AWS S3 이란?
-
AWS Simple Storage Service 약자로, 데이터를 안전하게 저장하고 관리할 수 있는 스토리지 서비스
-
특징
-
1. 정적 웹 호스팅 : Amazon S3는 정적 웹 호스팅을 지원하는 강력한 서비스로, 프론트엔드 웹 애플리케이션은 주로 정적 파일(HTML, CSS, JavaScript, 이미지 등)로 구성되며, S3를 사용하면 이러한 정적 파일을 쉽게 호스팅할 수 있다.
-
2. 높은 가용성과 내구성: Amazon S3는 데이터의 높은 가용성과 내구성을 제공한다. 데이터는 여러 복제본으로 저장되어 사용자에게 빠른 액세스 속도를 제공하고, 데이터의 손실을 방지한다
-
3. 스케일링: Amazon S3는 자동으로 스케일링되므로 트래픽이 증가하더라도 성능을 유지할 수 있다.
-
4. 데이터 공유 및 전송: AWS S3를 사용하면 데이터를 쉽게 공유하고 전송할 수 있다. URL을 통해 데이터에 액세스하거나, AWS 클라우드 서비스와 연동하여 데이터를 전송하고 처리할 수 있다.
-
5. CDN 통합: Amazon CloudFront와 통합하여 CDN(Content Delivery Network)을 구성할 수 있고, CDN을 사용하면 전 세계의 사용자에게 콘텐츠를 빠르게 제공할 수 있으며, S3와 CloudFront를 함께 사용하여 프론트엔드 애플리케이션을 글로벌로 제공할 수 있다.
-
6. 보안 및 권한 관리: Amazon S3는 데이터의 보안을 위한 다양한 옵션을 제공하며, 객체 수준과 버킷 수준에서 액세스 권한을 관리할 수 있다.
-
7. 간단한 설정 및 관리: S3는 간단하게 설정하고 관리할 수 있는 서비스로, 프론트엔드 애플리케이션을 호스팅하려면 복잡한 서버 설정이나 관리 작업이 필요하지 않다.
-
배포 방법 ⭐
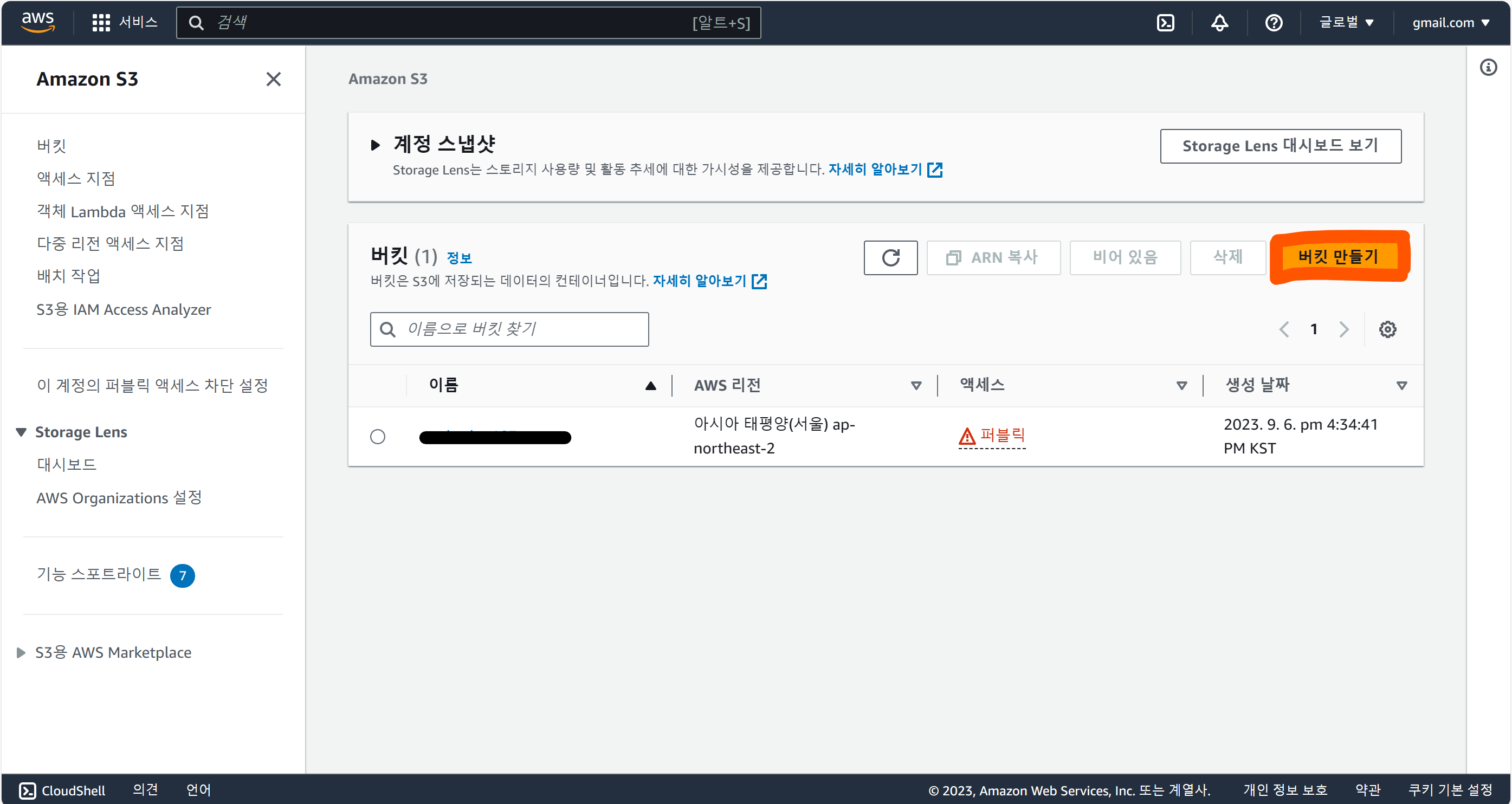
1. S3 버킷 생성

버킷 만들기 클릭

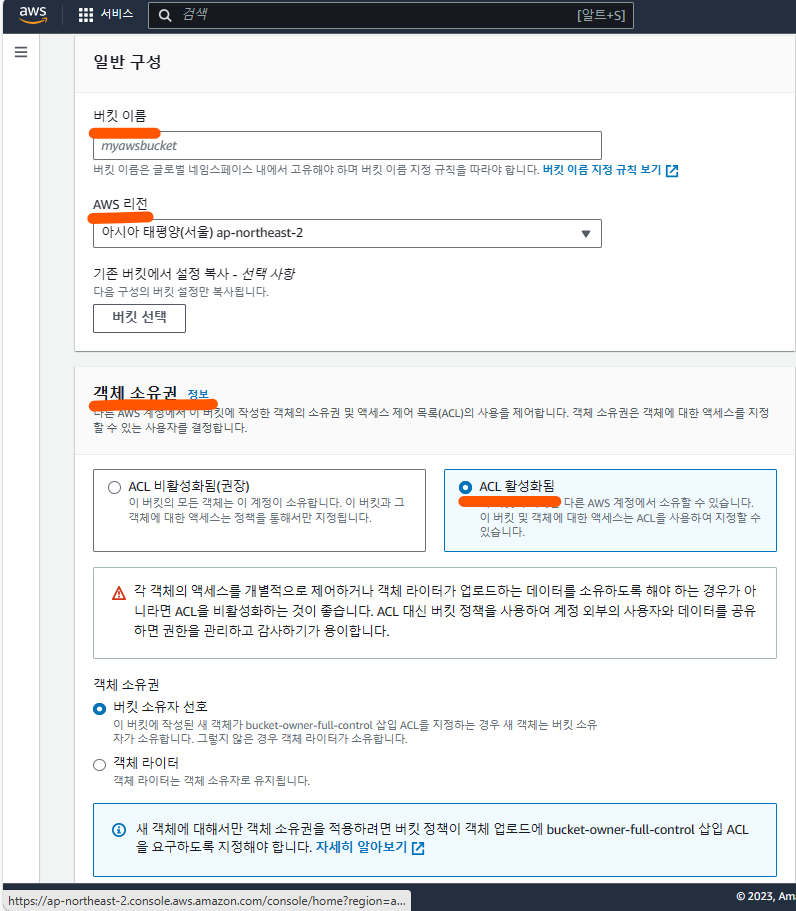
버킷 이름 : 원하는 이름
AWS 리전 : 현재 지역 or 디폴트로 설정된 값
객체 소유권 : ACL 활성화됨 선택

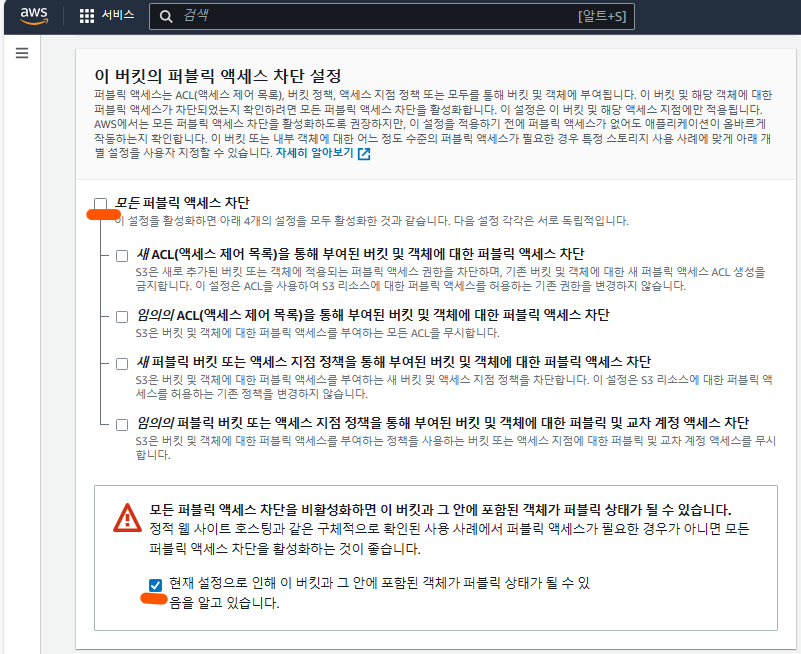
모든 퍼블릭 엑세스 차단 : 체크 해제 후
현재 설정으로 ~ : 체크
나머지는 기본값으로 해서 버킷 만들기
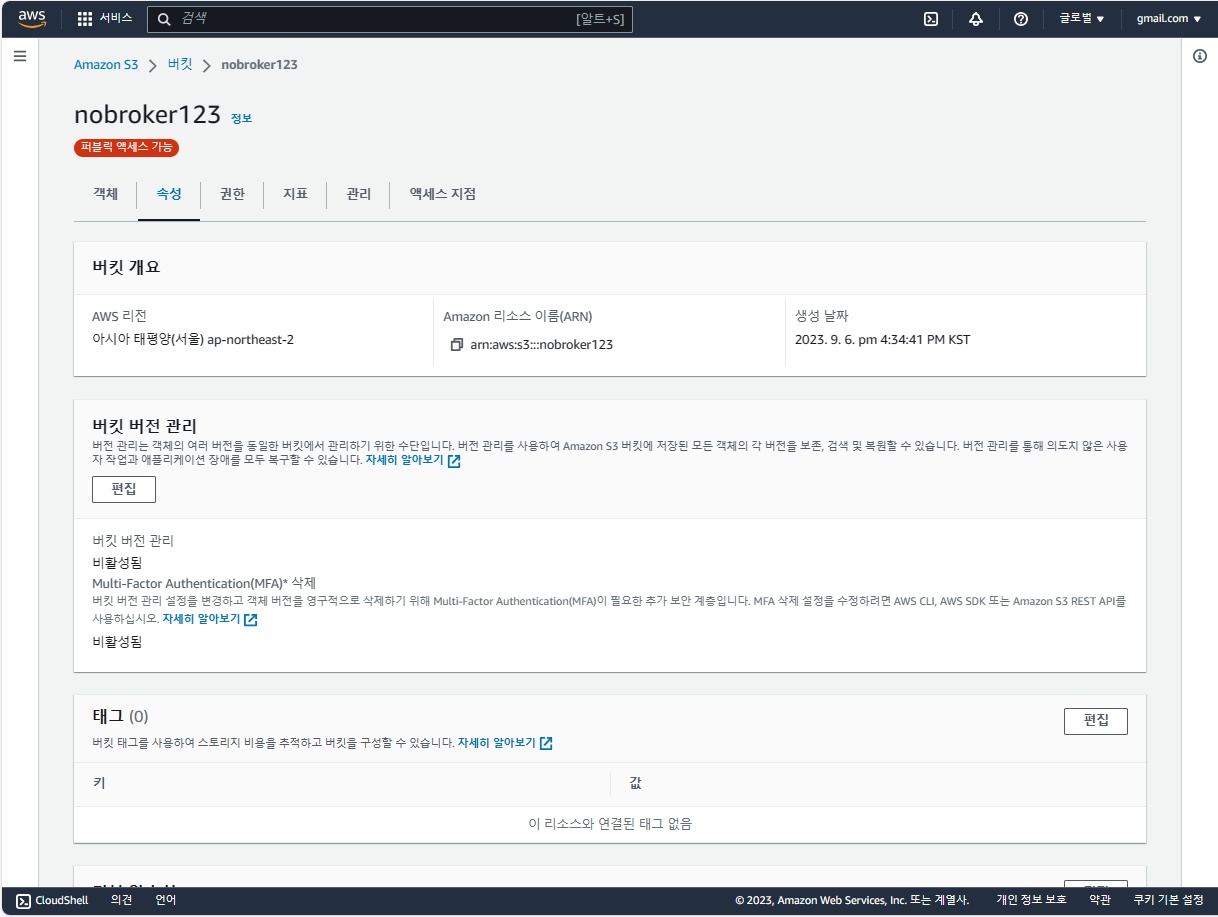
2. 버킷 속성 편집

