

Vuetify
vue 개발자들을 위한 다양한 UI 컴포넌트와 API를 제공해주는 플러그인이다.
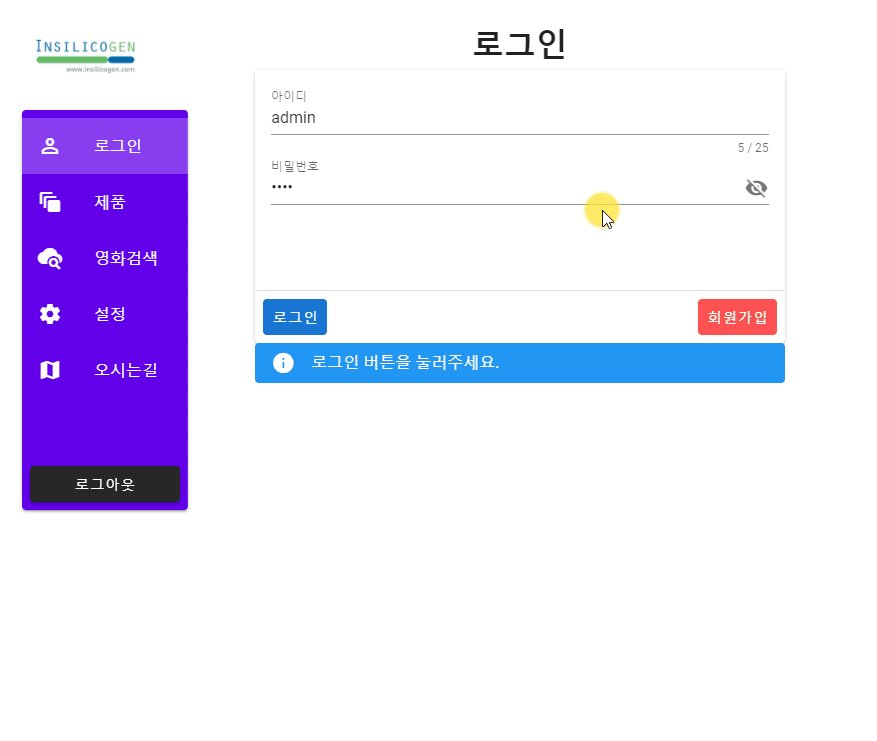
v-navigation-drawer
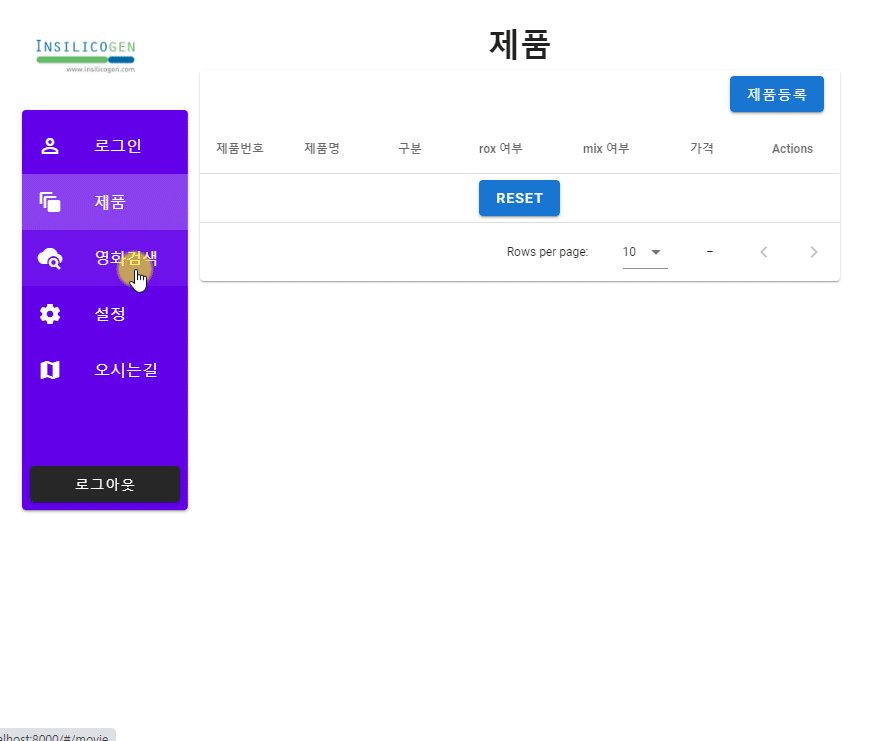
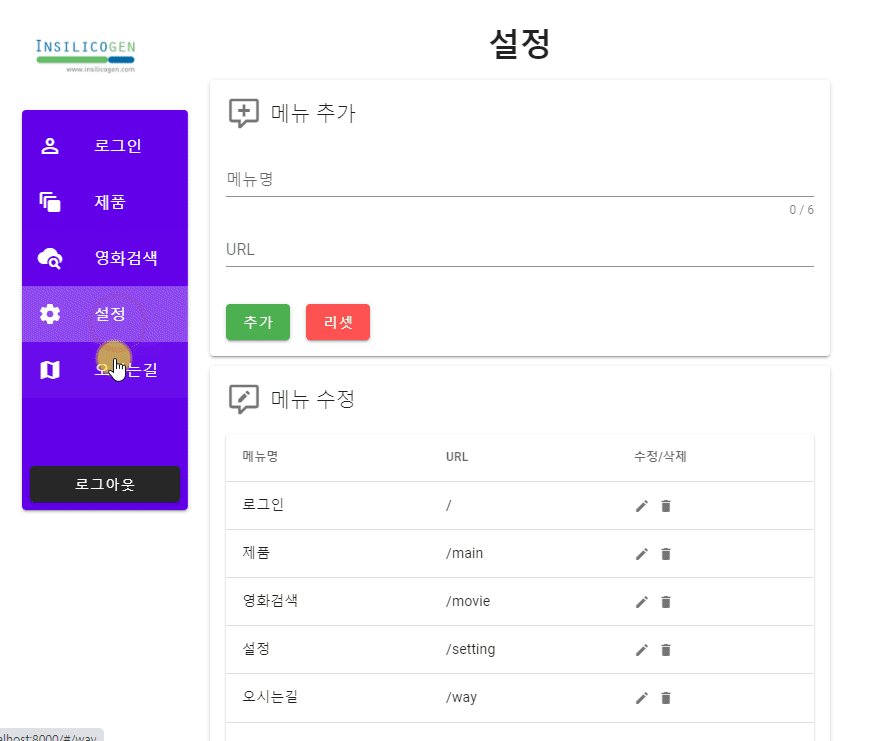
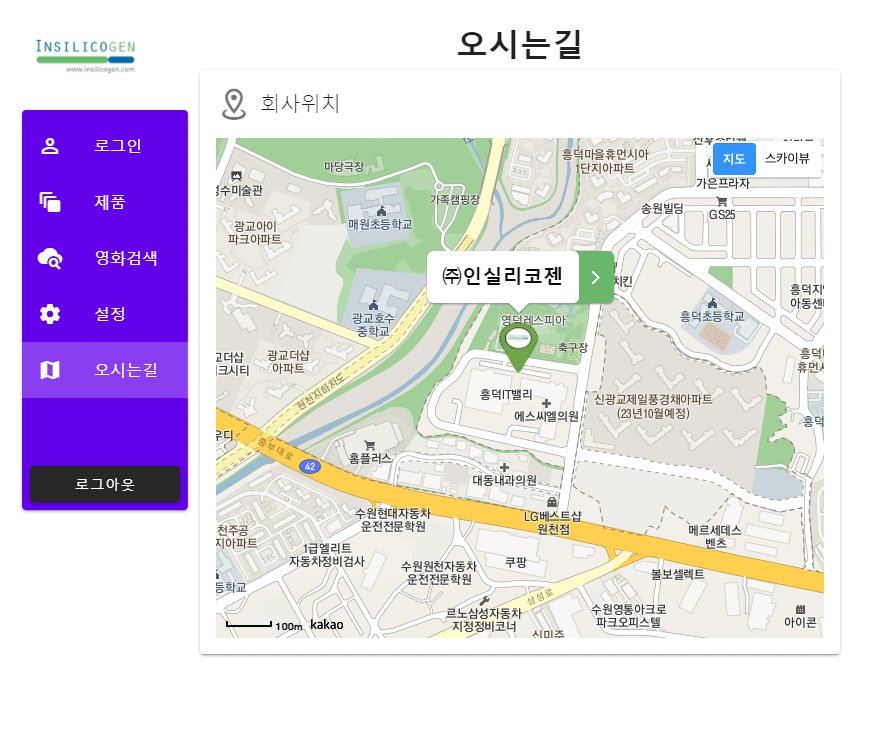
네비게이션 UI 컴포넌트 중 하나이며, 상단 이미지 처럼 보라색 카테고리 부분을 나타낸다.
<v-card
class="mx-auto"
height="400"
width="256"
>
<v-navigation-drawer
class="deep-purple accent-4"
dark
permanent
>
<v-list>
<v-list-item
v-for="item in items"
:key="item.title"
:to="item.link"
link
>
<v-list-item-icon>
<v-icon>{{ item.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
<template v-slot:append>
<div class="pa-2">
<v-btn block>
로그아웃
</v-btn>
</div>
</template>
</v-navigation-drawer>
</v-card>
<script>
export default {
computed: {
items(){
return this.$store.state.menu.items
}
},
}
</script>store - menu.js
state: () => ({
items: [
{ title: '로그인', icon: 'mdi-account-outline', link: '/' },
{ title: '제품', icon: 'mdi-animation', link: '/main' },
{ title: '영화검색', icon: 'mdi-cloud-search', link: '/movie' },
{ title: '설정', icon: 'mdi-settings', link: '/setting' },
{ title: '오시는길', icon: 'mdi-map', link: '/way'},
],
}),router
const routes = [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/movie',
name: 'Movie',
component: Movie
},
{
path: '/setting',
name: 'Setting',
component: Setting
},
{
path: '/way',
name: 'Way',
component: Way
}
]