Ajax
1. Ajax(p478)
-
동기 통신
-
웹서버로부터 응답이 올 때까지 브라우저가 대기
-
현재 페이지의 내용을 유지하면서 요청을 통해 일부 내용만 변경하려는 경우에도 전체 페이지를 모두 전송받음.
이러한 동기 통신의 특징을 보완할 수 있는 Web 통신 방식이 Ajax이다.

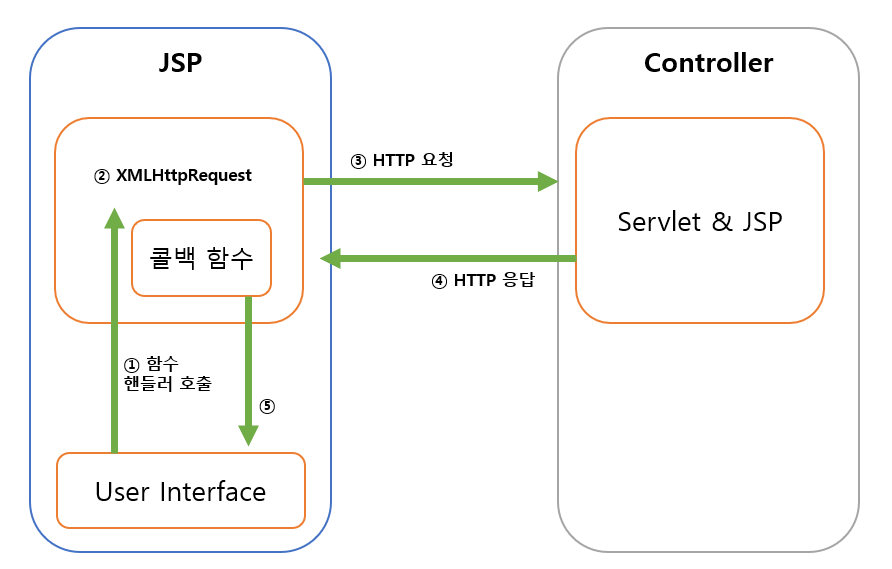
1. 이벤트(load, click) 발생으로 이벤트 핸들러 역할의 JS 함수를 호출합니다.
2. 핸들러 함수에서 XMLHttpRequest 객체를 생성하고, 요청이 종료되면 처리할 기능을 콜백 함수로 만들어 등록합니다.
3. XMLHttpRequest 객체를 통해 서버에 HTTP 요청을 보냅니다.
4. 요청을 받은 서버는 요청 결과를 XML이나 JSON 등의 데이터로 구성하여 브라우저로 응답합니다.
5. XMLHttpRequest 객체에 의해 등록된 콜백 함수를 호출하여 응답 결과를 페이지에 반영합니다.-> Ajax의 비동기 처리를 할 때 핸들러 함수를 쓴다면, 콜백 함수와 같이 쓰며 비동기적으로 처리해 줄 수 있다고 생각합니다.
Ajax 요청에 대한 서버의 응답 형식은 제한이 없습니다.
이전엔 텍스트 형식만 지원했지만, HTML5부터는 바이너리 형식도 가능해 졌습니다.
많이 사용하는 응답에는 XML, JSON, Plain Text, HTML 입니다.
대표적으로 사용하는 것은 XML, JSON입니다.
