
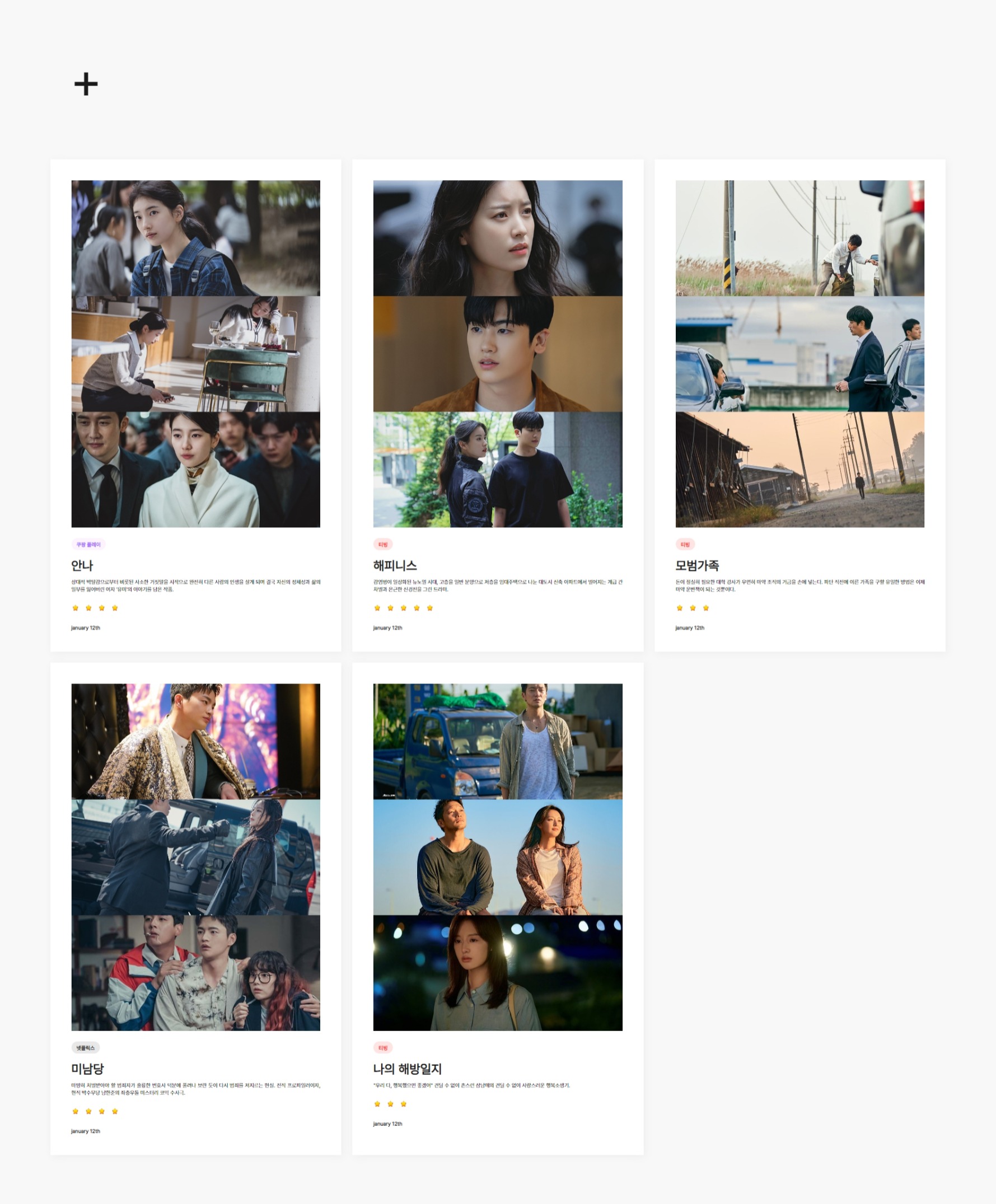
드라마 애청자라서 본 드라마의 감상평을 간단하게 남길 수 있는 것을 만들어 보고 싶었다.
localStoroge를 이용했다.
let firstUrl = secondUrl = thirdUrl = title = platform = content = star = "";
class Drama {
constructor(id, firstUrl, secondUrl, thirdUrl, title, platform, content, star) {
this.id = id;
this.firstUrl = firstUrl;
this.secondUrl = secondUrl;
this.thirdUrl = thirdUrl;
this.title = title;
this.platform = platform;
this.content = content;
this.star = star;
}
static getDramas() {
let dramas;
if (localStorage.getItem('dramas') == null) {
dramas = [];
} else {
dramas = JSON.parse(localStorage.getItem('dramas'));
}
return dramas;
}
static addDramas(drama) {
const dramas = Drama.getDramas();
dramas.push(drama);
localStorage.setItem('dramas', JSON.stringify(dramas));
}
static deleteDramas(id){
const dramas = Drama.getDramas();
dramas.forEach((drama,i)=>{
if(drama.id == id){
dramas.splice(i,1);
}
});
localStorage.setItem('dramas',JSON.stringify(dramas));
form.reset();
UI.closeModal();
addrdramaList.innerHTML = "";
UI.showDramaList();
}
static updateDrama(item){
const dramas = Drama.getDramas();
dramas.forEach(drama=>{
if(drama.id == item.id){
drama.firstUrl = item.firstUrl;
drama.secondUrl = item.secondUrl;
drama.thirdUrl = item.thirdUrl;
drama.content = item.content;
drama.title = item.title;
drama.platform = item.platform;
drama.star = item.star;
}
});
localStorage.setItem('dramas',JSON.stringify(dramas));
addrdramaList.innerHTML = "";
UI.showDramaList();
}
}좀 제대로 안되는 부분이 있어 나중에 한 번 더 해봐야겠다...
