해결
올리고 주문을 진행하면서 정규표현식을 적용한 사례입니다.
태그로는 textarea로 진행하겠습니다.
--- html : onkeyup 사용
<textarea id="customSeq" name="customSeq[]" onkeyup="fnSeqKeyUp(this)"></textarea>--- CSS : 입력된 값 대문자변경
textarea{ text-transform : uppercase;" }--- JS : onkeyup에 매칭되는 메서드
function fnSeqKeyUp(data){
var str = $(data).val();
var patten = /^[ABCDGHKMNRSTVWY]*$/gi;
var convertPatten = /[^(ABCDGHKMNRSTVWY)]/gi;
var test = patten.test(str);
if(test!=true){
var convertStr = str.replace(convertPatten,'');
$(data).val(convertStr);
}
}
- str : 입력된 문자열
- patten : [ ] 범위안에 속해있지 않는 모든 값들을 매칭 / 모든 항목(g)이며 대소구문x(i)
- convertPatten
plag는 모든 항목(g)이며 대소구문x(i)
test결과 속해있는 영문이 아니면 모두 매칭되는 것을 볼 수 있다.
( (, )를 제외해도 되는 것을 확인 )
patten.test(str)를 이용하여 true, false으로 분기시킵니다.
해당 패턴은 " 만약 [ ]에 속하지 않은 항목이 하나라도 있다면 매칭이 안된다" 입니다.
만약 str 문자열에 패턴에 해당되는 것이 속해있다면 if문을 거치게됩니다.
거친다면, var convertStr = str.replace(convertPatten,'')로
해당 패턴은 " 모든 항목에 대해서 [ ]안에 속해있지 않는 것에 대해 매칭 " 입니다.
convertPatten 패턴에 매칭되는 모든 문자열을 ''으로 치환시켜줍니다.
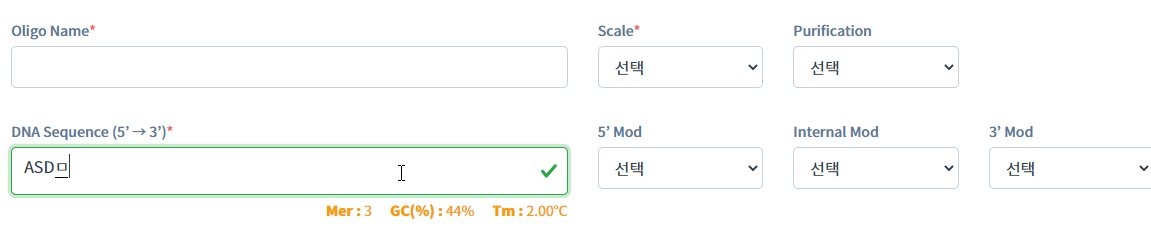
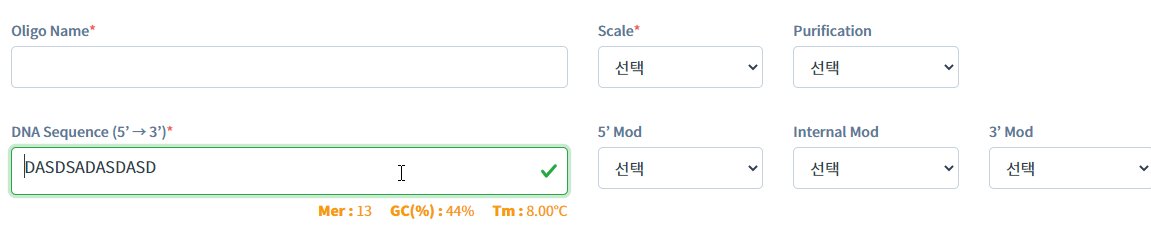
결과
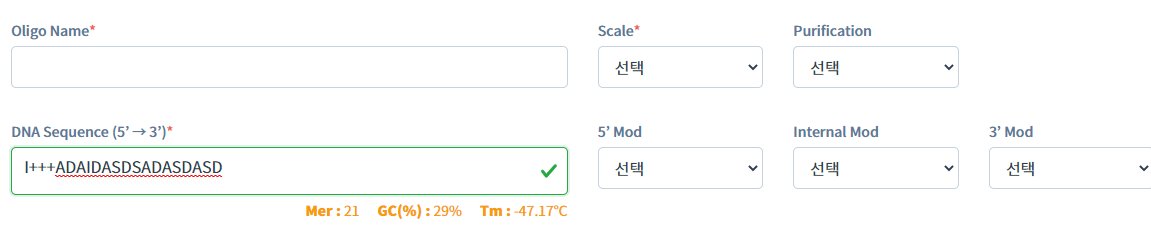
Oligo : span으로 형성되어 .text()로 값을 변경시켜줄 수 밖에 없었습니다.
