DOM(Document Object Model)?
- DOM은 웹페이지에 대한 인터페이스입니다.
- 기본적으로 여러 프로그램들이 페이지의 컨텐츠, 구조, 스타일을 읽고 조작할 수 있도록 API를 제공합니다.

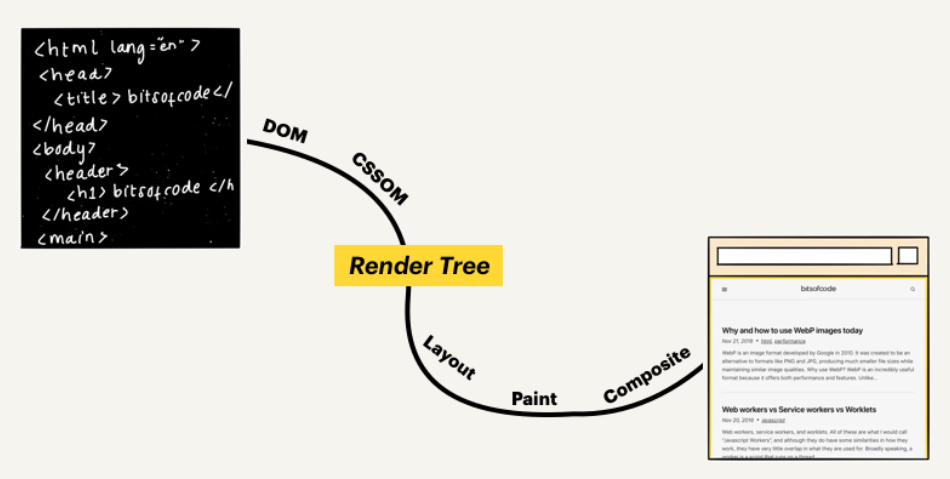
이 작업은 브라우저가 읽어들인 html 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할지를 결정하는데, 이것은 '렌더 트리' 라고 불립니다.
* DOM : HTML 요소들의 구조화된 표현(DOM은 html이 아니다.)
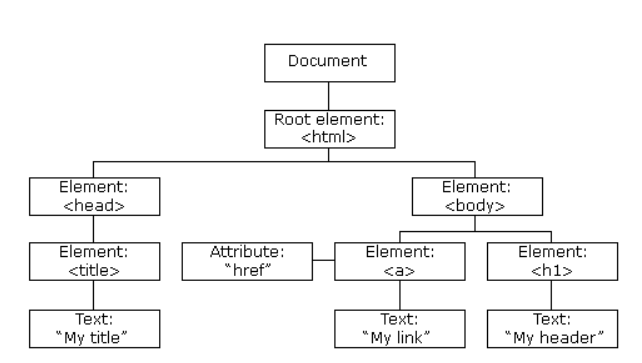
* CSSOM : 요소들과 연관된 스타일 정보의 구조화된 표현* DOM Tree

[ 출처 : http://www.w3schools.com/js/js_htmldom.asp ]
이 트리는 JQuery로 구현되어 있는데, 이것을 순수 JavaScript로 구현하게 된다면 무수한 반복문과 긴 스크립트를 작성해야하는 경우가 많습니다. 이 구조가 JQuery의 장점 중 하나입니다.
하지만 JQuery가 왜 선호하지 않냐면, 모든 DOM 노드를 순회하기 때문에 속도가 JavaScript보다 느려지기 때문입니다.

