TIL : 스파르타코딩 Android 과정 7기
주의점
- 매일 : TIL : today I learned 작성하기
- github에 이슈 추가, 관리
- github에 push 하기
- 주석 잘 적어 넣기
학습 목표 :
- 팀 프로젝트 완수하기
- 후발대 강의 : OOP의 이해하기
- 꾸준히 알고리즘 문제 풀기
오늘 계획 :
-
오전
09:00 ~ 09:30 : OP : 팀 프로젝트 안내- Zoom 화상 회의 : 팀 프로젝트 안내
09:30 ~ 11:00 : 팀회의- 팀 회의
- 디테일 페이지
- 구현하고 싶은 기능 찾기
- 팀 노션 :
- 팀 명 : (가제)식상하지않죠
- github : 커밋룰
- 팀 회의
11:00 ~ 12:00 : 오늘 계획- 오늘 계획 (Task)
- 팀 회의(9:30~11:00)
- 팀 회의(14:30~15:00)
- 팀 회의(16:00~17:30)
OOP 세션 + 후발대 강의(15:00~16:30) → 수요일- TIL 작성하기
- 팀 프로젝트 : 구현하고 싶은 기능 찾기
- 알고리즘 문제 2개 풀기
- 오늘 계획 (Task)
-
집중 코딩
13:00 ~ 12:30- 팀 프로젝트 : 구현하고 싶은 기능 찾기

- 팀 프로젝트 : 구현하고 싶은 기능 찾기
12:30 ~ 15:00: 팀 회의 : 구현하고 싶은 기능 발표- 팀 회의
15:00 ~ 16:00- 내가 구현해야 할 것들 정리하기
16:00 ~ 17:30- 팀 회의
-
저녁
19:00 ~ 20:00 : 알고리즘 문제 풀기- 문제 1 : JadenCase 문자열 만들기
- 문제 2 : 피자 나눠 먹기(1)
20:00 ~ 21:00 : 마무리 회고 진행- TIL 작성하기 : velog
알고리즘 :
//JadenCase 문자열 만들기
class Solution {
fun solution(s: String): String {
var answer = ""
val stringSplit = s.split(" ")
for(i in stringSplit){
for(j in 0 until i.length){
if(j==0){
answer +=i[j].uppercase()
}else{
answer += i[j].lowercase()
}
}
if(i != stringSplit[stringSplit.size-1]){
answer += " "
}
}
return answer
}
}//다른 사람의 풀이
class Solution {
fun solution(s: String): String {
return s.toLowerCase().split(" ").map {
it.capitalize()
}.joinToString(" ")
}
}//피자 나눠 먹기 (1)
class Solution {
fun solution(n: Int): Int {
var answer: Int = 0
answer = if(n%7!=0) n/7 + 1 else{
n/7
}
return answer
}
}팀(or 개인) 프로젝트 :
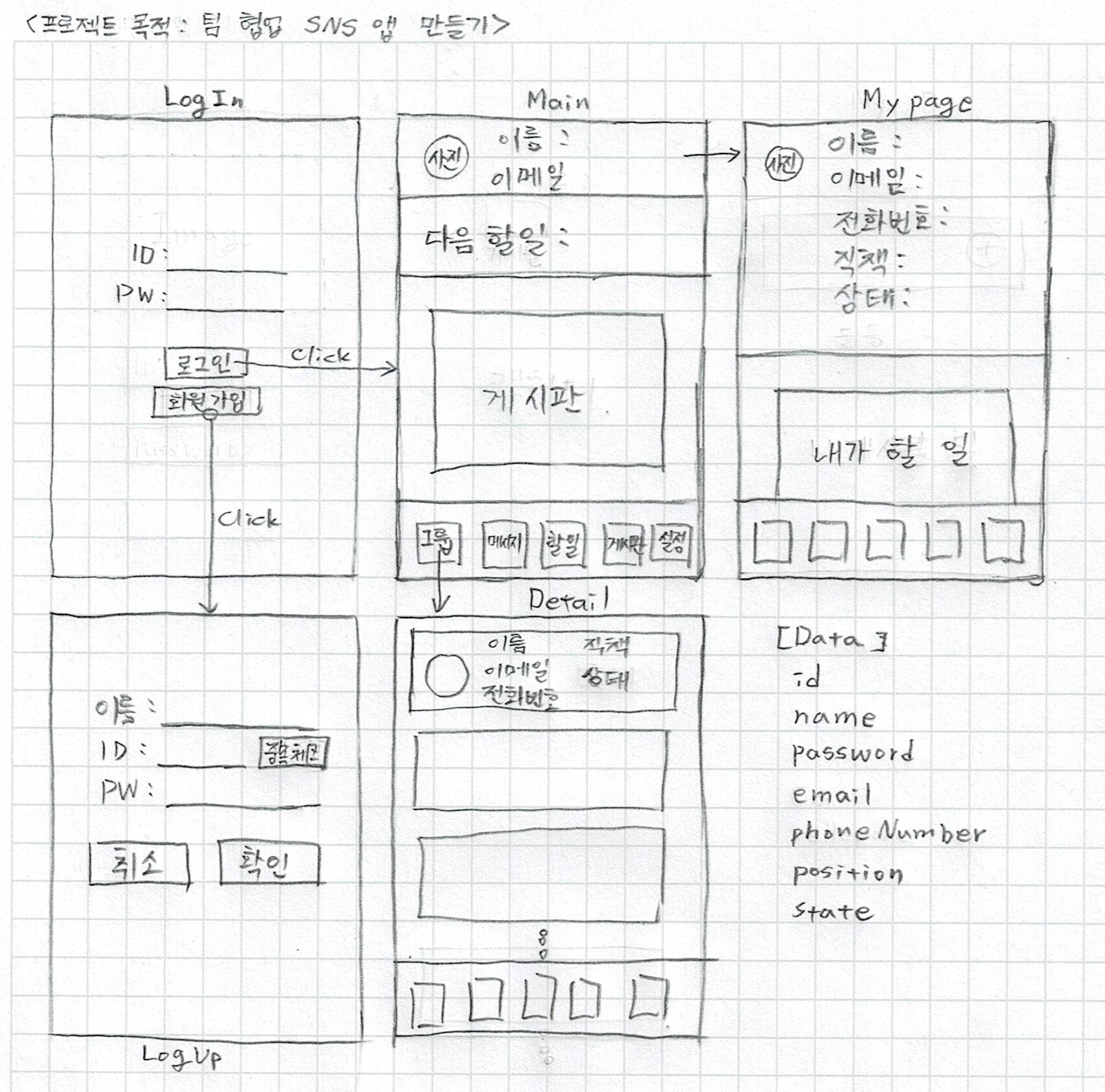
팀 프로젝트 : SNS앱 만들기
아쉬운 점 or 앞으로의 계획:
팀 프로젝트 완성하기