생성한 버킷의 속성 탭으로 이동

속성 탭에서 맨 하단으로 이동하면 정적 웹사이트 호스팅 이 있는데, 디폴트로 비활성화가 되어있다.
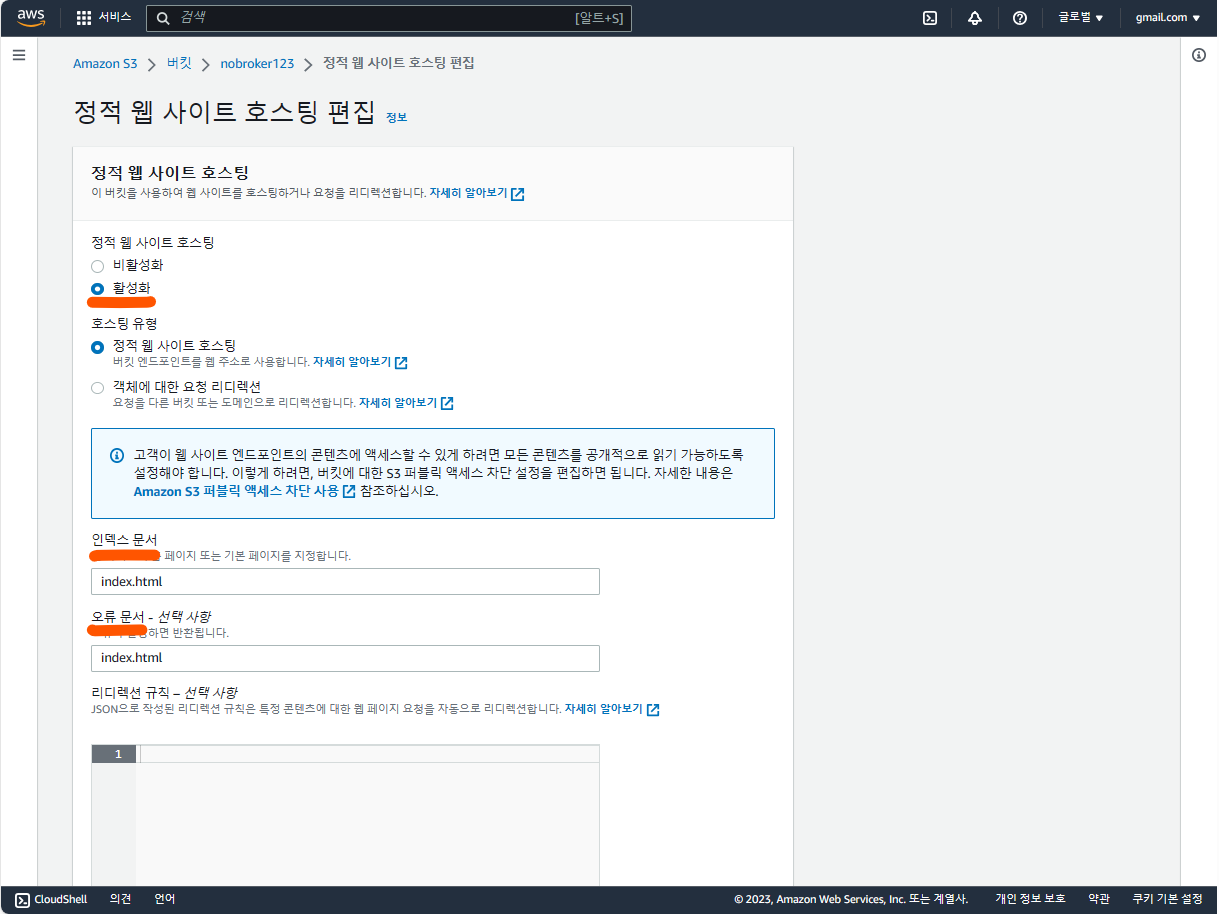
편집을 눌러

활성화 체크후
인덱스 문서 : index.html
오류 문서 : index.html
작성 후 저장
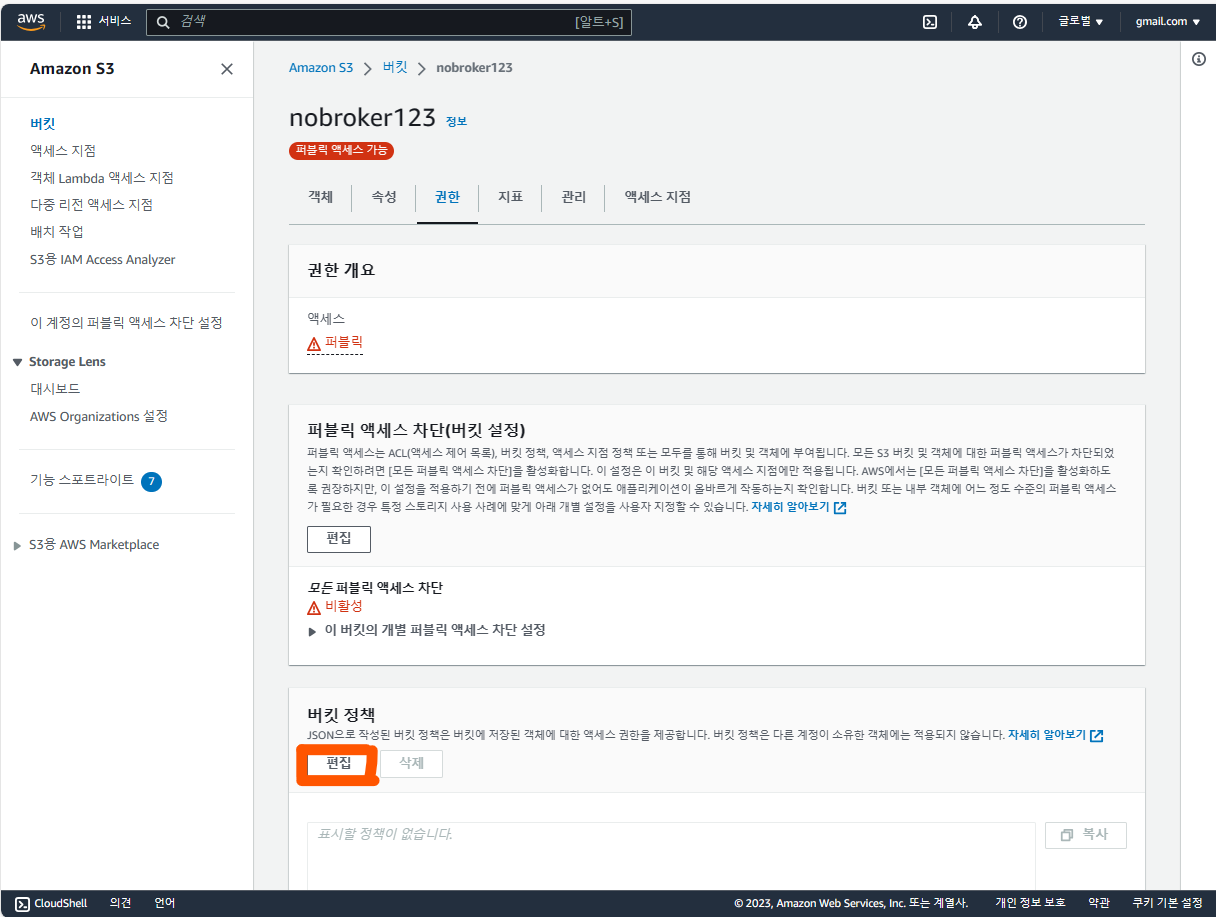
3. 버킷 권한 편집

