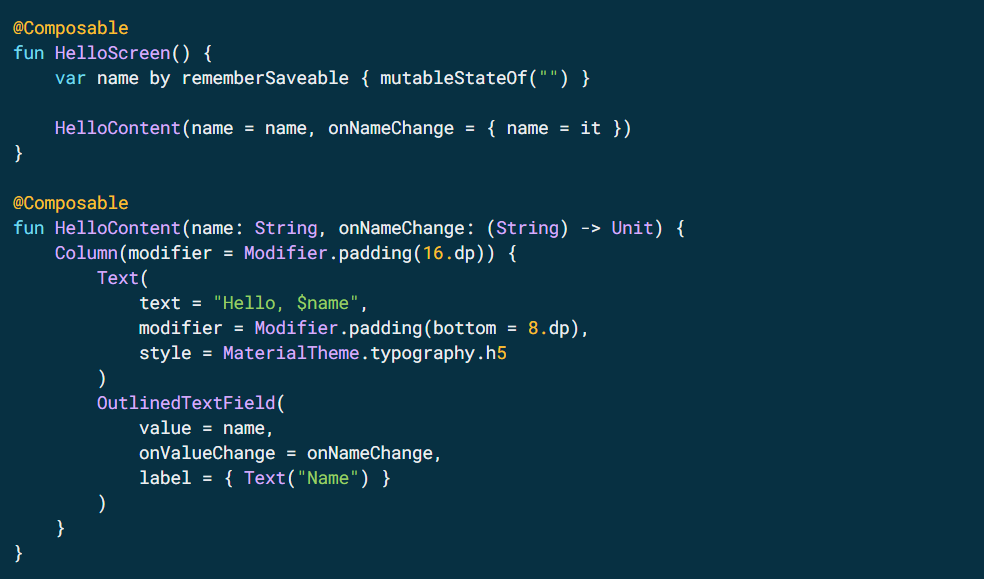
name 변수가 remember {mutableStateOf}로 선언되어 초기 컴포지션 때 ""로 설정되며, 리컴포지션이 발생해도 재선언 되지 않고 현재 value를 반환
TextField에서 값을 입력해 name의 value를 변경하면 name을 읽는 코드인 Text와 TextField 컴포저블이 재구성됨.
그 때 name이 빈 문자열이 아니면 Text가 등장하는 코드.
상태는 꼭 MutableState일 필요는 없음.
LiveData, Flow, RxJava2 등을 State로 만들어 사용 가능함
3. State hoisting
- Composable을 Stateless 상태(컴포저블 내부에 State없음)로 만들기 위해 사용
- 현재 컴포저블의 상태를 상위 컴포저블에서 관리할 수 있음
- 상태 변수를 value와 onValueChanged 람다를 매개변수로 넣는 방식으로 변경

HelloContent 컴포저블에 존재하던 name 상태를 상위 컴포저블인 HelloScreen으로 끌어올림.
만약 HelloScreen에 name과 관련된 여러 컴포저블이 있을 경우, 재사용에 좋음.
또한 HelloScreen을 수정하거나 교체해도 HelloContent 구현을 바꿀 필요 없음.
