오늘 하루엔 뭐했니?
그냥 적어봐! LEE렇게!
참고 : 제임쓰flutter 유튜브
1. UI

2. Widgets
- Container
- Text
- SingleScroll
- ChildView
- Cilumn
- Row
- ListView
- GridView
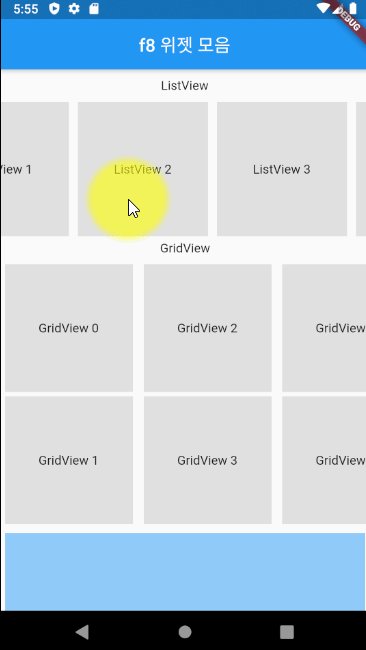
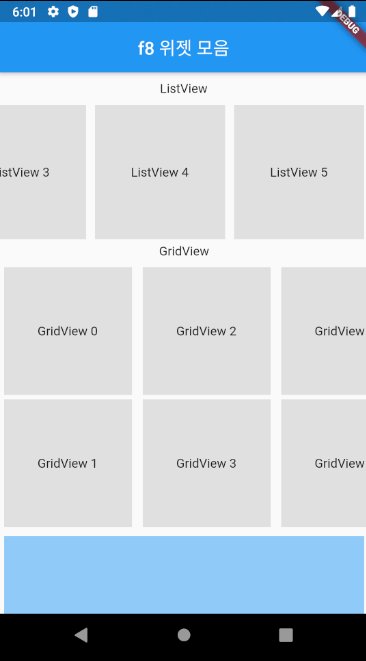
2-1. SingleChildScrollView
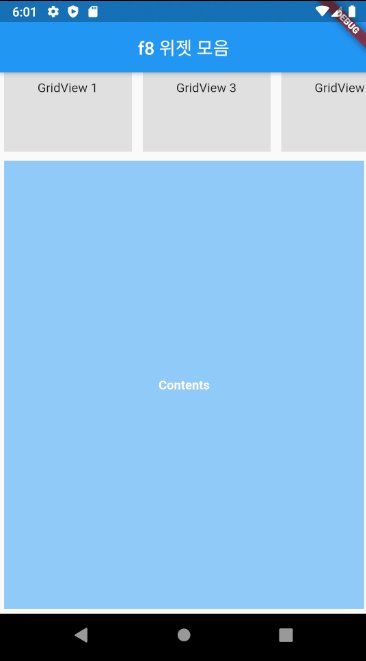
박스 안에 있는 위젯들을 스크롤링 가능하게 해준다!

