기본 구조
- BasicText, BasicTextField
Compose의 Text

text 속성을 필수로 하며, color, fontSize, fontStyle, fontWeight, textAlign 등의 속성을 조정 가능함
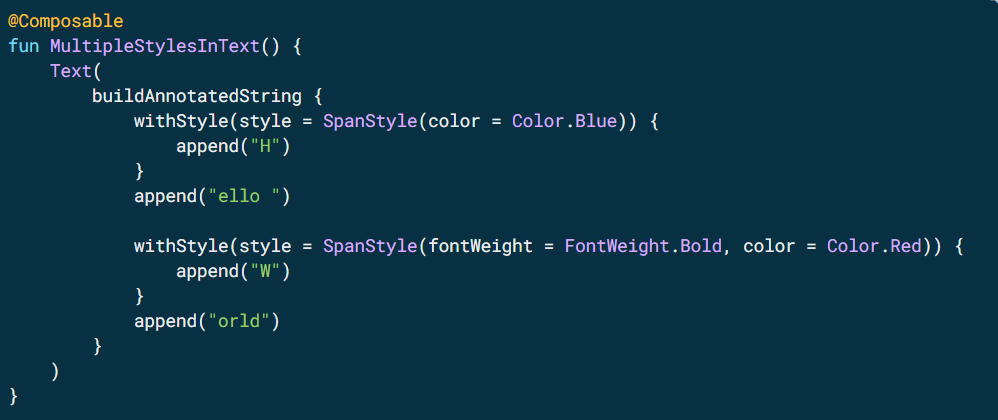
한 텍스트 내에서 여러 스타일 표현
- AnnotatedString 이용
- SpanStyle: 텍스트 값 내 위치 범위 포함되는 영역의 스타일
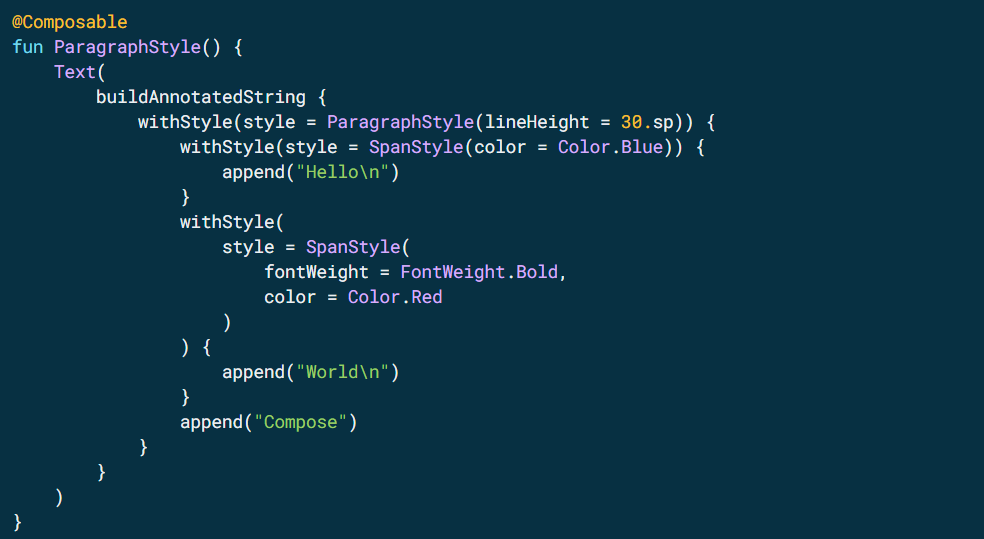
- ParagraphStyle: 텍스트 정렬, 방향, 행 간격, 들여쓰기 등 스타일

buildAnnotatedString 빌더를 이용하여 AnnotatedString을 생성 가능.
(결과물)


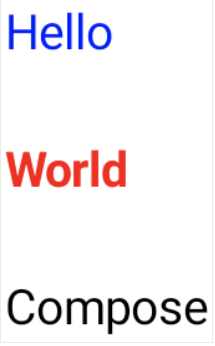
ParagraphStyle로 행 간격 조정한 예시
(결과물)