성질을 추측해본 결과 다시그려주는 것으로 마우스 커서에 불안감이 있습니다.

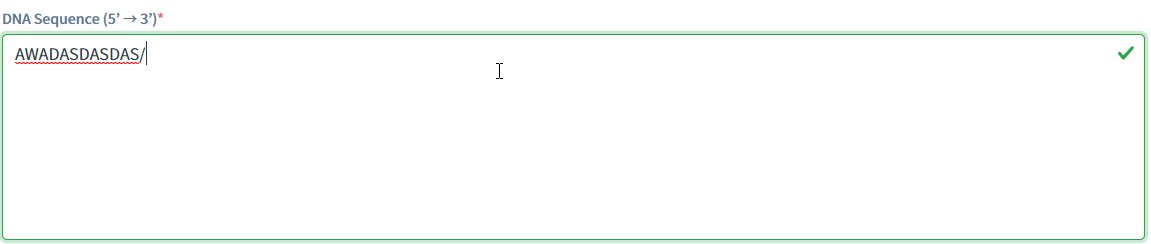
Custom : textarea로 형성되어 .val()로 값을 변경시켜줄 수 있습니다.커서 위치도 정상적으로 동작하였습니다.

정규표현식
정규표현식을 JS에서 어떻게 적용하냐면,
- str.match(정규표현식) 정규표현식에 해당하는 문자 여부 찾기
- str.replace(정규표현식, '교체할 문구') 정규표현식에 해당하는 문자 교체
- str.search(정규표현식) 정규표현식에 해당하는 문자가 몇 번째 index에 있는지 찾기
문법
var patten = /[^a-z]/gi;
/ 정규표현식 문법 / 플래그로 구성되어 있습니다.
플래그
플래그의 역할에는 다음과 같습니다.
- /g (global) 둘 이상의 일치 항목을 찾음
- /i (insensitive) 대소문자 구분 없이 찾음
- /m (multi-line) 주어진 문자열에 줄바꿈이 있을 경우, 여러 줄로 취급하여 찾음
- /gi 둘 이상의 일치 항목을 대소문자 구분 없이 찾음
규칙
- [ ] 속해있는 것 하나라도 존재하면 매칭,[abc][a-z][0-9] 등, a|b|c
- [^] 해당 조건 문자 제외하고 매칭, [^abc]는 a와 b와 c를 모두 제외함
- ? 앞 문자가 있을 수도 없을 수도 있다
- ^ $ 문자열 처음과 끝을 의미, /m(멀티라인)과 같이 써야함, /^ $/m
- + 앞 문자가 1개 이상 있어야 매칭, a1 a12 a 에서는 a는 매칭이 안됨
- * 앞 문자가 0개 이상 있으면 매칭, a1 a12 a 에서 a도 매칭이 됨
- {n}, {n, } 앞 문자가 n개 이상 있음
- {n,m} 앞 문자가 n개 이상 m개 이하
- ( ) 캡쳐 그룹을 생성하는 용도, a(bc)*인 경우 a 그리고 0개 이상의 bc를 포함한 문자열과 매칭