Scaffold(
appBar: AppBar(
title: Text("f8 위젯 모음"),
centerTitle: true,
),
body: SingleChildScrollView(
child: Container(
child: Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
child: Text("ListView"),
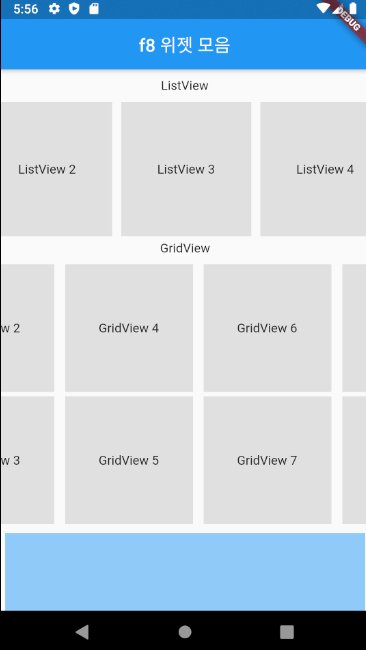
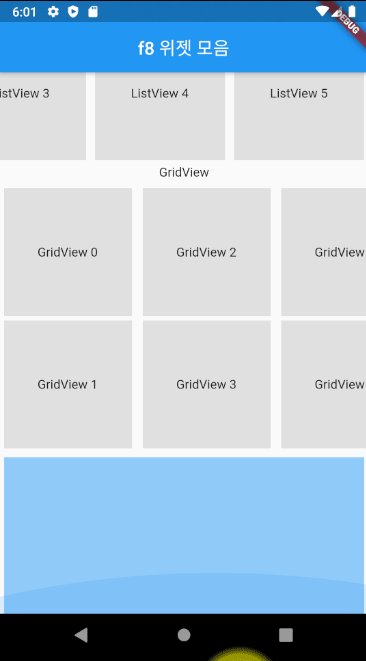
),2-2. ListView
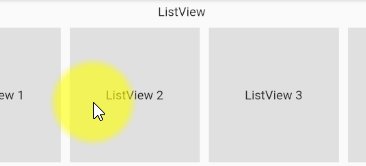
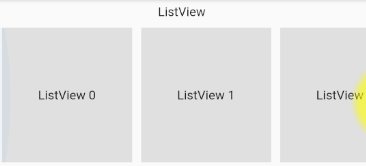
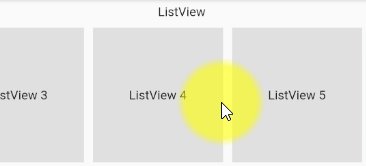
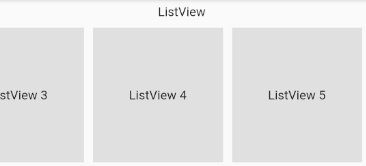
ListView 부분이다.
ListView는 주로 리스트 형식을 보여질 때 쓰는 레이아웃이다.

child: ListView.builder(
itemCount: 6,
scrollDirection: Axis.horizontal,
itemBuilder: (context, int index){
return Container(
width: 145.0,
margin: EdgeInsets.symmetric(
horizontal: 5.0
),
color: Colors.grey[300],
child: Center(
child: Text("ListView $index"),
),
);
},
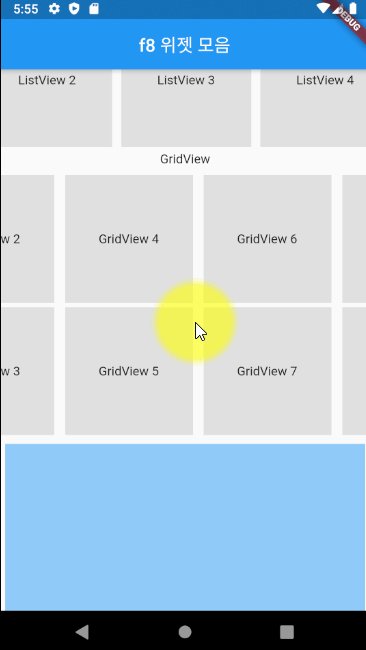
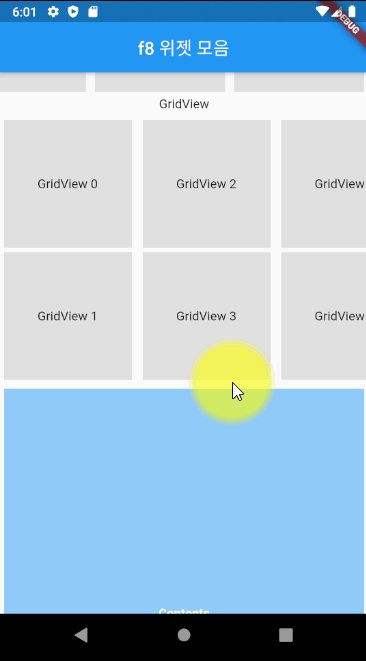
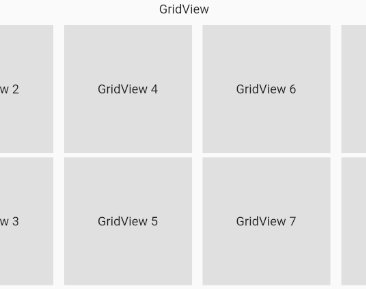
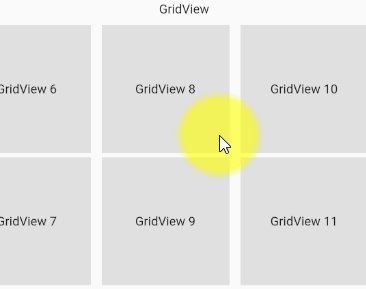
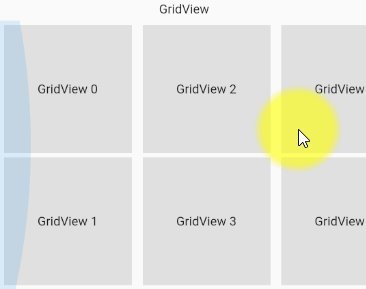
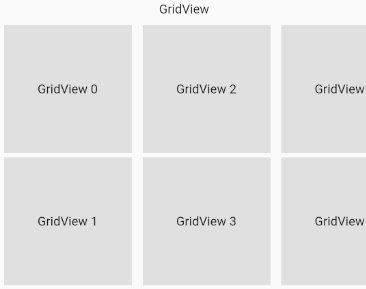
),2-3. GridView
GridView 부분이다.
GridView는 주로 격자형식 목록을 보여줄 때 사용하는 레이아웃이다.

child: GridView.builder(
padding: EdgeInsets.all(5.0),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 5.0,
mainAxisSpacing: 12.0,
),
itemCount: 12,
scrollDirection: Axis.horizontal,
itemBuilder: (context, int index){
return Container(
color: Colors.grey[300],
