
rolli 디자인 참고
index.html
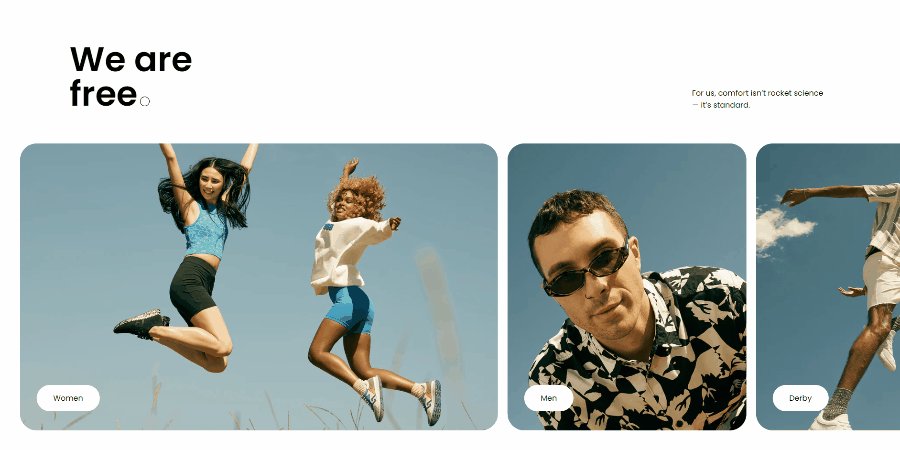
<div class="slider-wrap">
<div class="slider-container">
<div class="slider">
<div class="slider-item">
<img src="1.jpg" />
<h5>Women</h5>
</div>
<div class="slider-item">
<img src="2.jpg" />
<h5>Men</h5>
</div>
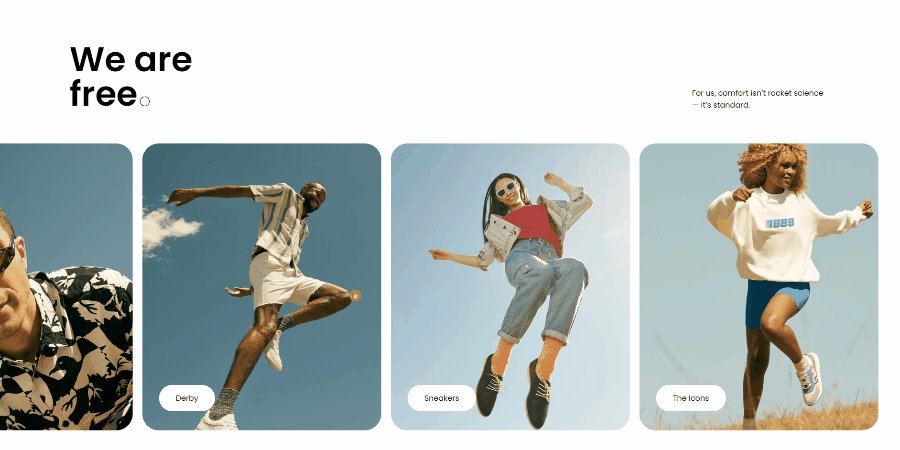
<div class="slider-item">
<img src="3.jpg" />
<h5>Derby</h5>
</div>
<div class="slider-item">
<img src="4.jpg" />
<h5>Sneakers</h5>
</div>
<div class="slider-item">
<img src="5.jpg" />
<h5>The Icons</h5>
</div>
</div>
</div>
</div>style.css
.slider-wrap{
position: relative;
width:95vw;
height:700px;
margin:0 auto;
}
.slider-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 600px;
cursor: grab;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: auto;
height: 100%;
display: flex;
pointer-events: none;
}
.slider-item:nth-child(1) {
width: 1000px;
margin: 0 10px 0 0;
}
.slider-item:last-child {
margin: 0 0 0 10px;
}
.slider-item {
width: 500px;
height: 100%;
border-radius: 35px;
overflow:hidden;
margin: 0 10px;
position:relative;
}
.slider-item img {
width: 100%;
height: 100%;
object-fit: cover;
user-select: none;
}
.slider-item h5{
position: absolute;
bottom: 40px;
left: 35px;
background: #fff;
padding:15px 35px;
border-radius:30px;
font-size: 1rem;
font-weight: 400;
}app.js
const sliderContainer = document.querySelector('.slider-container');
const slider = document.querySelector('.slider');
let clicked = false;
let xAxis;
let x;
sliderContainer.addEventListener('mouseup', () => {
sliderContainer.style.cursor = `grab`;
})
sliderContainer.addEventListener('mousedown', e => {
clicked = true
xAxis = e.offsetX - slider.offsetLeft;
sliderContainer.style.cursor = `grabbing`
})
window.addEventListener('mouseup', () => {
clicked = false
})
sliderContainer.addEventListener('mousemove', e => {
if (!clicked) return;
e.preventDefault();
x = e.offsetX;
slider.style.left = `${x - xAxis}px`;
checkSize()
})
const checkSize = () => {
let sliderContainerOut = sliderContainer.getBoundingClientRect();
let sliderIn = slider.getBoundingClientRect();
if (parseInt(slider.style.left) > 0) {
slider.style.left = `0px`;
} else if (sliderIn.right < sliderContainerOut.right) {
slider.style.left = `-${sliderIn.width - sliderContainerOut.width}px`
}
}DOM.getBoundingClientRect()
간단하게 원하는 요소의 위치 값을 얻을 수 있다.
터치
sliderContainer.addEventListener('touchstart', e => {
clicked = true;
xAxis = e.targetTouches[0].clientX - slider.offsetLeft;
},{passive: true})
sliderContainer.addEventListener('touchmove', e => {
if(!clicked) return;
x = e.targetTouches[0].clientX;
slider.style.left = `${x - xAxis}px`;
checkSize();
},{passive: true})