2. JSON & Xml(p486)
JSON
{
"students" : {
"students" : [
{"name":"홍길동", "gender":"남"},
{"name":"홍길순", "gender":"여"},
]
}
}XML
<students>
<student>
<name>홍길동</name> <gender>남</gender>
</student>
<student>
<name>홍길순</name> <gender>여</gender>
</student>
</students>3. DOM(p492)

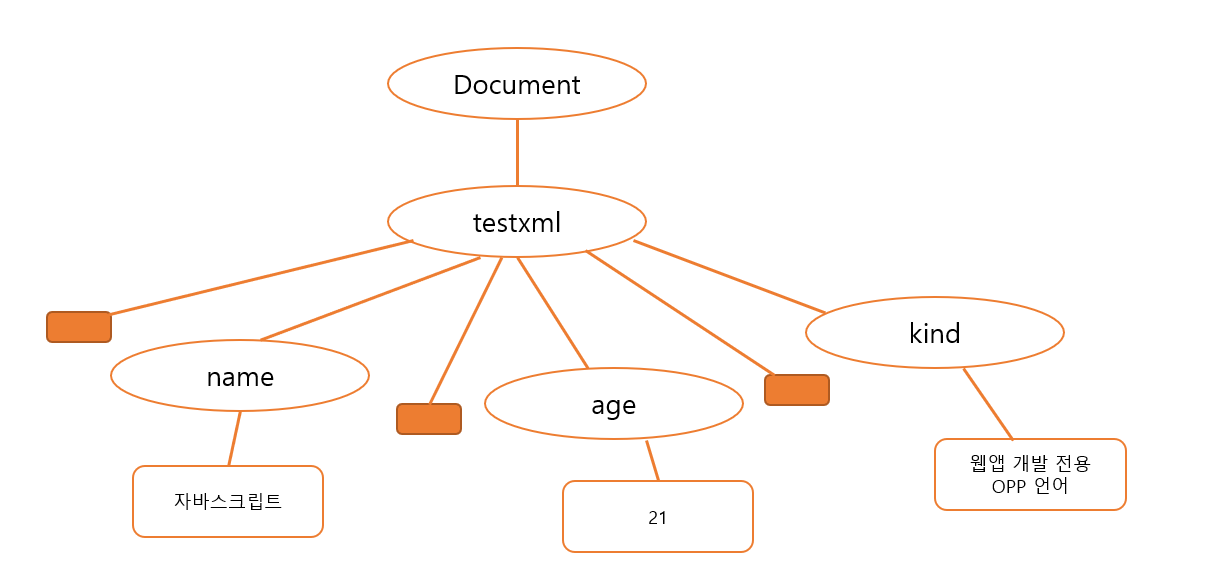
Ajax 요청에 대한 응답 내용이 XML이면, XMLHttpRequest 객체의 reponseXML을 사용하게 됩니다.
그러면, 응답한 XML 문서에 대한 DOM 객체들의 최상위 객체인 Document 객체를 추출합니다.
엔터 문자와 다음 행의 공백문자들이 하나로 묶여진 Text 타입의 DOM 객체가 생성됩니다.
4. Ajax 통신으로 이진 파일 응답 받기(p500)
XMLHttpRequest 객체의 responseType은 Ajax통신을 통해서 서버로부터 응답받고자 하는 데이터 타입을 설정하는 속성으로 "arraybuffer", "blob", "document", "json", "text"를 지정할 수 있습니다.
ex)
<body>
<h2> > 클릭시 이미지 </h2>
</body>
<script>
function getImage( ){
var xhr = new XMLHttpRequest( );
xhr.responseType = 'blob'; 이미지 형식을 받기 위해 응답 콘텐츠의 타입 정보로 blob을 설정
xhr.onload = function( ) {
if(this.status == 200) { 서버 응답 성공시
var blob = xhr.response
var img = document.createElement('img');
img.width=100;
img.height=100; document에 랜더링 하기위한 <img> 태그 생성
img.onload = function( ) {
URL.revokeObjectURL(img.src);
서버로부터 응답된 Blob 객체를 가지고 가상 URL 형식의 문자열(객체URL)을 화면에 랜더링한 후에는 메모리의 효율을 위하여 객체 URL을 메모리에서 해제합니다.
};
img.src = URL.createObjectURL(blob);
응답된 이미지 파일의 내용을 담은 blob 변수로 URL을 생성 후 <img> 태그에 src 속성으로 설정
document.body.appendChild(img); <img>태그를 <body> 태그의 새로울 DOM 객체로 추가
};
xhr.open('GET', 'content/img.png', true);
xhr.send( );
}
</script>5. 파일 업로드(p503) - multipart/form-data 처리(파일업로드)(p324)
업로드 하는 파일을 설정하는 방법은 두 가지가 있습니다.
* Drag&Drop(드래그 앤 드롭) 하여 업로드할 파일을 선택하는 방법
* <FORM> 태그의 서브 태그 중 file 타입의 <INPUT> 태그를 이용하여 업로드하는 방법
어떠한 방법이든 FormData 객체를 사용해서 파일을 요청 파라미터의 일부로 서버에 보낼 수 있습니다.
이를 이용하면 "multipart/form-data" 형식으로 XMLHttpRequest의 send( )메서드를 사용하여 전송할 수 있습니다.