padding: EdgeInsets.all(10.0),
child: Center(
child: Text("GridView $index"),
),
);
},
),3. 소스코드
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("f8 위젯 모음"),
centerTitle: true,
),
body: SingleChildScrollView(
child: Container(
child: Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
child: Text("ListView"),
),
Container(
width: MediaQuery.of(context).size.width,
height: 150.0,
child: ListView.builder(
itemCount: 6,
scrollDirection: Axis.horizontal,
itemBuilder: (context, int index){
return Container(
width: 145.0,
margin: EdgeInsets.symmetric(
horizontal: 5.0
),
color: Colors.grey[300],
child: Center(
child: Text("ListView $index"),
),
);
},
),
),
Container(
margin: EdgeInsets.all(5.0),
child: Text("GridView"),
),
Container(
height: 300.0,
child: GridView.builder(
padding: EdgeInsets.all(5.0),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 5.0,
mainAxisSpacing: 12.0,
),
itemCount: 12,
scrollDirection: Axis.horizontal,
itemBuilder: (context, int index){
return Container(
color: Colors.grey[300],
padding: EdgeInsets.all(10.0),
child: Center(
child: Text("GridView $index"),
),
);
},
),
),
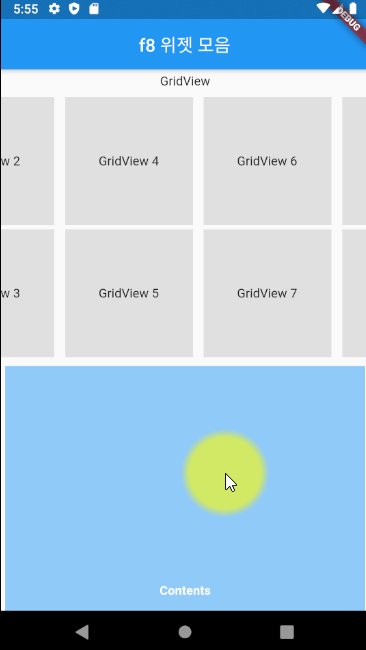
Container(
color: Colors.blue[200],
margin: EdgeInsets.all(5.0),
height: 500.0,
child: Center(
child: Text(
"Contents",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold
),
),
),
)
],
),
),
),
);
}
}

