백틱을 이용한 답
function solution(numbers) {
const answer = numbers.sort((a,b) => {
return `${b}${a}` - `${a}${b}`
}).join('');
return answer[0] === '0' ? "0" : answer;
}
ES6부터는 아주 친숙한 백틱...
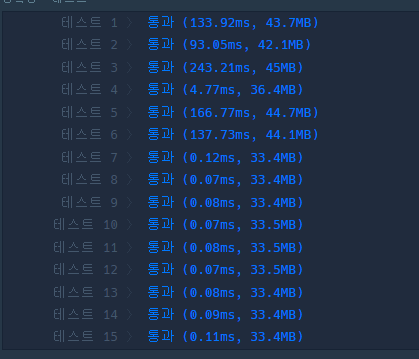
대부분의 해설(?)에서 백틱은 이용하지 않길래 비교를 해봤다.
필자의 경우에는 백틱을 이용하는 것이 코드가 깔끔해져서 좋다고 생각했으나, 성능이 좋지 않으면 버리는게 맞다고 생각했다.
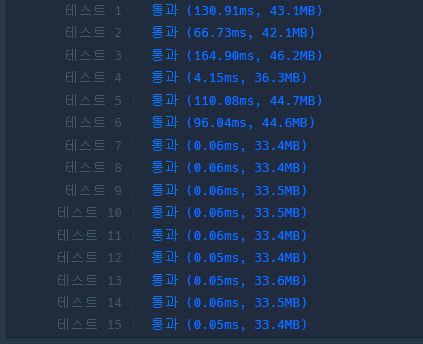
그러나 백틱을 이용하지 않은 답보다 미세하게 성능이 좋음!
큰 차이는 없으니 취향껏 적용하면 될 듯.
백틱을 이용하지 않은 답
function solution(numbers) {
numToString = numbers.map((number) => number + '')
const answer = numToString.sort((a, b) => {
return (b+a) - (a+b)
}).join('')
return answer[0] === '0' ? "0" : answer;
}