🧐 최근에는 스토리보드를 사용하지 않고 코드를 짜려고 노력중입니다. Tab bar를 적용시켜야 할 일이 생겨, 이 글에서는 스토리보드를 사용하지 않고 Tab Bar Controller를 구성하는 방법에 대하여 적어보았습니다.
Step 1
필요한 UIViewController를 생성한 후, UITabBarController를 생성한 후, Main.storyboard를 삭제합시다!
🍁 TabBarController.swift
class TabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
let firstTab = MainViewController()
firstTab.tabBarItem = UITabBarItem(title: "First", image: UIImage(systemName: "house"), selectedImage: UIImage(systemName: "house.fill"))
// 위 같이, 필요한 Tab을 추가해주세요!
self.viewControllers = [firstTab]
}
}Step 2
SceneDelegate 수정하기
🍁 SceneDelegate.swift
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene)
let initialViewController = TabBarController()
window?.rootViewController = initialViewController
window?.makeKeyAndVisible()
}
...
} Step 3
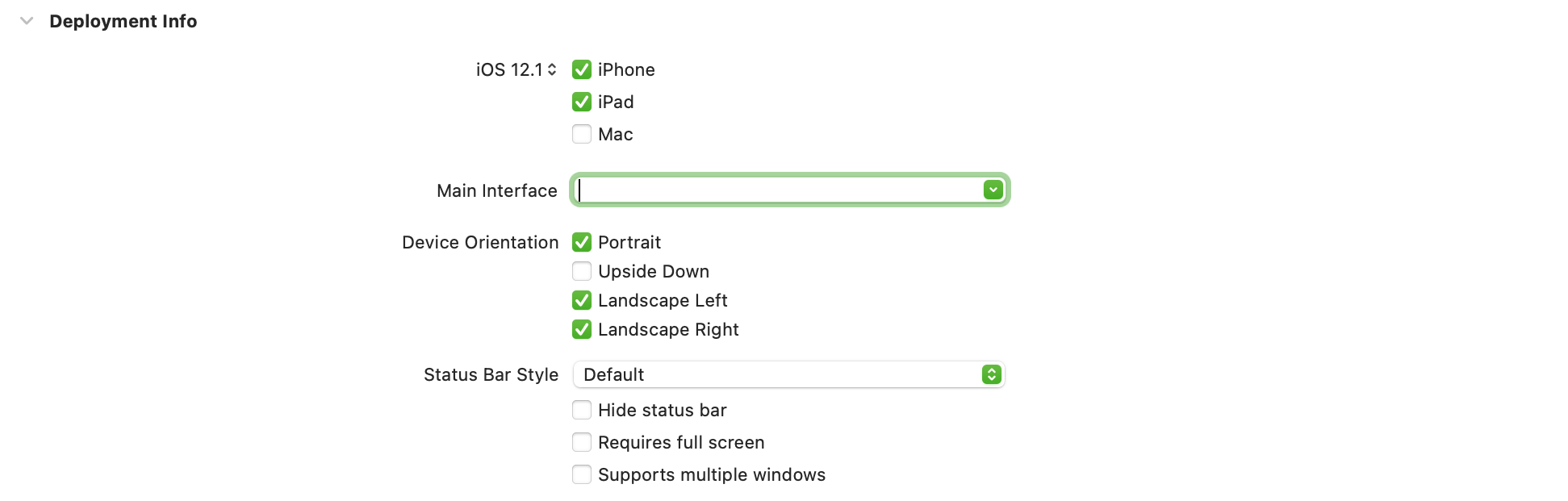
TARGETS의 Deployment Info에서 Main Interface의 Main을 빈 칸으로 만듭시다!

Step 4
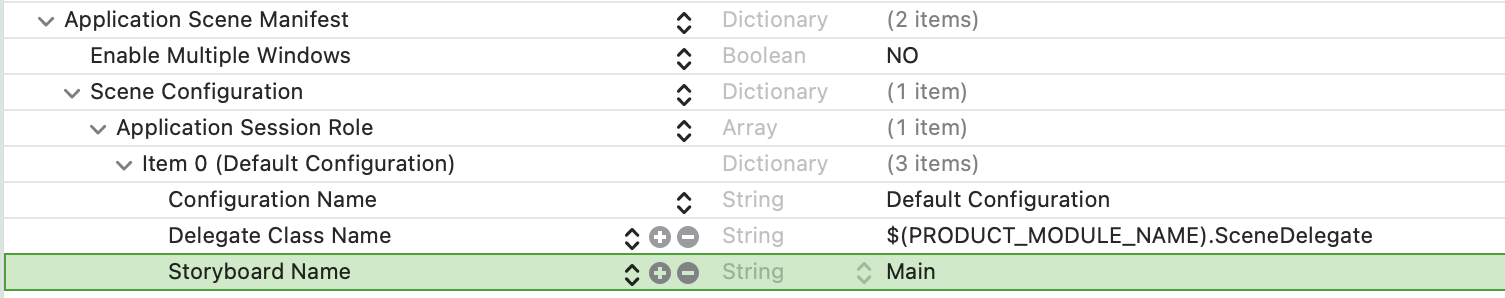
Info.plist에서 Storyboard Name을 제거합시다! (⊖ 버튼 누르기)