권한 탭에서
버킷 정책 편집 클릭

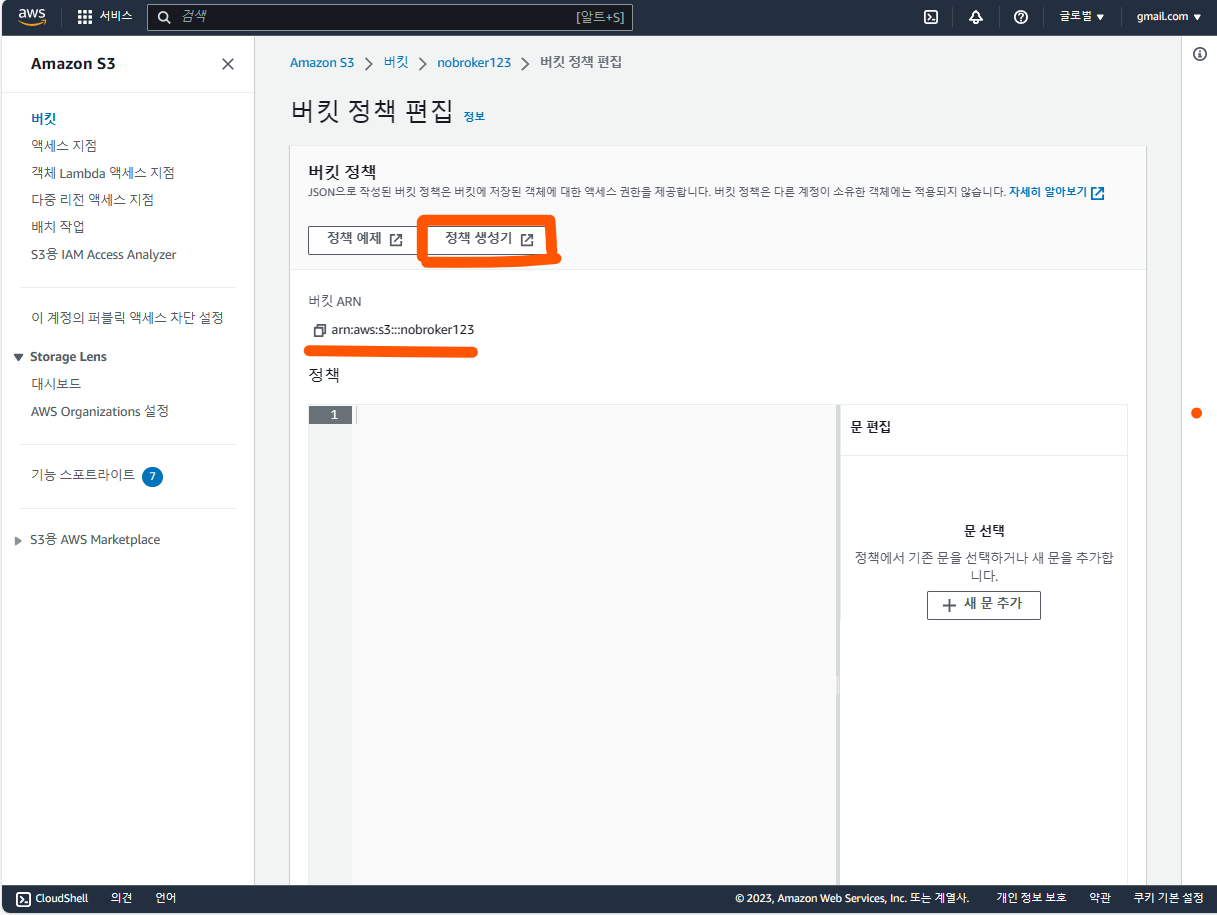
버킷 ARN 을 복사 하고,
정책 생성기 클릭

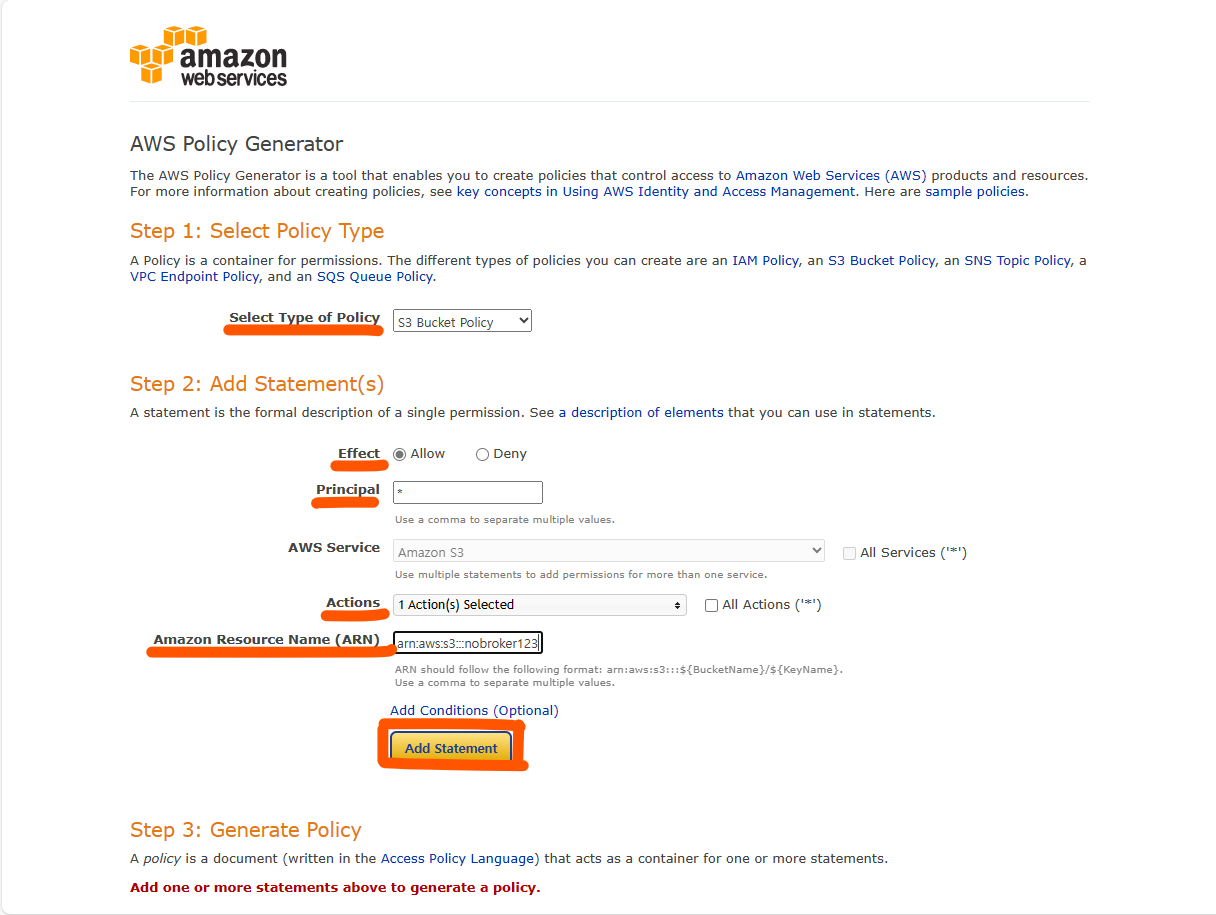
클릭하면 새로운 페이지가 하나 열리는데,
Select Type of Policy : S3 Bucket Policy 선택,
Effect : Allow 선택,
Principal : * 작성,
Actions : GetObject 선택,
ARN : 위에서 복사한 버킷 ARN 뒤에 /* 붙여서 작성,
후 Add Statement 버튼 클릭

