📌 Spring REST Docs 의존성 추가
testImplementation 'org.springframework.restdocs:spring-restdocs-mockmvc'
spring-restdocs-mockmvc : Spring REST Docs에서 MockMvc를 사용하기 위해 필요한 라이브러리
📌 restdocs-api-spec 설정
✅ restdocs-api-spec이란
- Spring Rest Docs의 스펙을 따라가기위해 MockMvc, WebTestClient, RestAssured를 지원한다
- Spring REST Docs 실행 결과를 OpneAPI3 스펙으로 출력하는 오픈 소스 라이브러리
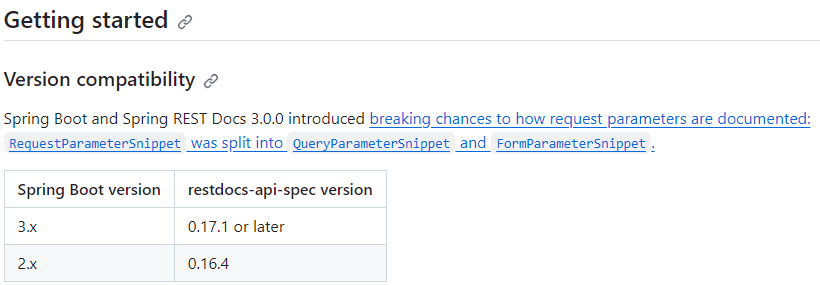
OurHour 프로젝트는 스프링부트 3.1.4 버전을 사용하고 있으므로, 이와 호환되는 0.17.1 이상의 최신 버전인 0.19.0 버전을 사용할 것이다. 참고 : restdocs-api-spec (github)

1️⃣ restdocs-api-spec 플러그인 추가
plugins {
id "com.epages.restdocs-api-spec" version '0.19.0'
}2️⃣ 테스트를 위한 의존성 추가
2.1: com.epages:restdocs-api-spec 모듈을 사용하기 위해 의존성을 mavenCentral repository(원격 저장소)에서 받도록 설정한다.2.2: test scope에 restdocs-api-spec-mockmvc 의존성을 추가한다.2.3: :restdocs-api-spec-gradle-plugin에 대한 구성 옵션을 추가한다. (gradle 플러그인 구성)
repositories { // 2.1
mavenCentral()
}
dependencies {
//..
testImplementation 'com.epages:restdocs-api-spec-mockmvc:0.19.0' // 2.2
}
openapi3 { // 2.3
title = 'OurHour REST API'
description = 'OurHour 서비스의 API 문서입니다.'
version = '0.1.0'
servers = [ { url = 'http://localhost:8080' } ]
format = 'yaml'
contact = {
name = 'Kimyubi'
email = 'ieieie0419@gmail.com'
}
}
📌 swagger generator 설정
✅ swagger generator란
org.hidetake.swagger.generator: OpenAPI3 스펙을 기반으로 SwaggerUI를 생성하는 라이브러리- 참고 : swagger generator (github)
3️⃣ swagger generator 플러그인 추가
plugins {
id 'org.hidetake.swagger.generator' version '2.19.2'
}4️⃣ swagger-ui 의존성 추가
dependencies {
implementation 'org.springdoc:springdoc-openapi-starter-webmvc-ui:2.0.4'
}5️⃣ swaggerSources 설정
restdocs-api-spec을 통해 출력된 OpneAPI3 스펙의 경로를 지정한다.
swagger generator는 지정된 경로의 OpenAPI3 스펙을 기반으로 SwaggerUI를 생성한다.
swaggerSources {
sample {
setInputFile(layout.buildDirectory.file("/api-spec/openapi3.yaml").get().asFile)
}
}6️⃣ task 설정
-
6.1: GenerateSwaggerUI task에 대한 설정을 정의한다.
GenerateSwaggerUI: Swagger 문서를 생성하고 Swagger UI를 생성하는 task
GenerateSwaggerUI task 가 openapi3 task에 의존하도록 설정한다. -
6.2.1: copySwaggerUI task가 generateSwaggerUISample task에 의존하도록 설정한다.
copySwaggerUI : 생성된 SwaggerUI를 /static/docs -
6.2.2: bootJar task가 copySwaggerUI task에 의존하도록 설정한다.
