마우스 오버시 회전

import { Canvas, useFrame } from '@react-three/fiber'
import { OrbitControls } from "@react-three/drei";
import { useState, useRef } from 'react';
const Box = (props) => {
const boxRef = useRef();
const [active, setActive] = useState(false);
const [hover, setHover] = useState(false);
useFrame(() => {
if (hover) {
boxRef.current.rotation.y += 0.02;
}
})
return (
<group ref={boxRef} position={props.position}>
<mesh
onClick={() => setActive(!active)}
onPointerOver={() => setHover(true)}
onPointerOut={() => setHover(false)}
rotation={[0, 0.5, 0]}
>
<boxGeometry attach="geometry" />
<meshLambertMaterial
attach="material"
color={active ? "green" : "pink"}
/>
</mesh>
</group>
)
}
const Example = () => {
return (
<Canvas
style={{ height: 400, width: 400 }}
camera={{ fov: 55, position: [0, 2, 2] }}
>
<ambientLight intensity={0.1} />
<pointLight position={[5, 5, 5]} />
<Box />
<OrbitControls />
</Canvas>
)
}
export default Example;
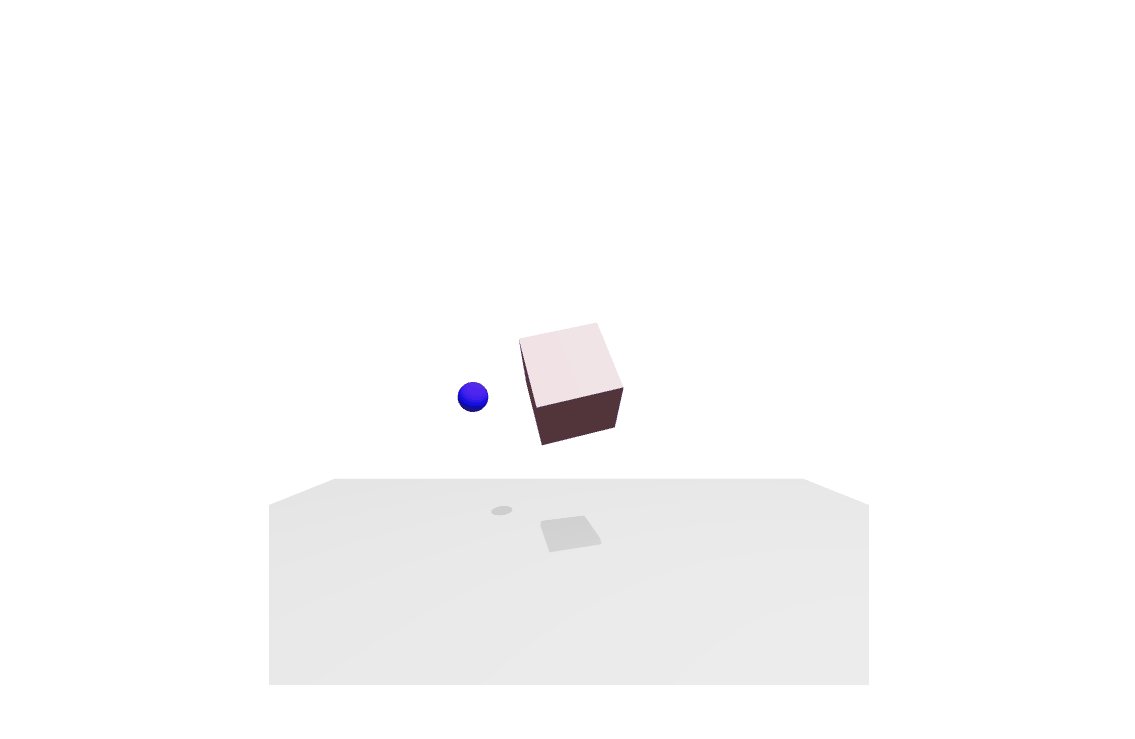
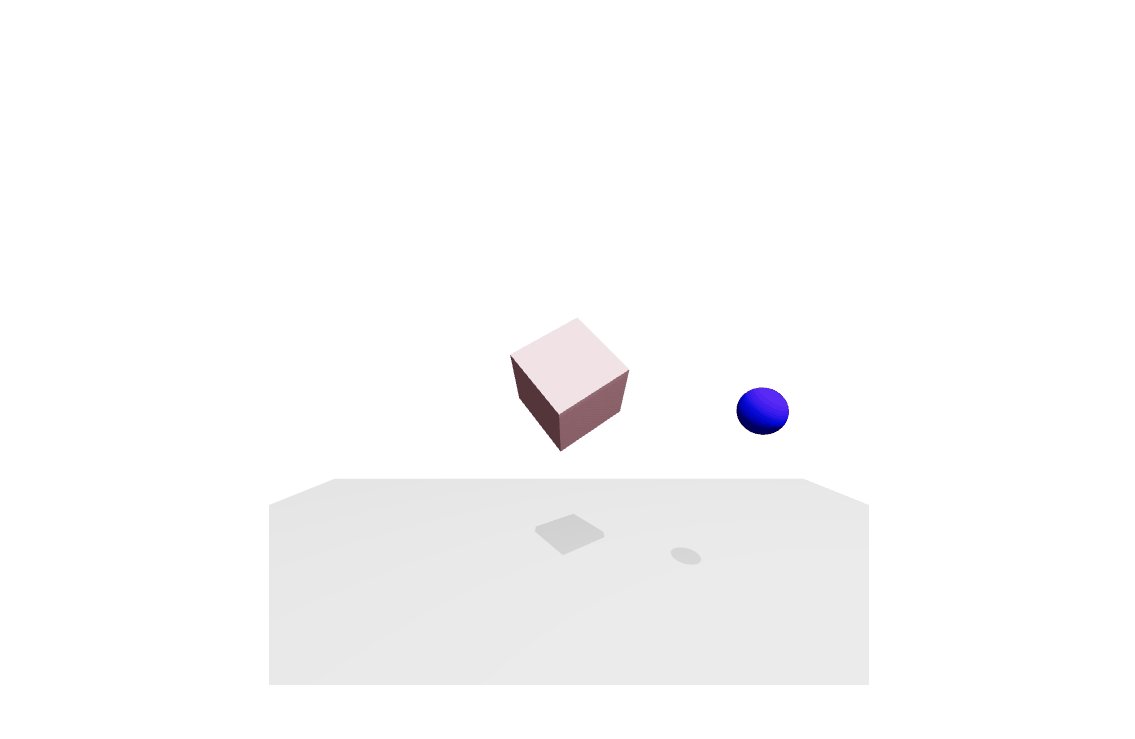
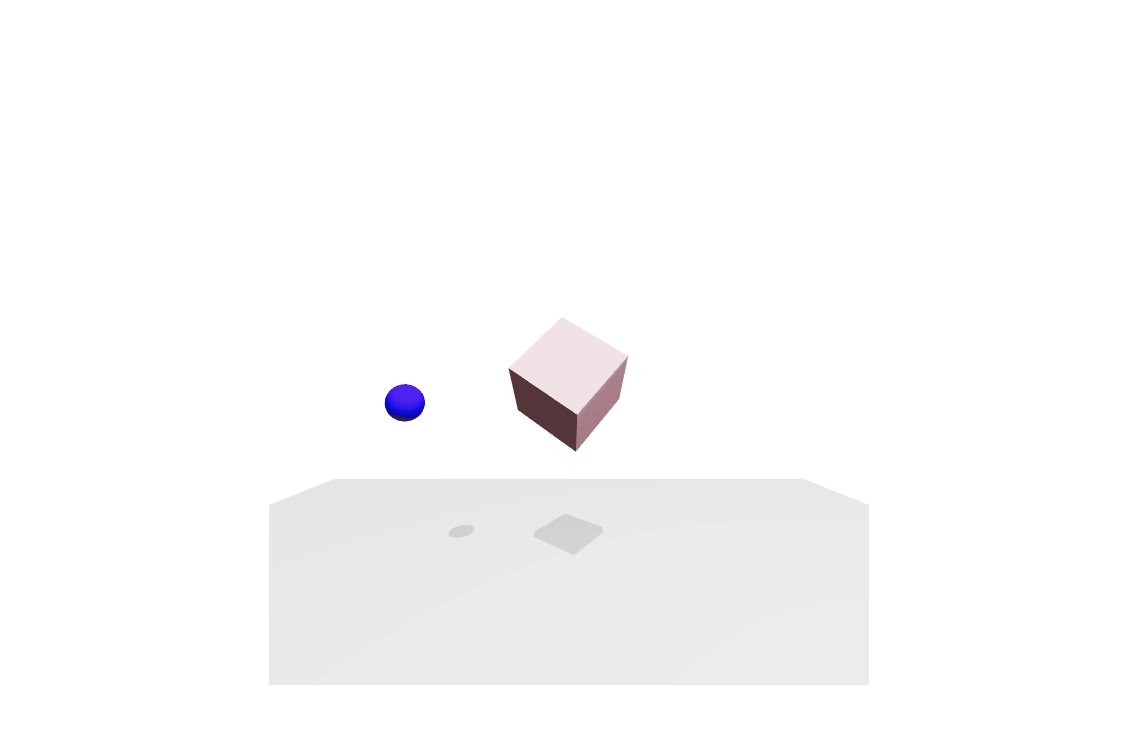
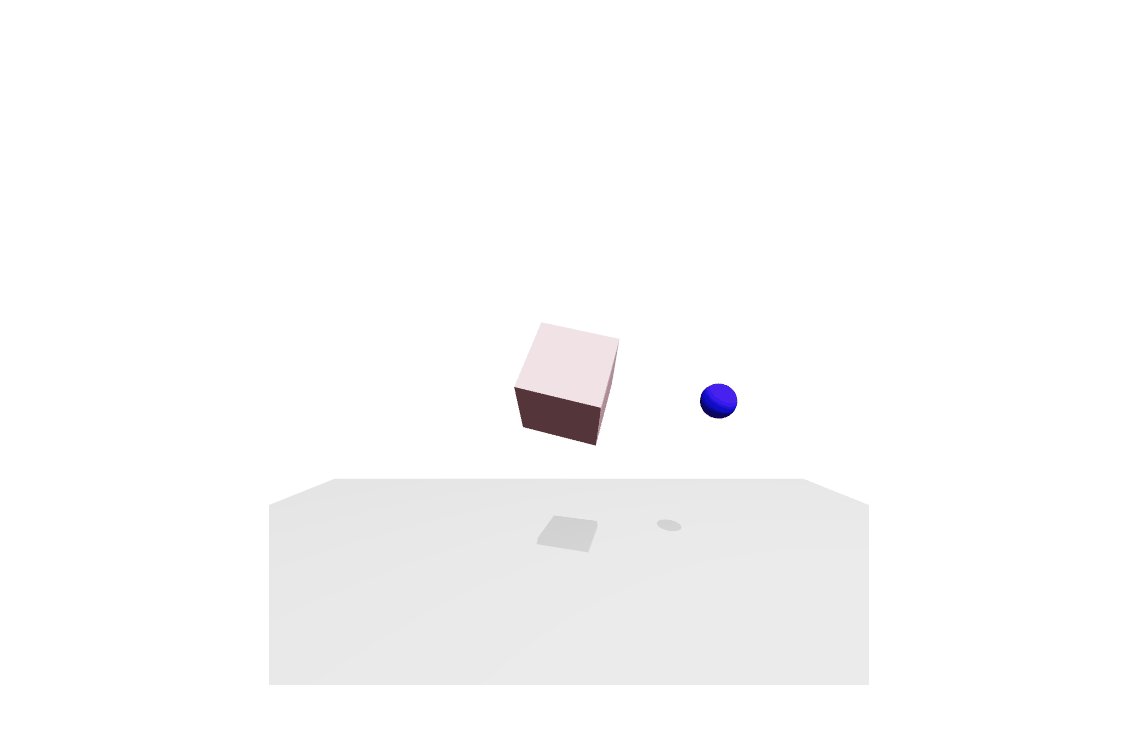
각자 회전하는 개체

import { Canvas, useFrame } from '@react-three/fiber'
import { OrbitControls, Reflector } from "@react-three/drei";
import { useState, useRef } from 'react';
import * as THREE from 'three';
const Box = (props) => {
const boxRef = useRef();
const [active, setActive] = useState(false);
const [hover, setHover] = useState(false);
useFrame(() => {
boxRef.current.rotation.y += 0.01;
})
return (
<group ref={boxRef} rotation={[1,0,0]}>
<mesh
castShadow receiveShadow
onClick={() => setActive(!active)}
onPointerOver={() => setHover(true)}
onPointerOut={() => setHover(false)}
>
<boxGeometry attach="geometry" />
<meshLambertMaterial
attach="material"
color={active ? "green" : "pink"}
/>
</mesh>
</group>
)
}
const Sphere = () => {
const sphereRef = useRef();
useFrame(() => {
