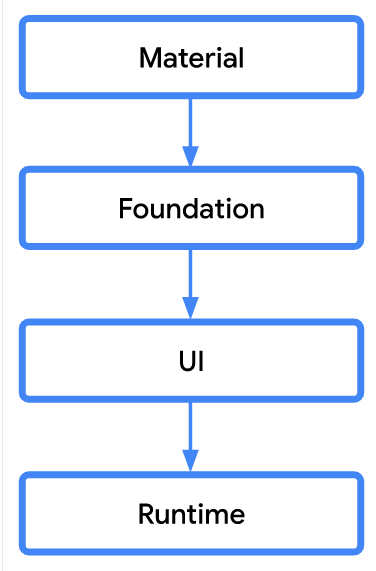
레이어

1. Material: Compose에 머티리얼 디자인의 구현을 제공하는 모듈. 테마 설정 및 스타일 적용한 구성 요소 등
2. Foundation: Compose에 Row, Column, LazyColumn 등 디자인 시스템에 구속되지 않는 구성요소를 제공하는 모듈.
3. UI: 여러 모듈(ui-text, ui-graphics 등)로 구성. UI 툴킷 기본 사항을 구현함
4. Runtime: remember, mutableStateOf, @Composable 등 Compose Runtime 기초를 제공
디자인 원칙
- 컨트롤
더 많은 제어가 필요한 경우 하위 수준의 구성요소를 사용해 드롭다운
val color = animateColorAsState(if (condition) Color.Green else Color.Red)구성 요소의 색상을 애니메이션으로 표시하기 위한 코드.
하지만 구성 요소를 항상 회색으로 시작하고 싶은 경우 처리 불가
val color = remember { Animatable(Color.Gray) }
LaunchedEffect(condition) {
color.animateTo(if (condition) Color.Green else Color.Red)
}animateColorAsState를 하위 구성요소인 Animatable로 대신함으로써 세부적으로 제어함.
- 맞춤설정
작은 구성요소에서 상위 구성요소를 조합하여 쉽게 맞춤설정 가능
@Composable
fun Button(
// …
content: @Composable RowScope.() -> Unit
) {
Surface(/* … */) {
CompositionLocalProvider(/* … */) { // set LocalContentAlpha
ProvideTextStyle(MaterialTheme.typography.button) {
Row(
// …
content = content
)
}
}
}
}Button Composable의 구성요소.
1. 배경, 도형, 클릭 처리 등 제공하는 Surface
2. 버튼이 사용되거나 중지될 때 콘텐츠의 알파를 변경하는 CompositionLocalProvider
3. 사용할 기본 텍스트 스타일을 설정하는 ProvideTextStyle
4. 버튼 콘텐츠의 기본 레이아웃 정책을 제공하는 Row