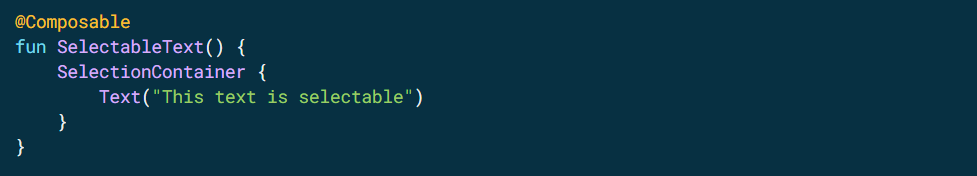
선택 가능한 Text
-
SelectionContainer 이용

-
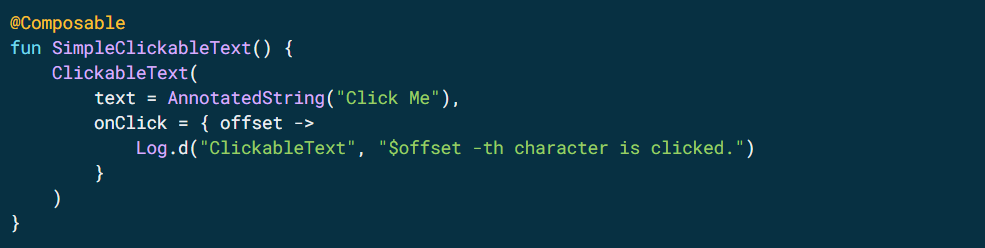
Text에서 선택한 위치 정보 불러오기
- ClickableText 이용

offset 정보를 이용하여 Text에서 몇 번째 char이 클릭되었는지 확인
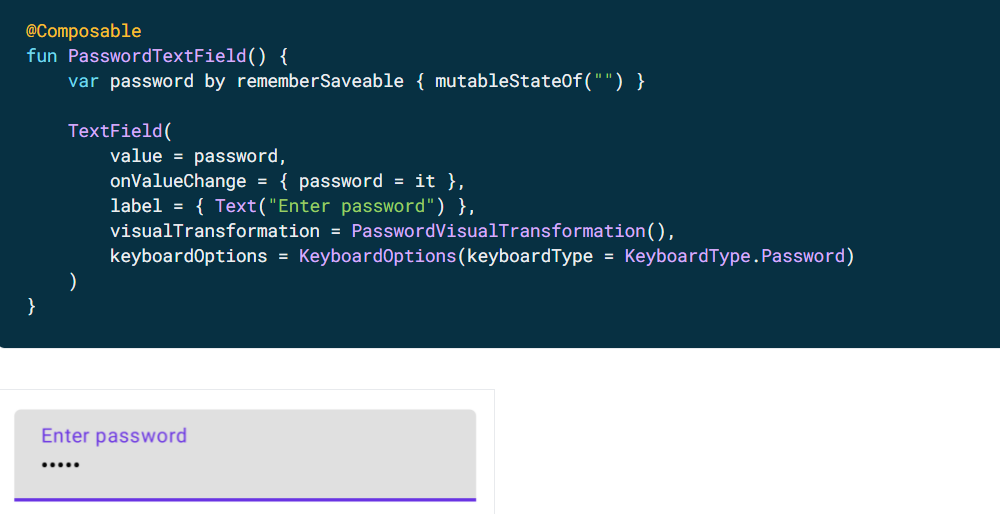
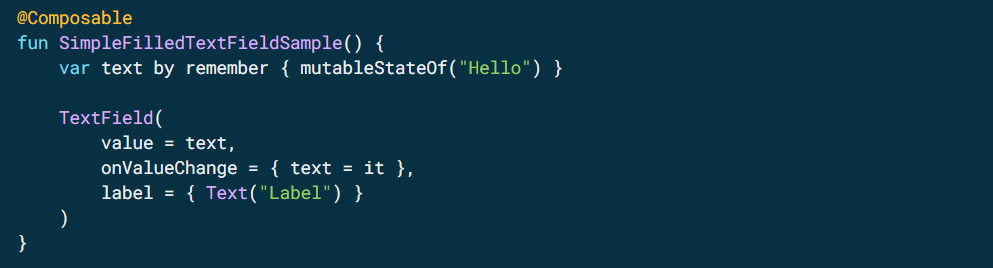
TextField
- TextField: 머티리얼 디자인 구현. OutlinedTextField도 존재함
- BasicTextField: 장식이 없는 기본적인 TextField

value, onValueChange 속성이 필수이며 label, textStyle, maxLines 등의 속성이 존재함
TextField의 옵션
- KeyboardOptions: 키보드 구성 옵션을 선택함.
- VisualTransformation: TextField의 텍스트의 모습을 설정함