
문제 상황
우리 앱은 카카오 구글 애플 로그인을 지원한다.
애플의 경우 expo 공식 라이브러리를 이용했지만, 나머지 소셜 로그인의 경우 네이티브 SDK를 이용할 수 없어 어쩔 수 없이 웹뷰를 이용했다.
이미 웹뷰로 로그인하는 과정에서 자바스크립트를 인젝트하고, 응답값을 탈취하며... 다양하게 커스텀해놓은 상황이었는데...
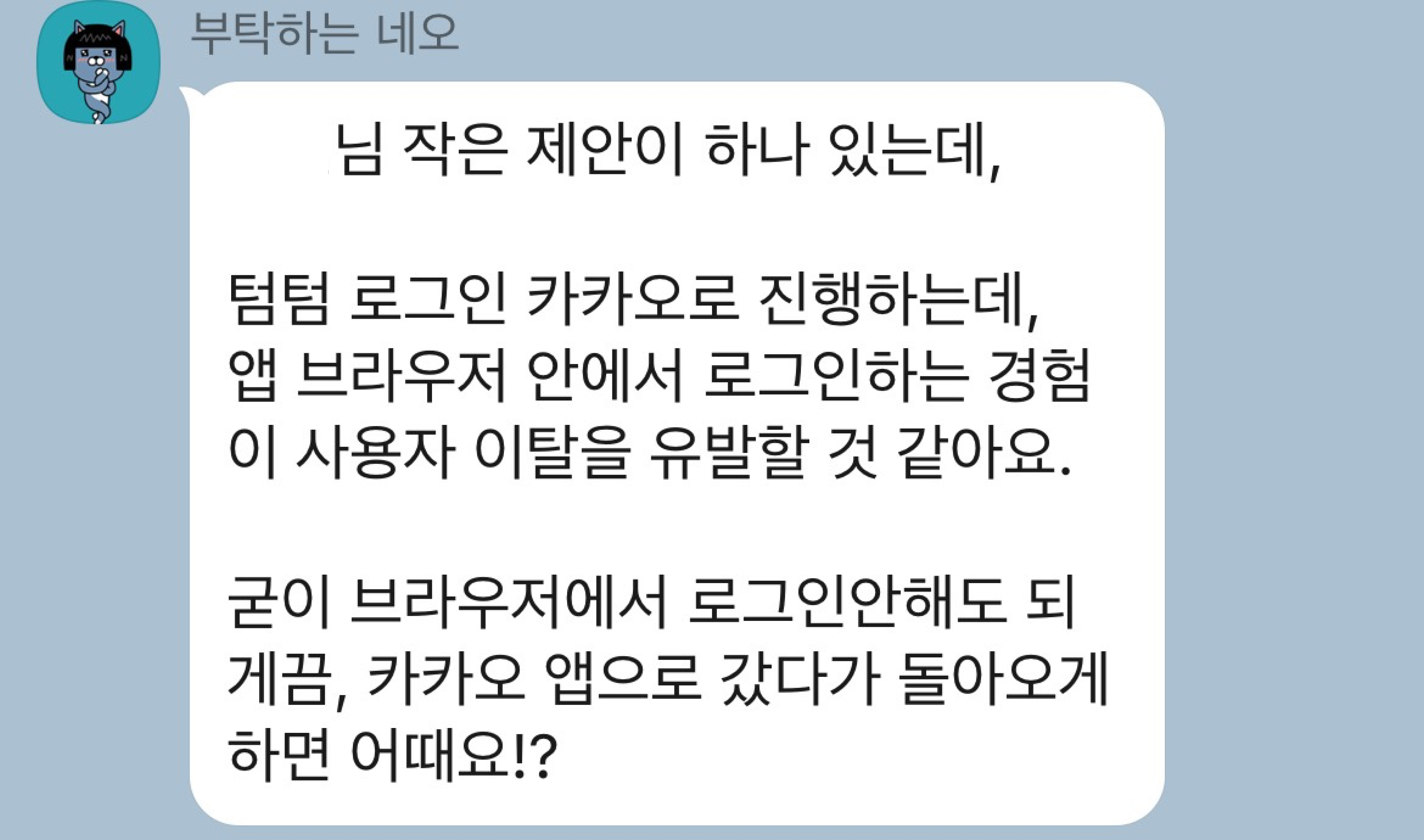
런칭 이후 아래와 같은 문의를 받았다.

너무 감사한 피드백이었다.
사실 생각을 안해본건 아니었는데, 웹에서 개발할 때는... 모바일에서 앱 이동이 자동으로 나올때도 있고 안나올때도 있고... 깊게 생각해보지 못한 부분이었다.
특히 우리 앱에서는 로그인을 웹뷰로 구현하였으니 더더욱 당연히 불가능하다고 생각했다.
불가능은 없었다

먼지쌓인 과거의 스택 오버플로까지 뒤져보니, 불가능한건 없긴했다.
아무래도 지금 작성되어 있는 글들은 expo가 아닌 일반 React native를 이용하거나, prebuild를 통해 어떻게든 네이티브를 건들게 되어있었는데...! 연구 끝에 방법을 찾았다.
userAgent 우회
우선 user-agent를 커스텀해서 현재 웹뷰가 팝업 형태의 뷰라는 것을 알려줘야했다.
구글 로그인할 때 userAgent를 아주 과거의 크롬으로 우회했기 때문에 이건 어렵지 않았다.
const customUserAgent =
"Mozilla/5.0 (Linux; Android 8.0.0; SM-G935S Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.105 Mobile Safari/537.36";
...
<WebView
//필요한 prop 작성...
originWhitelist={["*"]}
userAgent={customUserAgent}
/>이렇게하면 우선 앱으로 이동할 수 있는 간편 로그인 버튼이 보일 것이다.
NSURLErrorDomain -1002, unsupported URL
앱 이동 버튼을 클릭하면 위와 같은 에러가 발생했다.
확인해보니, 웹뷰에서 허용하지 않는 URL로 이동하려고해서 발생하는 에러였다.
기본적으로 웹뷰는 http, https로의 이동만을 허용하기 때문에, 웹뷰 내 이벤트를 뜯어서 이동하려는 URL을 확인해야했다.
import { Linking, Platform } from "react-native";
...
const onShouldStartLoadWithRequest = (
request: WebViewNavigation
): boolean => {
console.log(request);
if (request.url.startsWith("kakaotalk://")) {
Linking.openURL(request.url);
return false;
}
return true;
};request를 뜯어보니 url이 kakaotalk:// 으로 시작한다는 것을 알 수 있었다.
그러니까 만약 url이 위 문자열로 시작하면 react-native의 Link 모듈을 이용하여 외부 앱 url을 연결하고, 이벤트에 대한 응답은 false를 줘서 웹뷰가 해당 url로 이동하는 것을 막았다.
결국

결과는 성공적이었다!
이제 외부 앱(카카오톡)으로 이동해서 토큰을 뜯어내고, 리다이렉션할 수 있게 됐다.
생각보다 이런 작업에서 큰 의미를 느낀다.
UI 1픽셀 옮기기같은 트러블슈팅하다가 이런거 잡으니까 오랜만에 쫄깃한 기분이었다 ㅋㅅㅋ