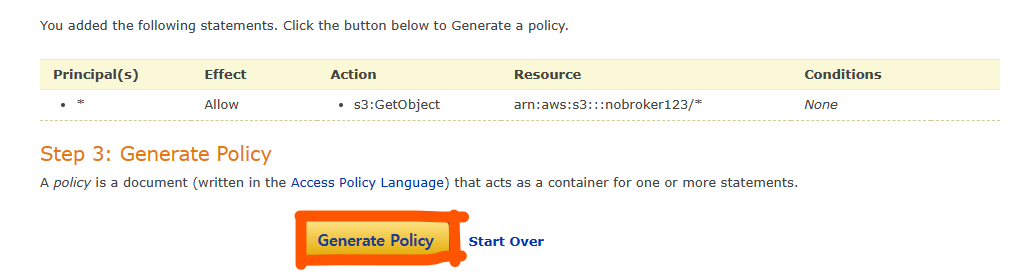
생성된 정책을 확인 후 , Generate Policy 버튼 클릭

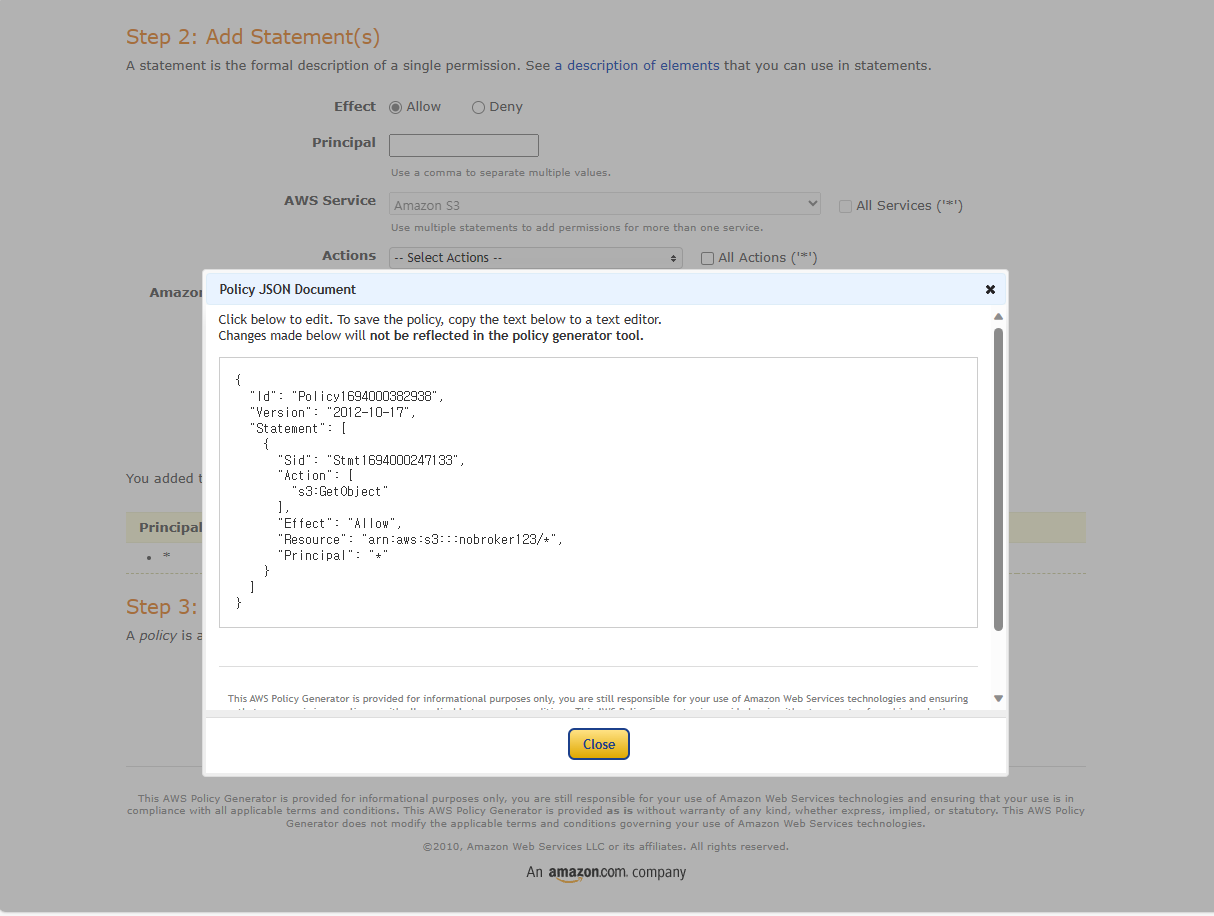
JSON 문서가 생성된다. 복사 후

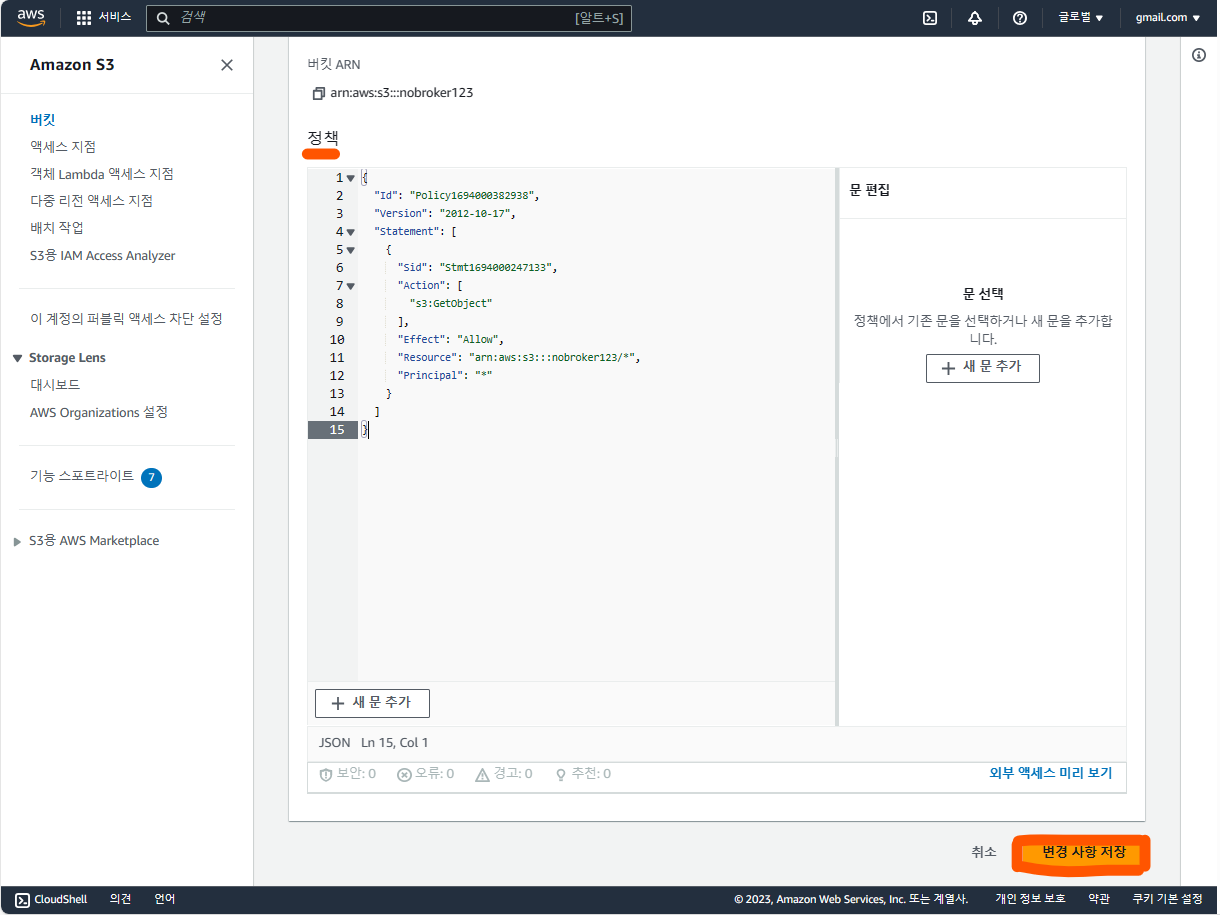
정책에 붙여넣기 후 변경 사항 저장
4. build 파일 업로드

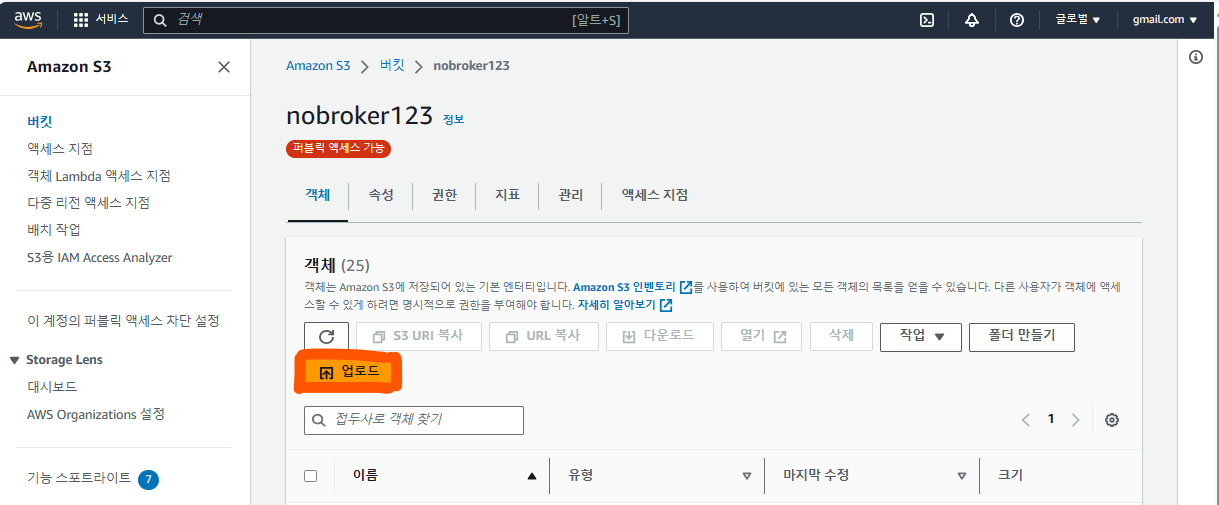
버킷 객체 탭의 업로드 버튼 클릭

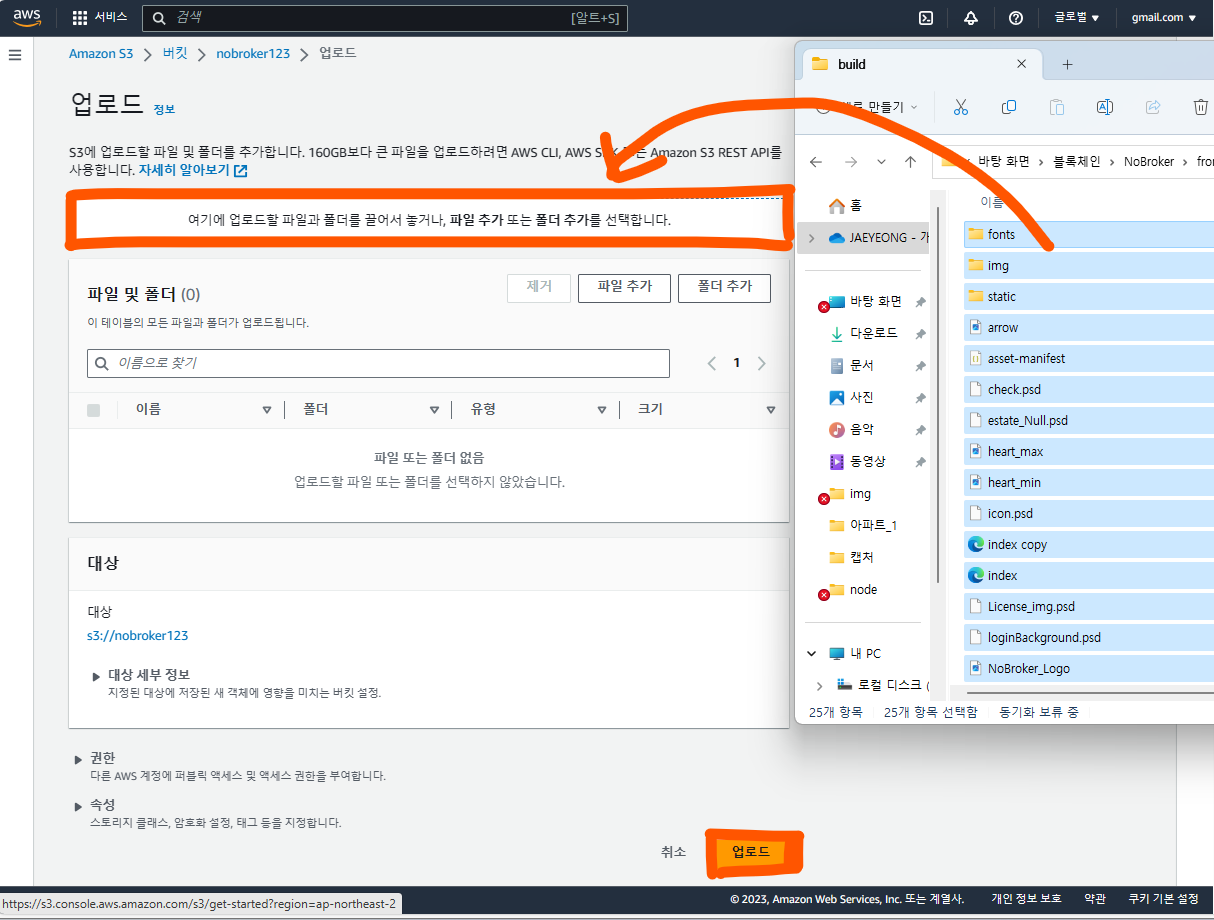
🚨주의 : bulid 폴더 자체를 추가하는게 아니라 build 안에 있는 파일, 폴더들을 추가해야한다.
파일 추가 후, 업로드 버튼 클릭
업로드하면 객체에 파일, 폴더가 추가가 될 것이다.
5. 배포 사이트 들어가기

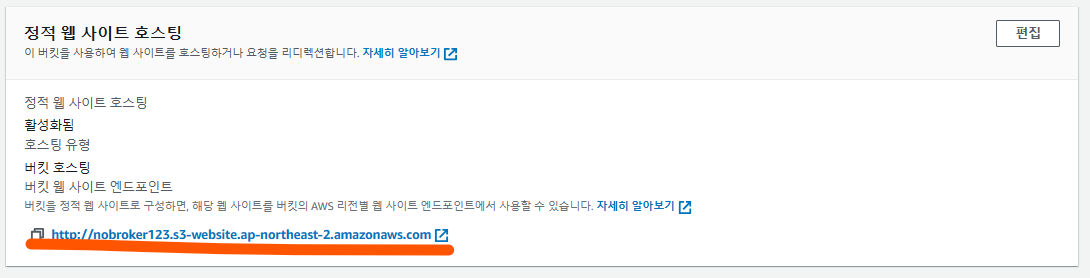
버킷 속성 탭 맨 하단에 정적 웹 사이트 호스팅에
버킷 웹 사이트 엔드포인트 URL 을 클릭하면 배포된 사이트를 확인할 수 있다.
이렇게 배포한 사이트의 수정사항이 있을 때, 위의 과정을 다시 반복해야한다.
수정이 될때마다 매번 위 과정을 반복하기에는 번거롭다.
script 명령어로 등록하여 위 과정을 처리하는 방법이 있다.
그러기 위해선 AWS CLI 를 설치하여 aws 로그인 해야한다.
AWS CLI 설치 : https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
AWS CLI 란?
- AWS CLI(Command Line Interface)는 AWS 서비스를 관리하는 통합 도구로,
OS에 AWS CLI를 설치하면 Powershell, Bash와 같은 Shell에서 AWS 서비스를 사용할 수 있다.
6. Script 명령어로 코드 업로드
AWS CLI 를 설치했다면, Shell에서 로그인하기 위한 엑세스 키가 필요하다.

보안 자격 증명 클릭.

엑세스 키 만들기 클릭.
🚨주의 : 발급 받은 시크릿 키은 다시 확인할 수 없으므로 .csv 파일을 다운로드 받아 보관.

프로젝트 터미널에서 aws configure 입력 후, 아래 정보들을 차례대로 입력
AWS Access Key ID : 발급받은 AWS Access Key,
AWS Secret Access Key : 발급받은 AWS Secret Access Key,
Default region name : ap-northeast-2,
Default output format : json

