브라우저하면 가장 먼저 생각나는 건 무엇인가요?
저의 경우 크롬을 가장 먼저 생각이 납니다.
익스플로러 7?8?을 쓰다가 처음 크롬으로 넘어갔을때 속도의 차이가 충격이었거든요.
엄청 UI도 단순했고, 깔끔하다라는 느낌을 처음 받았었습니다. 하지만 브라우저의 뜻이뭔지 구조가 어떻게되고 동작은 어떻게 이뤄지는 지에대한 생각조차 없었죠. 크롬을 알게되고 약14년?15년이 지나 개발자가 되고난 뒤에 궁금증이 생겨 이것저것 뒤져보려합니다.
자, 그렇다면 브라우저는 무엇일까요 ?
통상 브라우저라고하면 웹브라우저(web browser)를 지칭하고 글자그대로 직역하자면, 웹 탐색기, 웹열람기라고 해석할 수 있습니다. 기능적 정의는 월드 와이드 웹기반(WWW) 문서, 이미지나 동영상같은 멀티미디어 자료들을 검색하고 접근할 수 있게 해주는 응용프로그램입니다.
(도서관 같은곳)

브라우저는 어떤 요소들이 구성하고 있을까요??
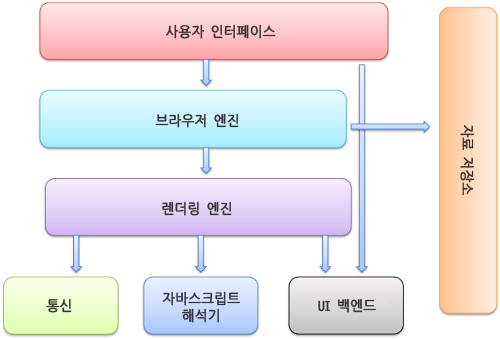
브라우저는 위에 보이는 그림과 같이 약 7가지의 구성요소로 이뤄져있습니다.
1. 사용자 인터페이스
브라우저 앱을 시작하면 가장먼저 보이는 것들, 주소 표시창, 새로고침, 뒤로가기 앞으로가기 버튼과 같은 사용자가 통제할 수 있는 것들이 대부분이다.
2. 브라우저 엔진
사용자 인터페이스에서 요청되어진 명령을 렌더링 엔진에 전달하는 역할과 데이터 저장소에서 먼저 저장되어진 데이터(캐시메모리)들이 있는 지 확인하여 데이터 낭비를 막는 역할을 한다.
3. 데이터 저장소
데이터 저장소는 쿠키등의 자료를 webDatabase에 저장하는 곳입니다.
4. 렌더링엔진
사용자가 URI를 입력했을때 해당하는 데이터를 네트워크와 자바스크립트 해석기 UI백엔드에게 전달해주고, 각 파서들을 통해서, HTML,CSS를 파싱하고 이러한 총체적인 역할을 하는 것이 렌더링엔진입니다.
5. 네트워킹
렌더링 엔진으로부터 HTTP 요청을 받으면, 요청에 맞게 실행후 받은 데이터를 다시 렌더링 엔진에게 전달해줍니다.
6. 자바스크립트 해석기
자바스크립트를 파싱하는 역할을 합니다.
7. 백엔드 UI
최종적으로 렌더링엔진에서 생성된 랜더트리를 브라우저에 그리는 역할을 합니다.
다음에는 렌더링엔진의 역할에 대해 좀 더 중점적으로 이야기해보려합니다.
참고한 글 및 자료
(*위키 백과)
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80