4. 상태 복원
- rememberSaveable 사용하여 UI 상태 복원. (rememberSaveable은 액티비티 또는 프로세스 재생성 전반에 걸쳐 상태 유지 ex)화면 회전 )
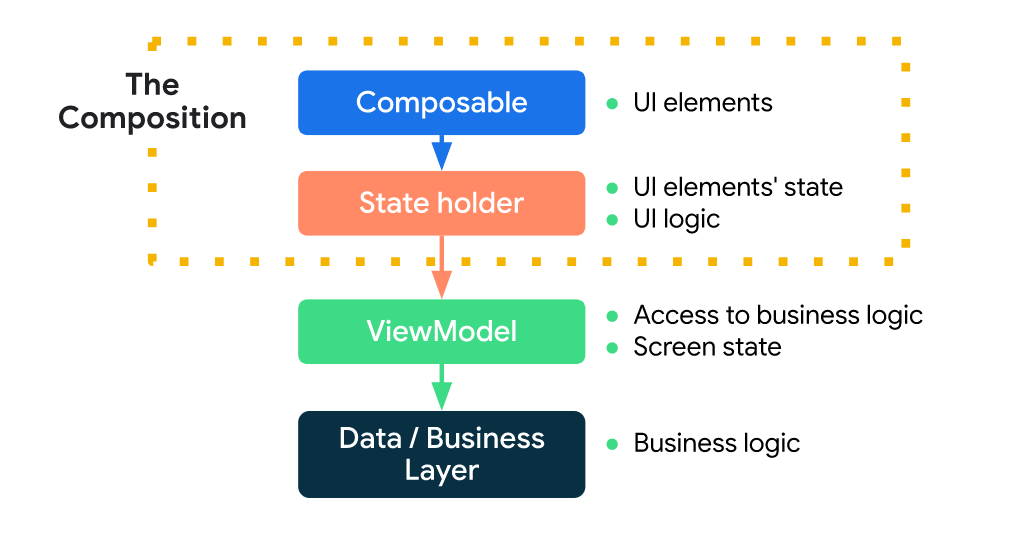
5. Compose에서 상태 관리
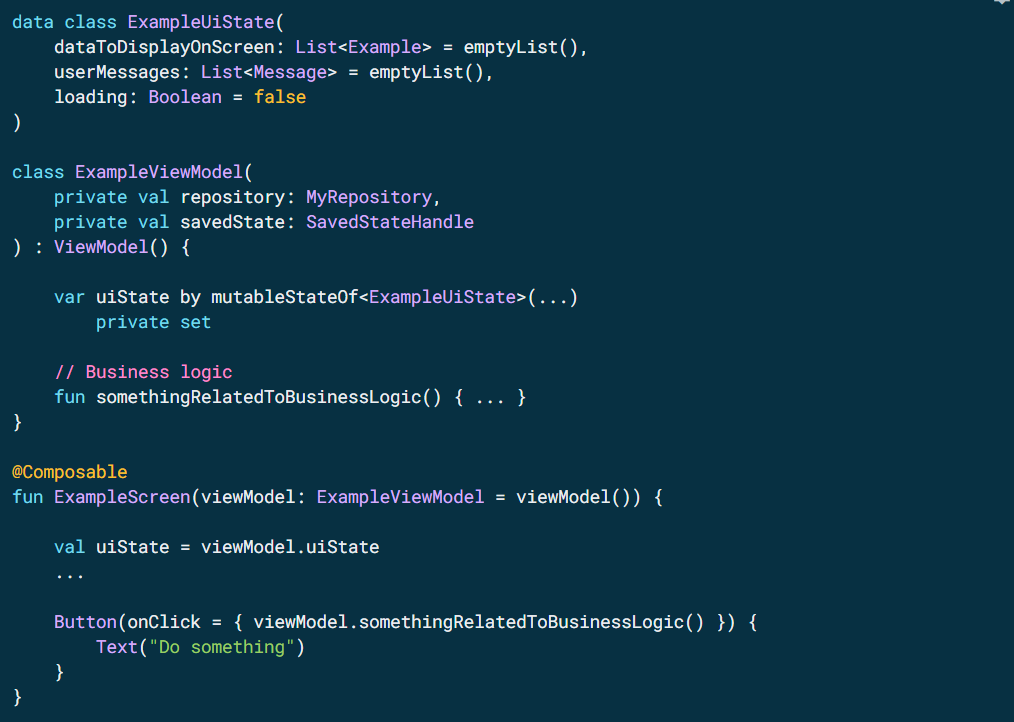
- 상태의 양이 늘어나거나 컴포저블에서 로직이 발생하는 경우 로직과 상태를 상태 홀더(다른 클래스)에 위임하는 것이 좋음.
- 컴포저블 - 간단한 UI 요소 상태 관리 목적.
- 상태 홀더 - 복잡한 UI 요소 상태 관리 목적. 상태 홀더는 UI 요소의 상태와 UI 로직을 소유.
- ViewModel - 비즈니스 로직 및 화면 상태나 UI 상태에 대한 액세스 권한을 제공하는 특수한 유형의 상태 홀더.