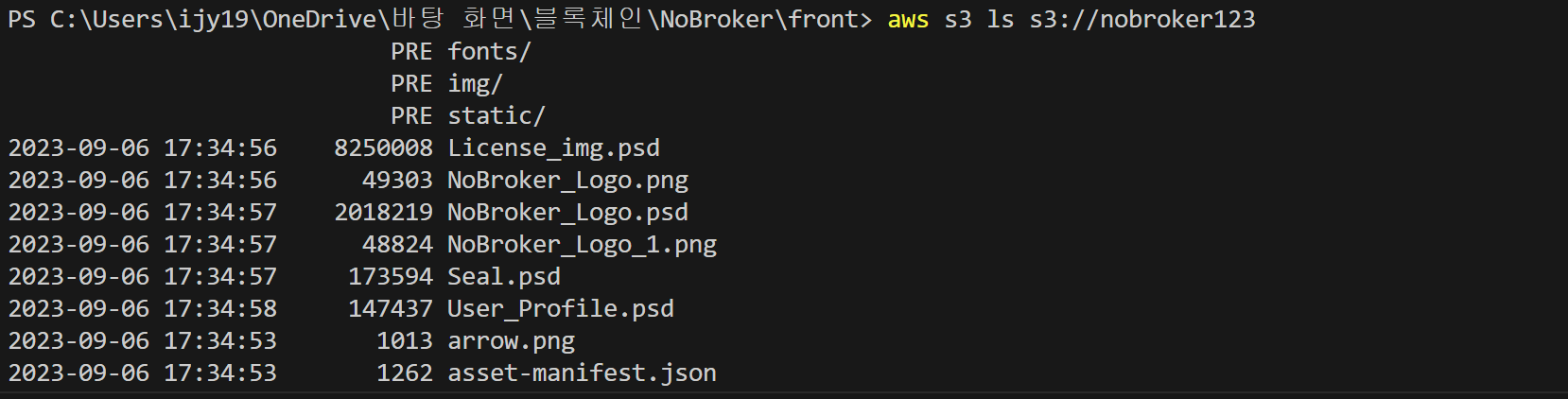
위 과정을 통해 인증에 성공하면 aws s3 ls s3://[bucket 이름] 명령어를 입력했을 때, 업로드 한 파일들 목록이 나온다.
터미널에서 s3에 파일을 올리는 명령어는 aws s3 sync /build s3://[bucket 이름] --delete 이다.
--delete 옵션은 기존에 있는 파일을 삭제.
빌드 후에 위 명령어가 실행되어야 하니깐 json 파일의 script 에
"scripts": {
"deploy": "npm run build && aws s3 sync build/ s3://[bucket 이름] --delete"
}코드를 추가하고, npm run deploy 실행하면 빌드 후 s3에 업로드까지 완료가 된다.
Route 53 란?
- 가용성과 확장성이 뛰어난 DNS(Domain Name System) 웹 서비스
- DNS : 우리는 웹 사이트에 접속할 때 IP 주소가 아닌 도메인 이름으로 접속한다. 이렇게 도메인 이름으로 접속했을 때 IP주소로 바꿔주고 해당 IP로 접속하는 과정.
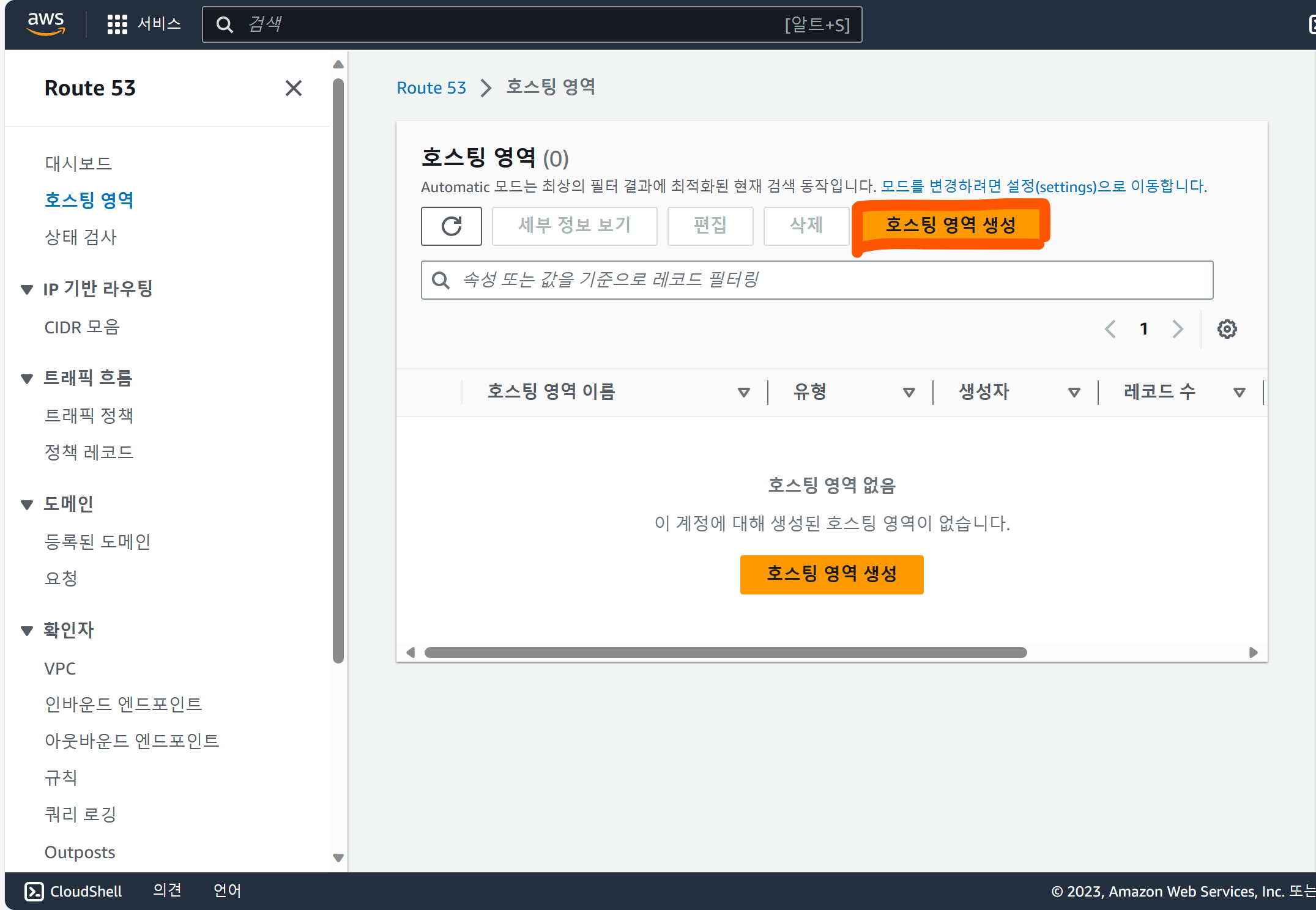
7. Router 53 설정

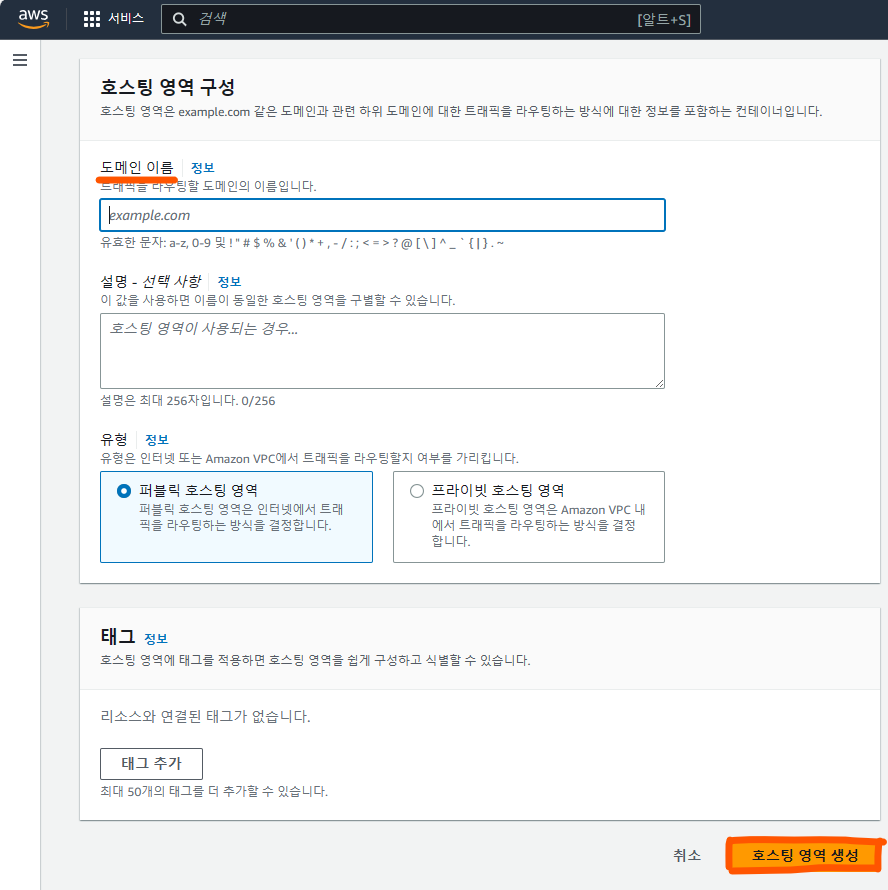
호스팅 영역 생성 클릭.

도메인 이름 : 내가 구매한 도메인 입력 후,
호스팅 영역 생성 클릭.

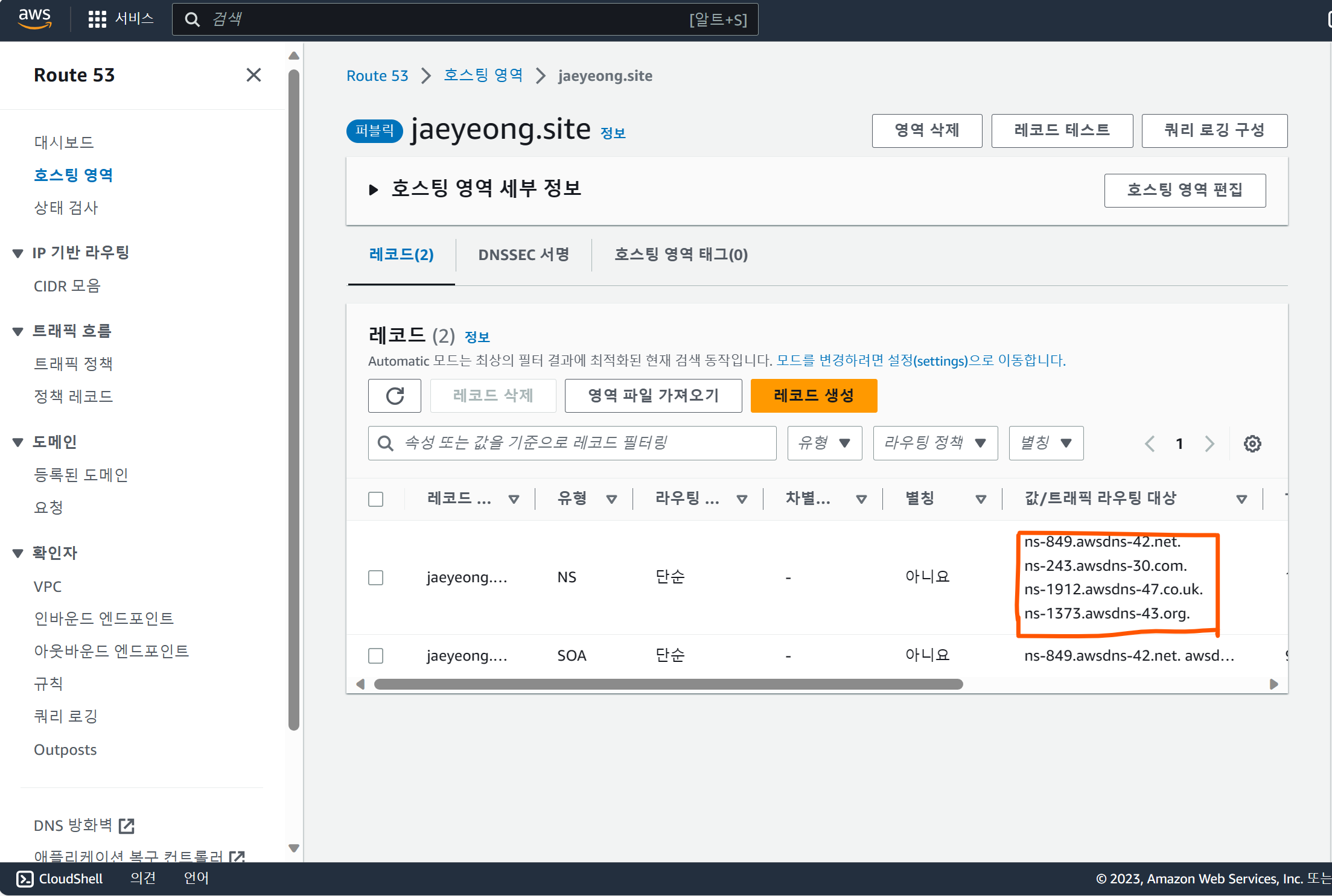
호스팅 영역 생성하면 호스트 영역 1개가 생성 됨, 클릭해서 들어가면
위 사진처럼 레코드 2개가 생성되고 ns유형의 값을 서버를 구매한 곳에서 네임서버를 설정해줘야 한다.