sphereRef.current.rotation.y -= 0.01;
})
return (
<group ref={sphereRef} rotation={[10,0,10]}>
<mesh castShadow receiveShadow position={[-2, 1, 0]}>
<sphereBufferGeometry args={[0.25, 24, 24]} />
<meshStandardMaterial color={"blue"} />
</mesh>
</group>
)
}
const Ground = () => {
const groundRef = useRef();
return (
<mesh
ref={groundRef}
rotation={[Math.PI * -0.5, 0, 0]}
position={[0, -3, 0]}
receiveShadow
>
<planeBufferGeometry args={[15, 15]} />
<meshStandardMaterial color={"#eeeeee"} />
</mesh>
);
};
const Rounded = () => {
return (
<Canvas
style={{ height: 600, width: 600 }}
shadows
>
<directionalLight
position={[0, 5, 5]}
castShadow
shadow-mapSize-height={1024}
shadow-mapSize-width={1024}
shadow-radius={10}
shadow-bias={-0.0001}
/>
<ambientLight intensity={0.1} />
<pointLight position={[5, 5, 5]} />
<Box />
<Sphere />
<Ground />
<OrbitControls />
</Canvas>
)
}
export default Rounded;각각에 useFrame 설정 해주면 됨.
그림자를 받을 곳에 receiveshawdow를 해주면 그림자가 생긴다!
