
공식 문서만 보면 쉽게 사용할 수 있는 것 같지만 그래도 써보도록 하겠다.
npm install --save react-lottie

회원가입을 한 후 Free animation을 눌러준다.
마음에 드는 애니메이션을 클릭한다.

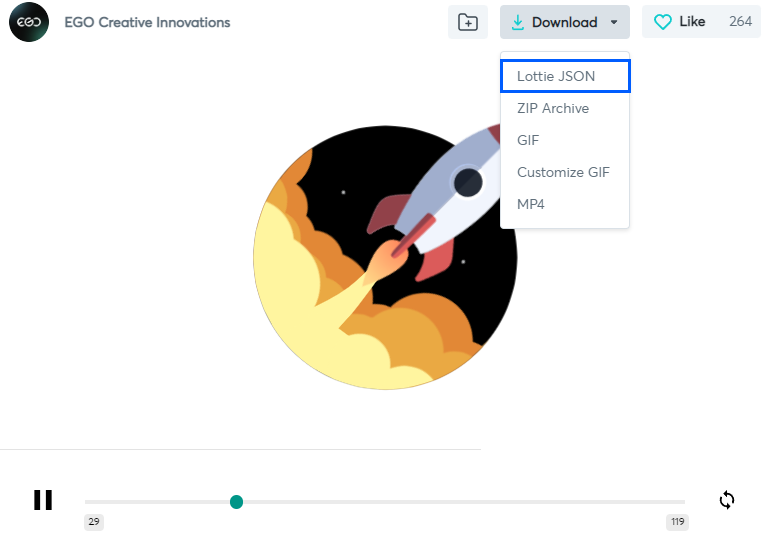
json 파일을 다운받는다.
다운 받은 후 이름을 data.json으로 변경해줬다.
import Lottie from 'react-lottie';
import data from './data.json';
const Lottie = () => {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: data,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice'
}
};
return (
<Container>
<Lottie options={defaultOptions}
height={400}
width={400} />
</Container>
)
}
export default AboutFlow;animationData: animationData 처음엔 이렇게 되어 있는데 이 부분을 json 파일 이름으로 바꿔주면 된다.