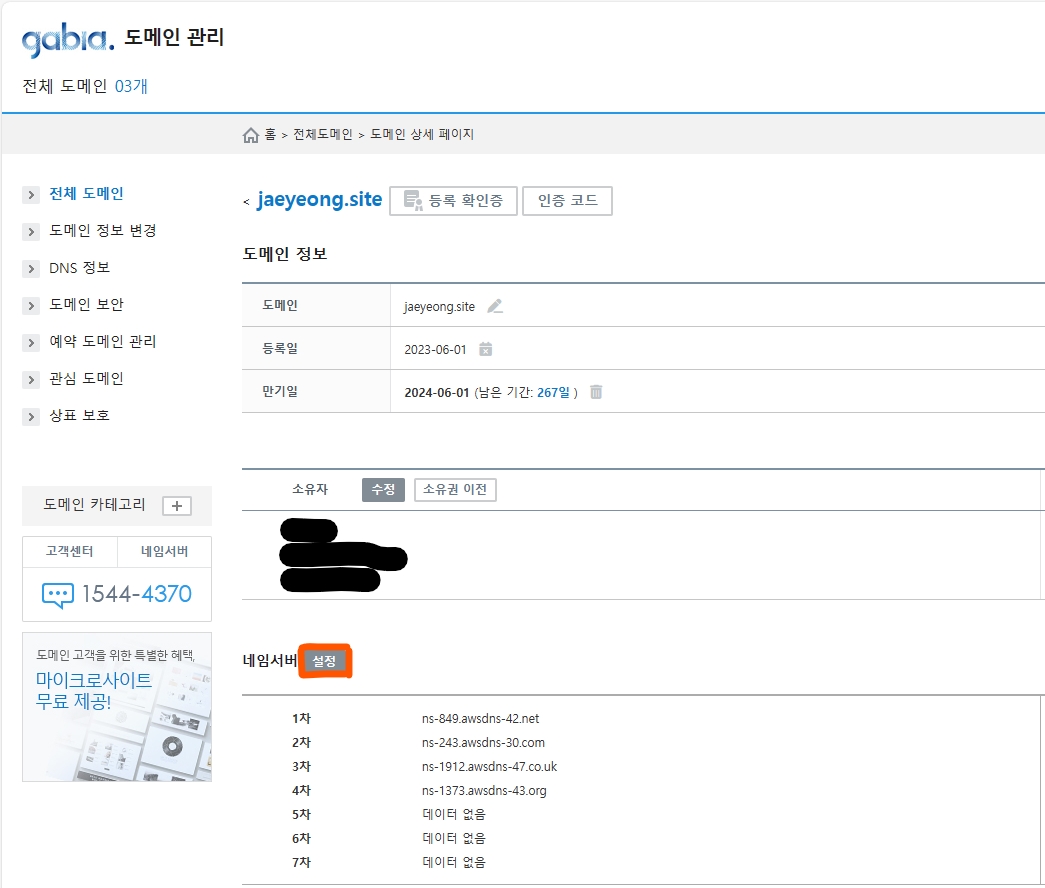
나는 가비아에서 도메인을 구매했다.
설정 클릭 후 , 1차 ~ 4차 까지 순서대로 입력 후 저장
입력할 땐 , 뒤에 .(점)을 제거하고 입력
https 연결을 위한 SSL 인증서 요청을 ACM(AWS Certification Manager)을 설정해보자.
ACM 란?
- AWS 서비스 및 연결된 내부 리소스에 사용할 공인 및 사설 SSL/TLS(Secure Sockets Layer/전송 계층 보안) 인증서를 손쉽게 프로비저닝, 관리 및 배포할 수 있도록 지원하는 서비스
8. ACM 설정

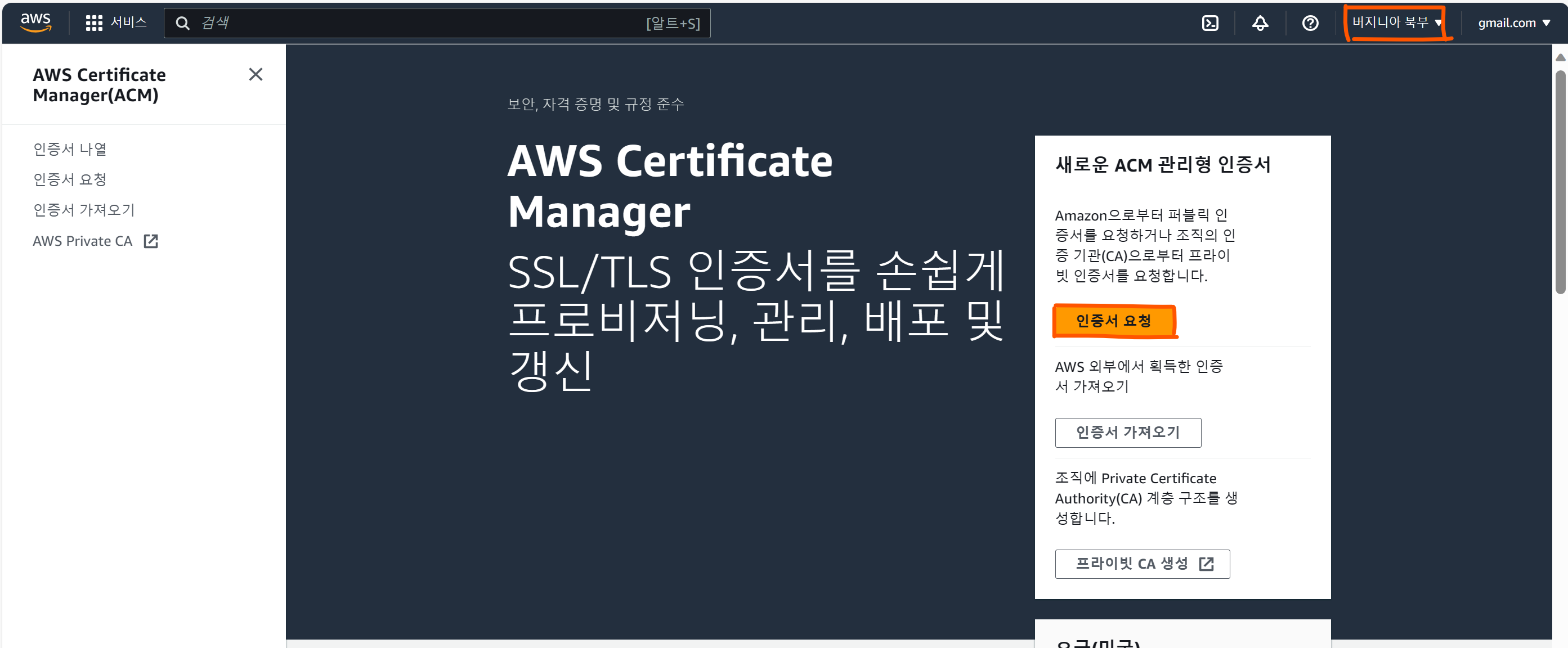
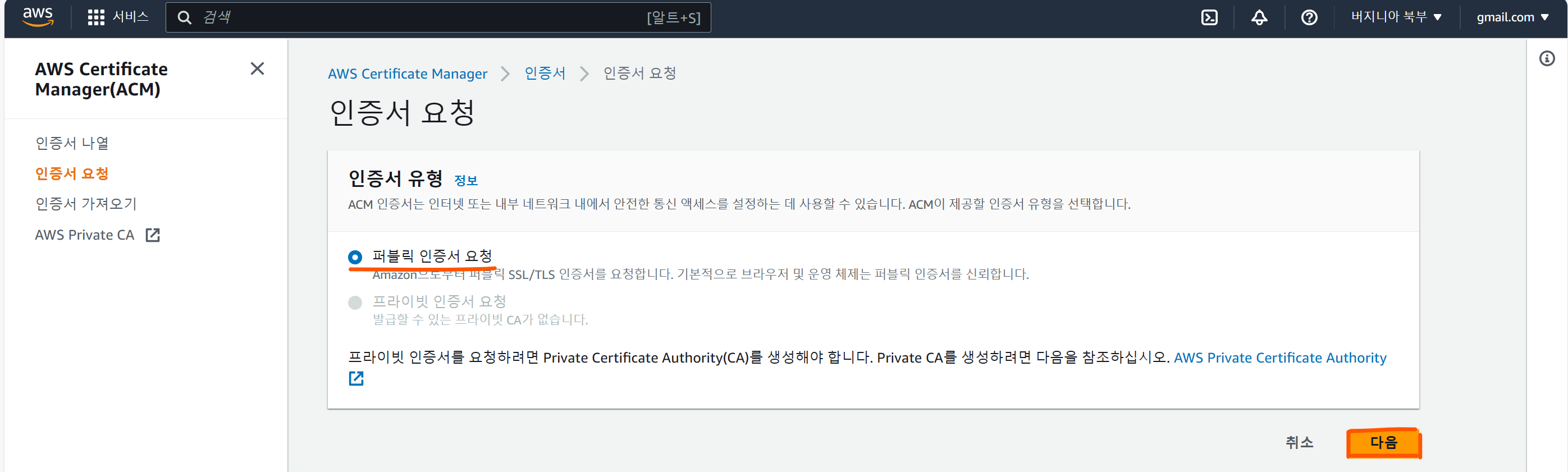
인증서 요청 클릭,
🚨주의 : CloudFront를 통해 배포 진행 시 버지니아 북부(North Virginia) 또는 미국 동부에서 생성된 키만 사용할 수 있기 때문에 REGION 을 확인해줘야 한다.

퍼블릭 인증서 요청 클릭 후 다음

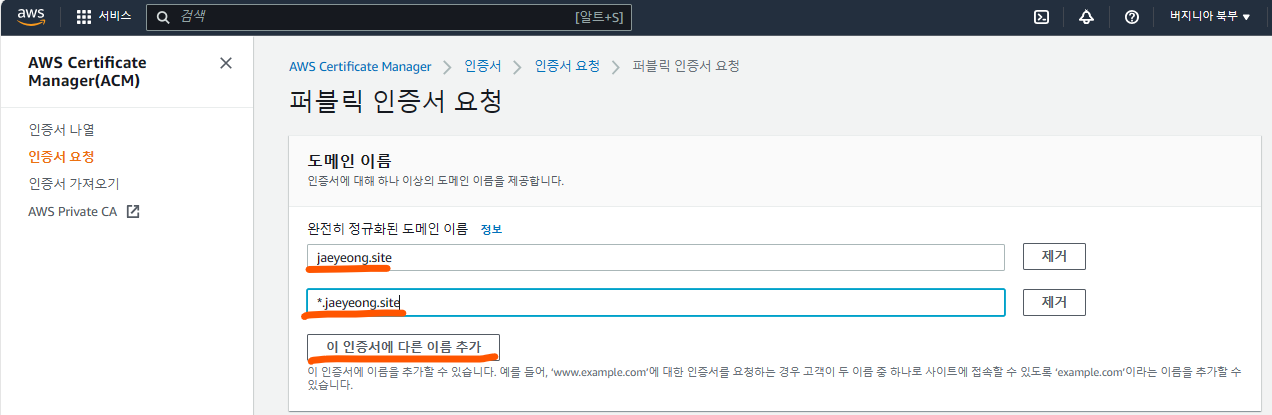
완전히 정규화딘 도메인 이름 : 내가 구매한 도메인 입력,
이 인증서에 다른 이름 추가 클릭후, *.도메인 이름을 추가하여 www도 적용될 수 있도록 작성 ->요청

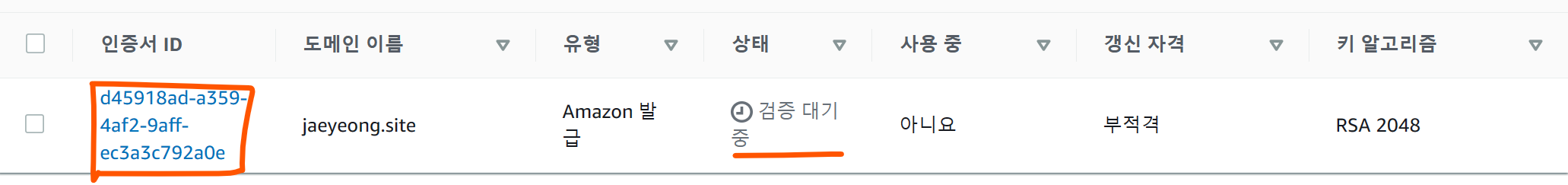
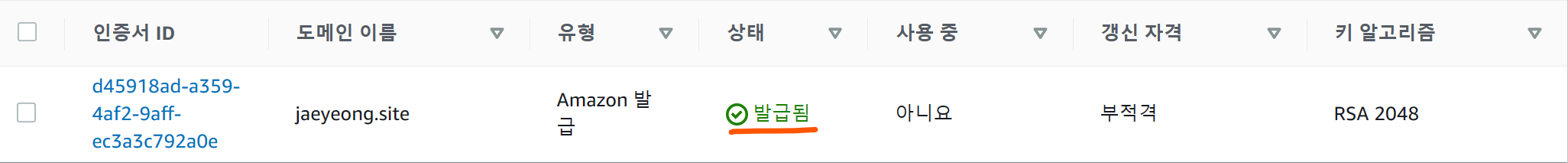
요청을 하면 검증 대기중 상태로 인증서가 생기는데 인증서 ID 클릭

