
index.html
<body>
<div class="container">
<a href="#" class="text">Home</a>
<a href="#" class="text">Product</a>
<a href="#" class="text">About</a>
<a href="#" class="text">Contact</a>
</div>
<script src="./script.js"></script>
</body>style.css
body{
width:100vw;
height:100vh;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.container{
width: 75%;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
}
.text {
text-decoration: none;
font-size: 120px;
line-height: 140px;
height: 140px;
overflow: hidden;
font-weight: 500;
}
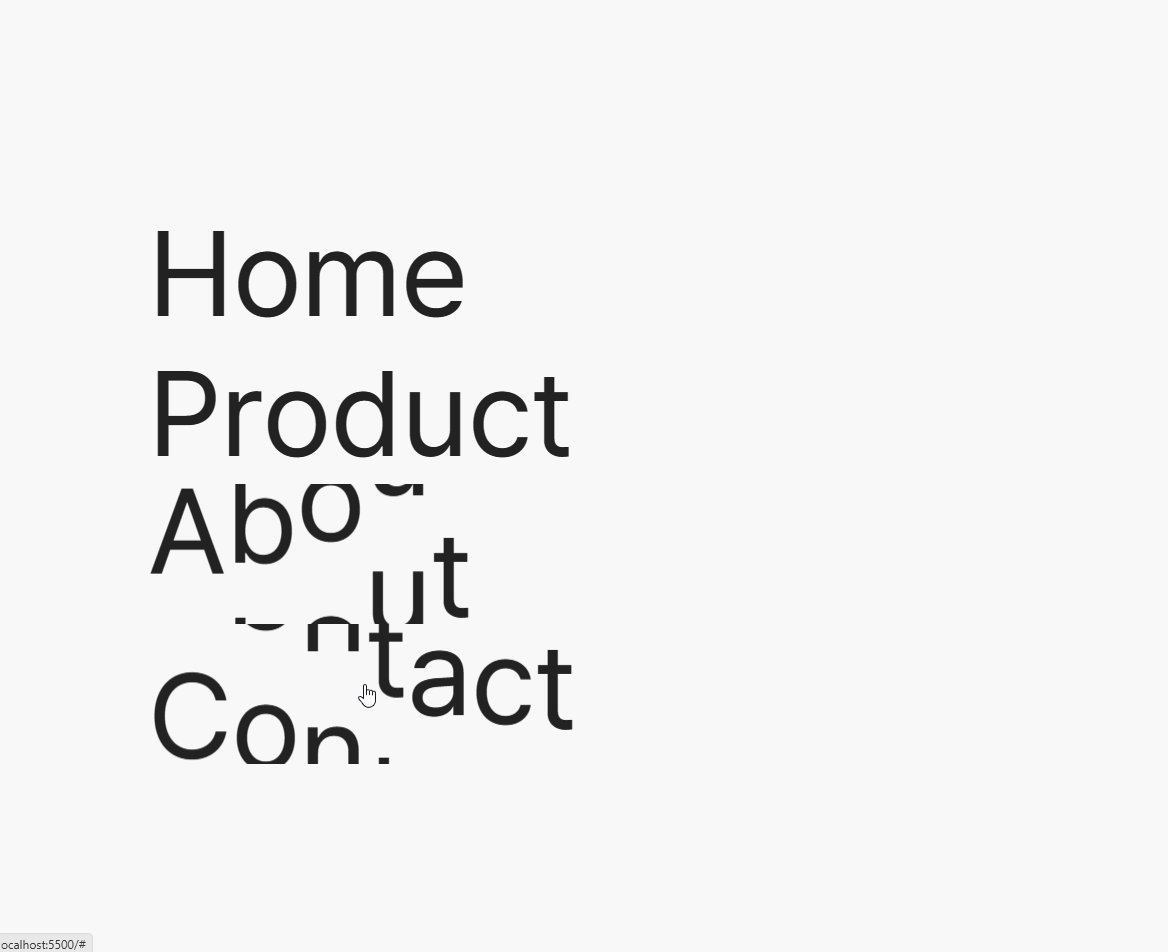
.text:hover .letter{
transform: translateY(-100%);
}
.text .letter{
display: inline-block;
transition: 0.6s cubic-bezier(0.76, 0, 0.023, 1);
}
.letter:nth-child(1){
transition-delay: 0s;
}
.letter:nth-child(2){
transition-delay: 0.03s;
}
.letter:nth-child(3){
transition-delay: 0.06s;
}
.letter:nth-child(4){
transition-delay: 0.09s;
}
.letter:nth-child(5){
transition-delay: 0.12s;
}
.letter:nth-child(6){
transition-delay: 0.15s;
}
.letter:nth-child(7){
transition-delay: 0.18s;
}script.js
const elements = document.querySelectorAll('.text');
elements.forEach((element)=>{
let innerText = element.innerText;
element.innerHTML = "";
let textContainer = document.createElement('div');
[...innerText].forEach((letter)=>{
let span = document.createElement('span');
span.innerText = letter;
span.classList.add("letter");
textContainer.appendChild(span);
})
element.appendChild(textContainer);
element.appendChild(textContainer.cloneNode(true));
})

많은 것을 배웠습니다, 감사합니다.