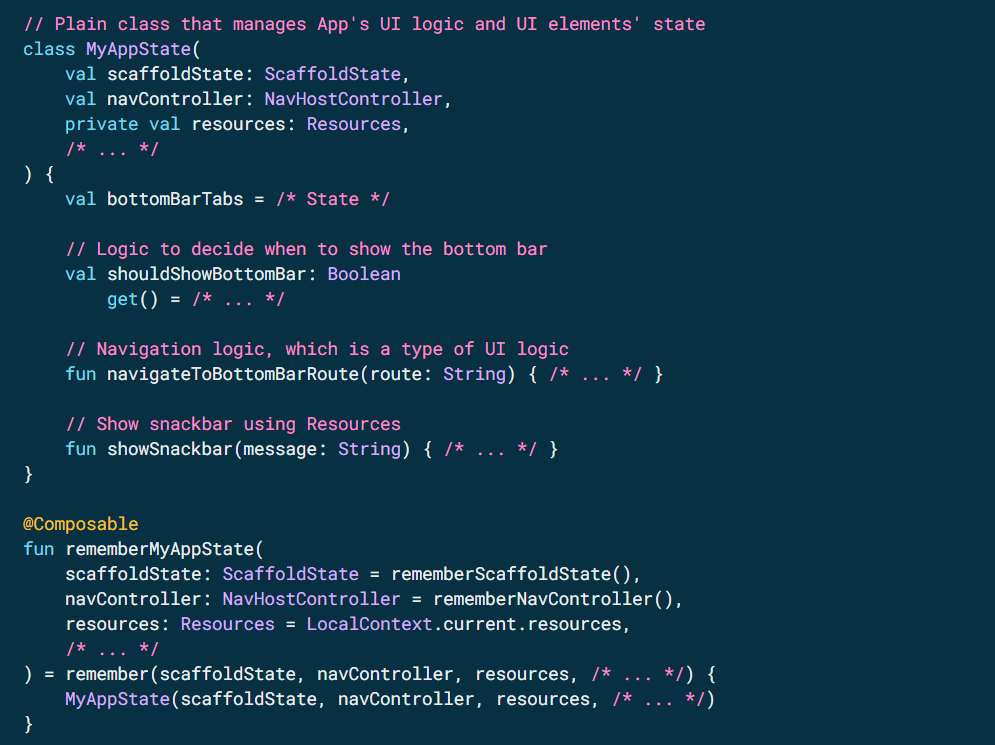
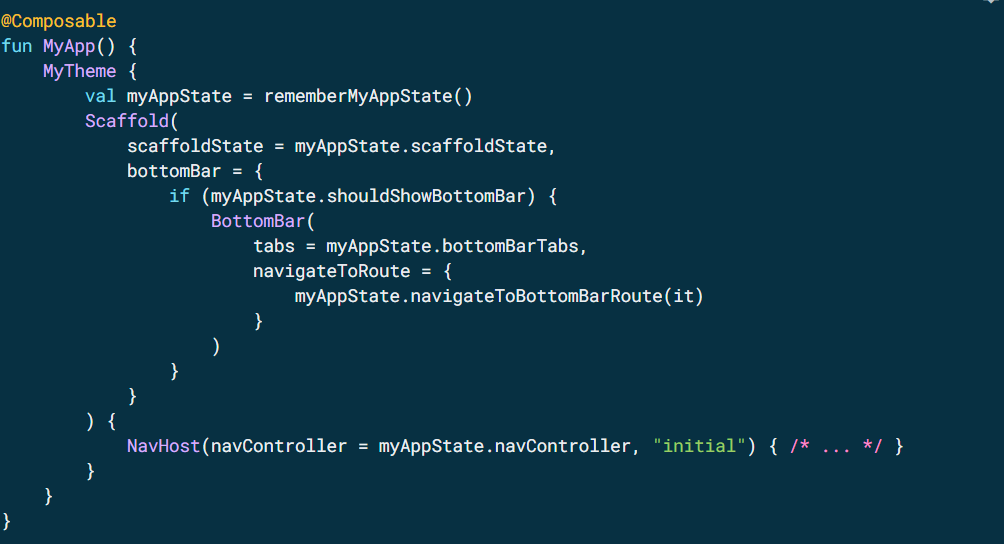
상태 홀더 예시 (복잡성 관리)


정보 소스로서의 ViewModel
- ViewModel은 컴포지션보다 수명이 더 길다.
- 컴포지션의 수명에 바인딩된 상태를 오래 참조하면 안됨