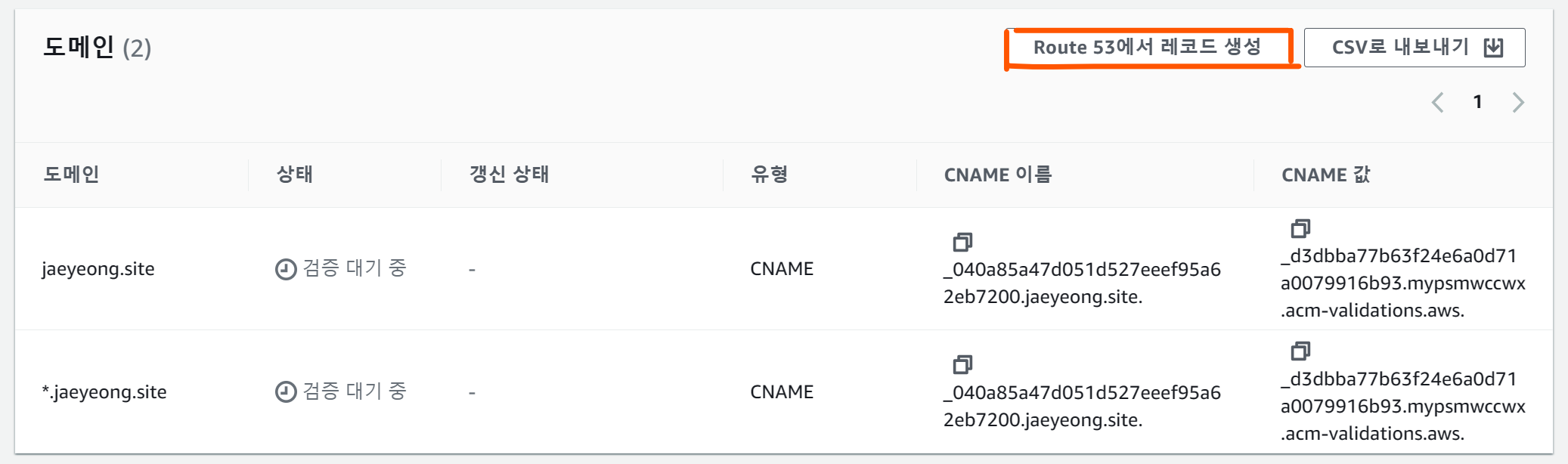
Route 53에서 레코드 생성 클릭 후 레코드 생성 클릭

발급됨 으로 변경된것을 확인하면 끝.
인증서를 발급했고, 이제 CloudFront 설정과 Route53 레코드 설정을 해야한다.
CloudFront 란?
-
정적 또는 동적 리소스를 빠르게 전송하고 제공할 수 있도록 도와주는 서비스
-
사용하는 이유
- 전 세계의 엣지 로케이션에 캐시된 콘텐츠를 배포하므로 사용자가 더 가까운 서버에서 데이터를 검색하여 웹 페이지 로딩 시간이 크게 감소하며 사용자 경험을 향상
- HTTPS를 통한 데이터 암호화를 제공하여 데이터 보호를 강화
- 사용자가 콘텐츠에 액세스할 때만 요금을 부과하므로 트래픽을 최적화하고 비용을 절약
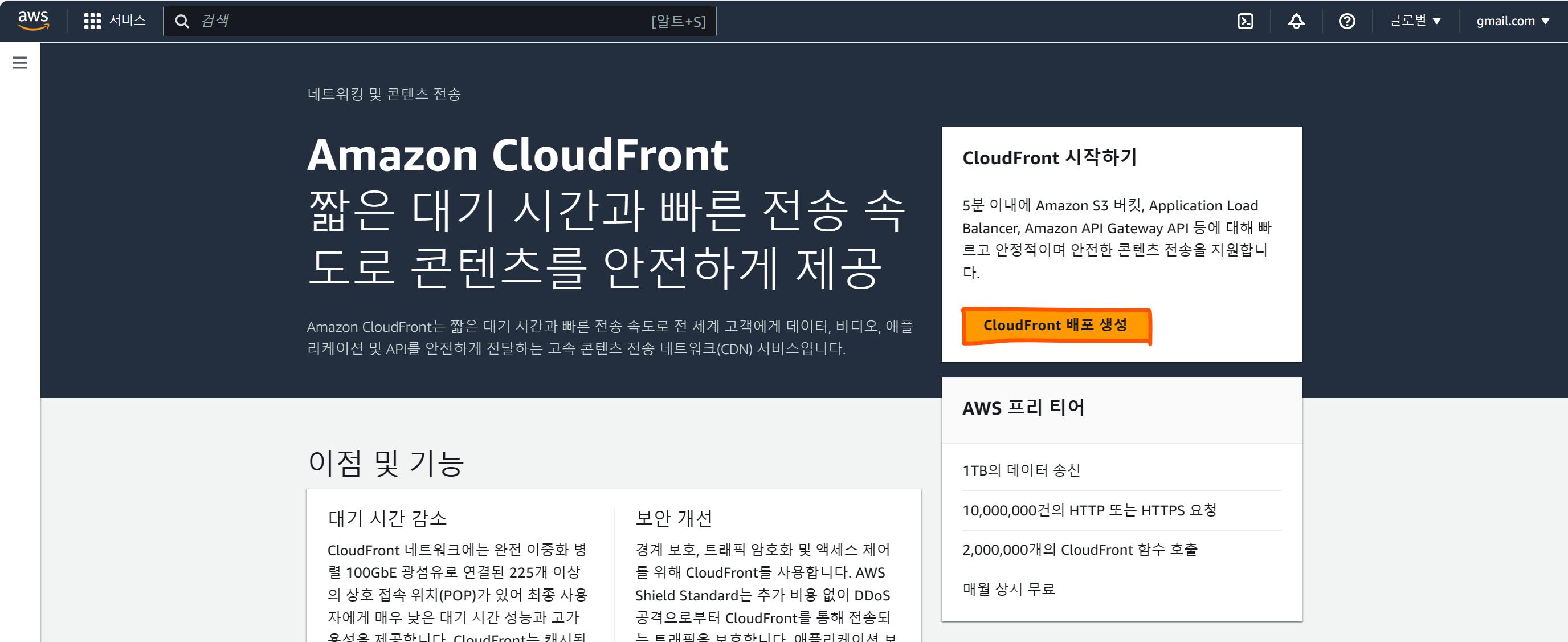
9. CloudFront 설정

CloudFront 배포 생성 클릭

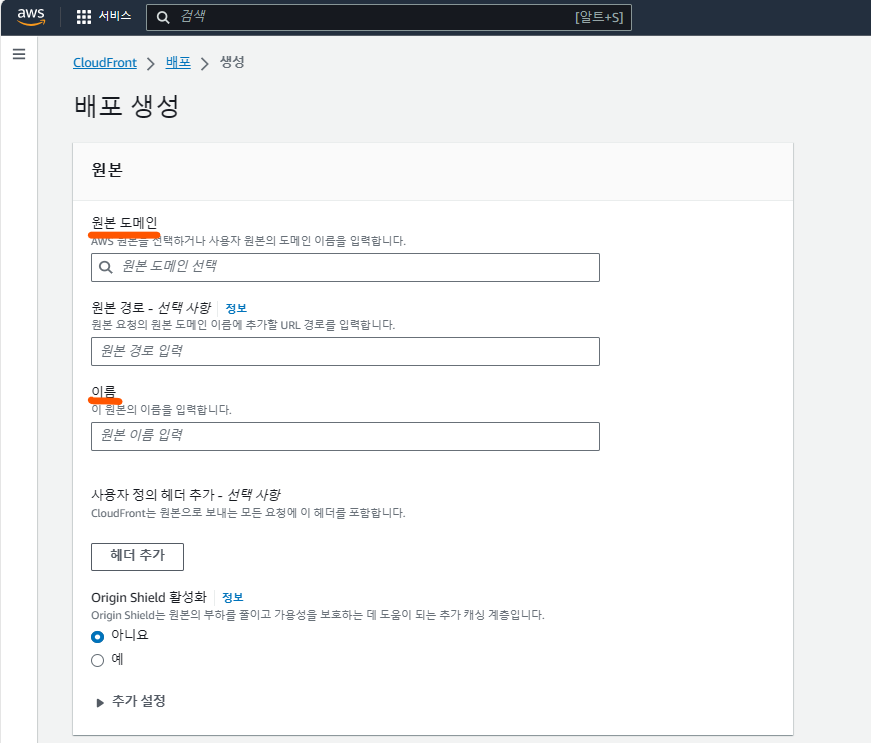
원본 도메인 : 버킷 속성탭의 엔드포인트 URL 입력
이름 : 위 원본 도메인 입력시 자동완성 됨.

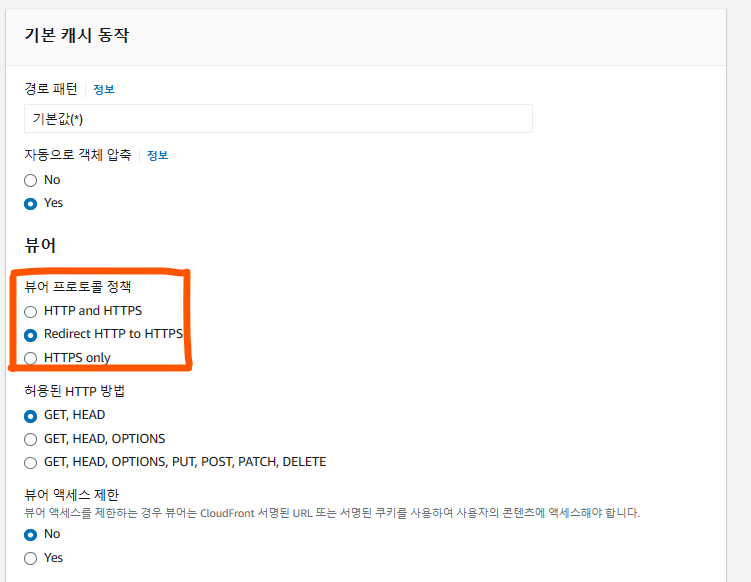
뷰어 - 뷰어 프로토콜 정책 - Redirect HTTP to HTTPS 클릭

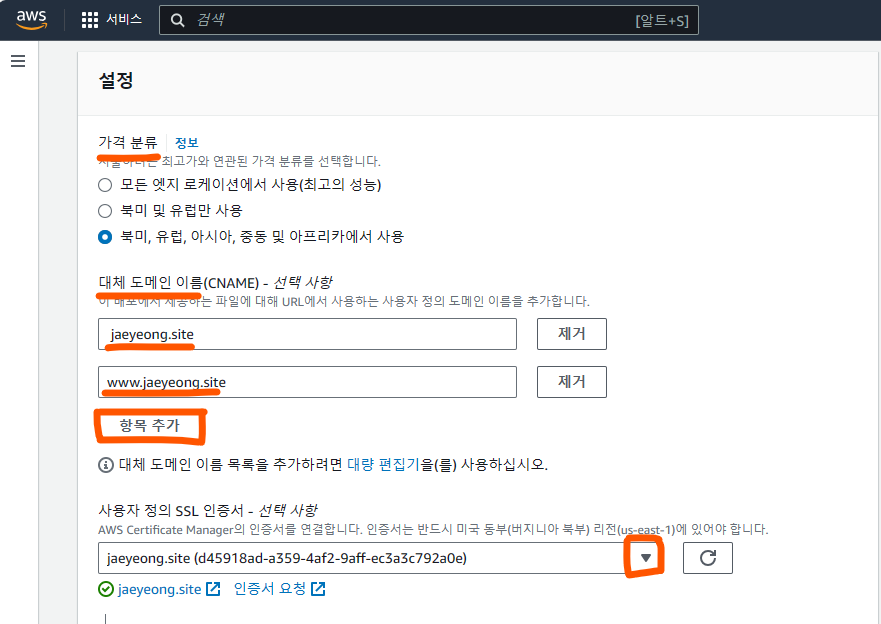
설정 에서
가격분류 : 자유지만, 연습용 일땐 싼걸로,
대체 도메인 이름 : 항목 추가 버튼을 눌러 기본 도메인 이름, www. 을 붙인 도메인 이름 1개씩 추가
사용자 정의 SSL 인증서 : 화살표 눌러 이전에 발급받은 인증서 선택

