✅ v-model로 select 처리
셀렉트는 라디오, 체크박스와 같이 기본적으로 문자열 또는 불리언 형의 값을 가지지만 v-bind 디렉티브를 사용하면 다양한 자료형의 값을 바인딩 할 수 있습니다.
<template>
<div>
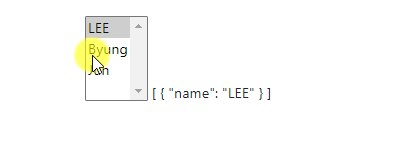
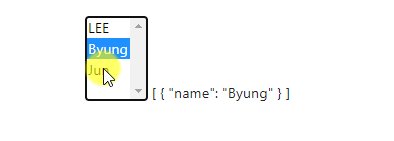
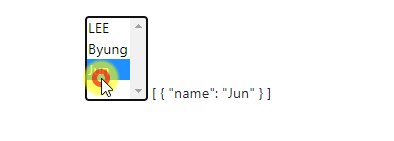
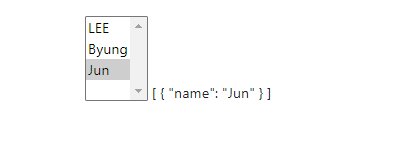
<select v-model="selected" multiple>
<option :value="{name: 'LEE'}">LEE</option>
<option :value="{name: 'Byung'}">Byung</option>
<option :value="{name: 'Jun'}">Jun</option>
</select>
{{selected}}
</div>
</template>
<script>
export default {
data(){
return{
selected: '',
}
}
}
</script>