생성된 SwaggerUI를 ../build/resources/main/static/docs 경로로 복사하여 어플리케이션을 실행할 때 Swagger 문서에 액세스할 수 있도록 한다.
generateSwaggerUI { // 6.1
dependsOn 'openapi3'
}
tasks.register('copySwaggerUI', Copy) { // 6.2.1
dependsOn 'generateSwaggerUISample'
def generateSwaggerUISampleTask = tasks.named('generateSwaggerUISample', GenerateSwaggerUI).get()
from("${generateSwaggerUISampleTask.outputDir}")
into("../build/resources/main/static/docs")
}
bootJar { // 6.2.2
dependsOn 'copySwaggerUI'
}7️⃣ swagger-ui default url/path 수정
6번 과정까지 진행한 후, http://localhost:8080/docs/swagger-ui/index.html 으로 접속하면 Swagger의 기본 페이지(빈 페이지)가 뜨게 된다.
기본 페이지 대신 restdocs api spec + swagger generator를 통해 만들어진 yaml 파일을 기반으로 작성 된 문서가
표시되도록 하기 위해서는 application.yml에서 swagger-ui가 인식할 yaml 파일의 경로를 지정해주어야 한다.
swagger-ui.url: swagger-ui가 읽을 yaml 파일의 경로 설정swagger-ui.path: swagger-ui를 띄울 url 설정
springdoc:
swagger-ui:
url: /docs/openapi3.yaml
path: /swagger📌 Swagger UI 확인
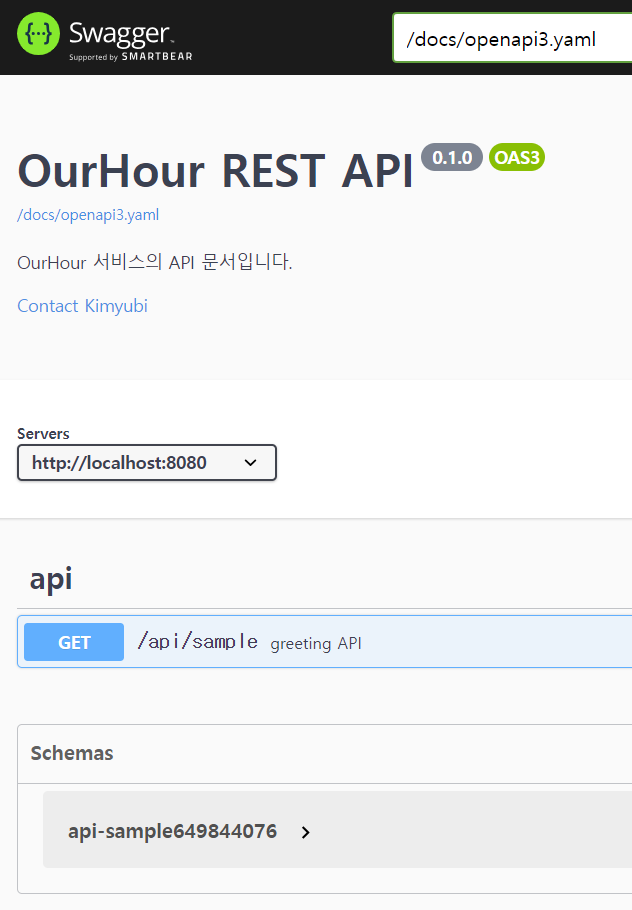
간단한 샘플 컨트롤러와 이를 테스트 하는 테스트 코드를 작성하여 Spring Rest Docs + Swagger UI 설정이 잘 되었는지 확인했다. 의도한대로 Swagger UI가 잘 뜨는지 확인하는 것이 목적이므로, 샘플 코드는 첨부하지 않는다!
http://localhost:8080/swagger-ui/index.html#/ 로 Swagger UI에 접근할 수 있으며,
다음 사진과 같이 Spring Rest Docs + Swagger UI 설정이 잘 되었음을 확인했다!