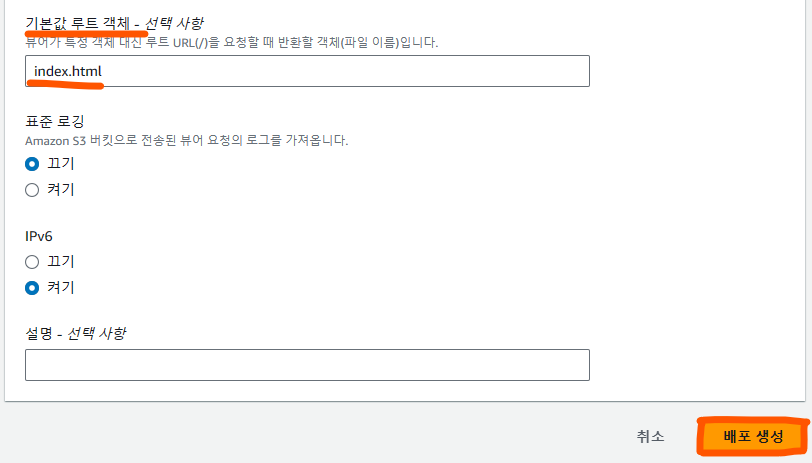
기본값 루트 객체 : index.html 입력 후 배포 생성 클릭

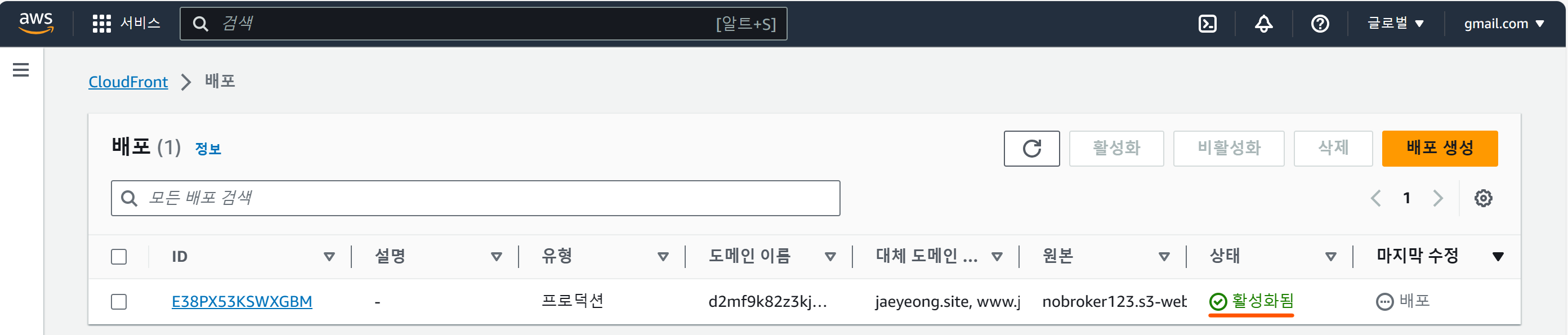
활성화됨 을 확인할 수 있다.
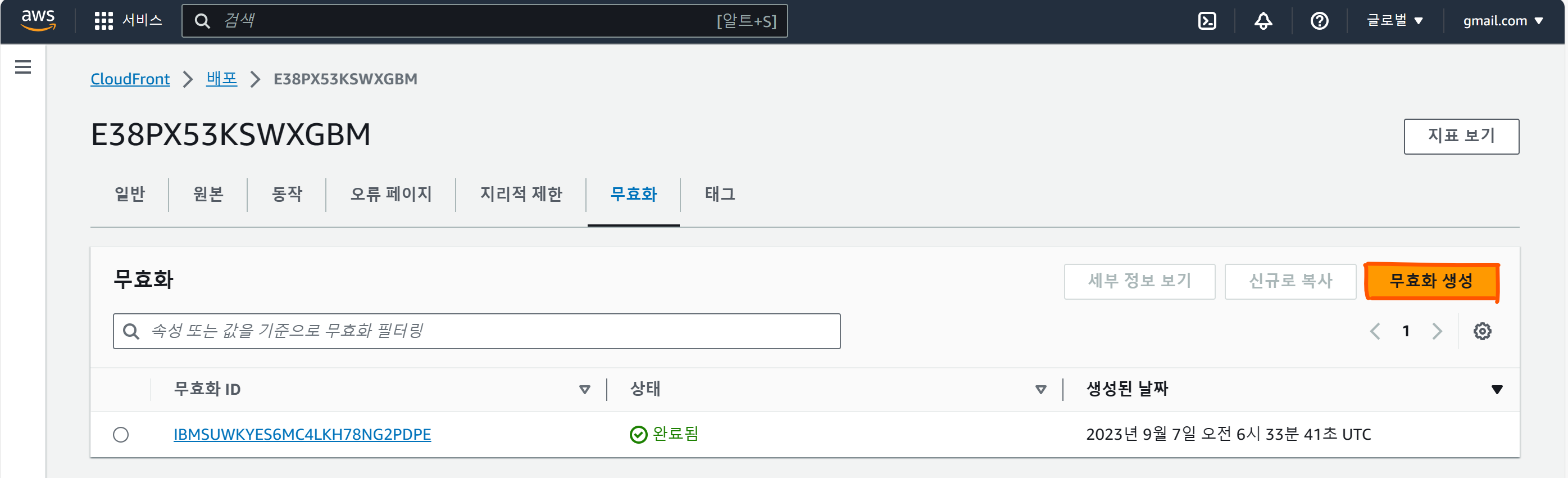
CloudFront를 통해 s3 버킷을 배포하는 경우, 업로드 시 바로 적용이 안되는 경우가 있다.
-> 특정 경로 또는 파일을 선택하여 해당 콘텐츠를 무효화시키고, 새로운 버전의 콘텐츠를 캐시로 가져오도록 설정.

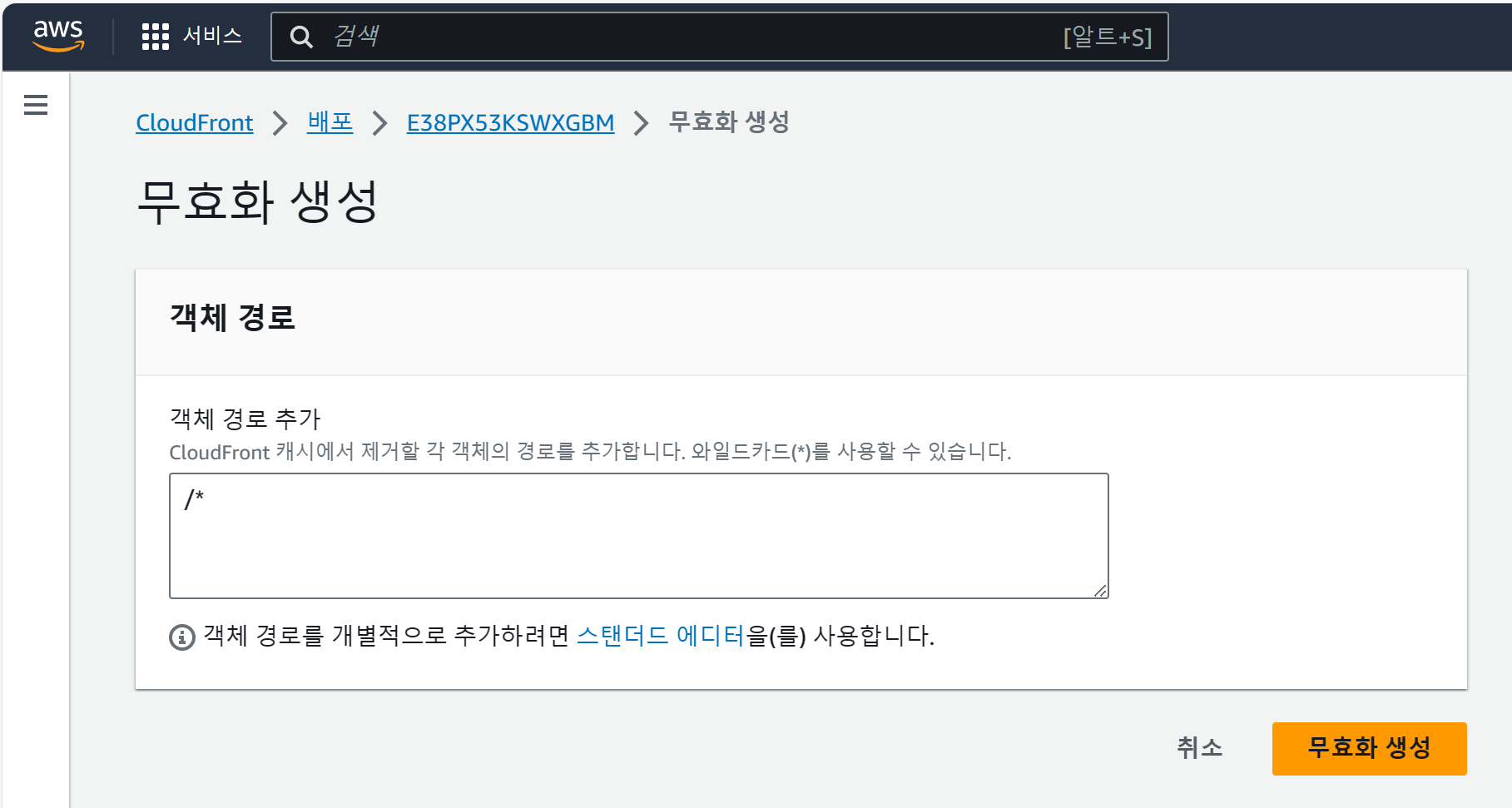
무효화 생성 클릭

객체 경로 추가 : /* 작성 후 무효화 생성 클릭
이제 Route 53에 레코드 추가만 남았다.
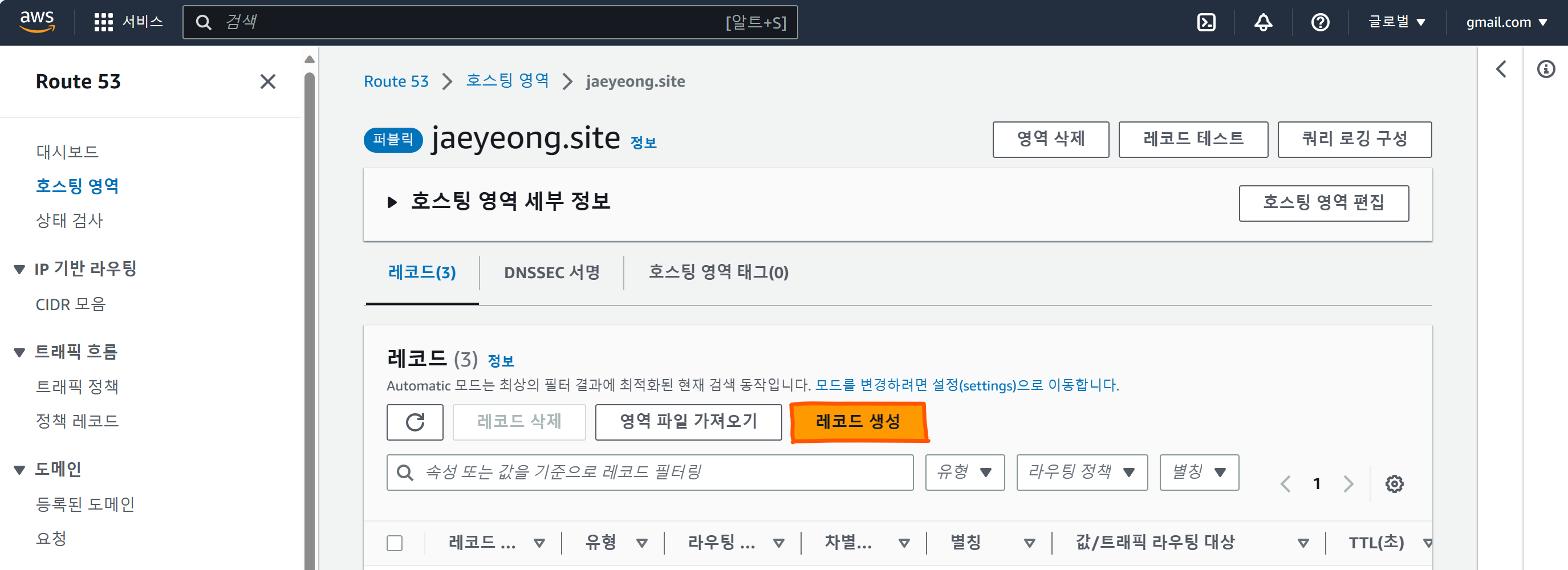
10. Route 53 레코드 추가

레코드 생성 클릭

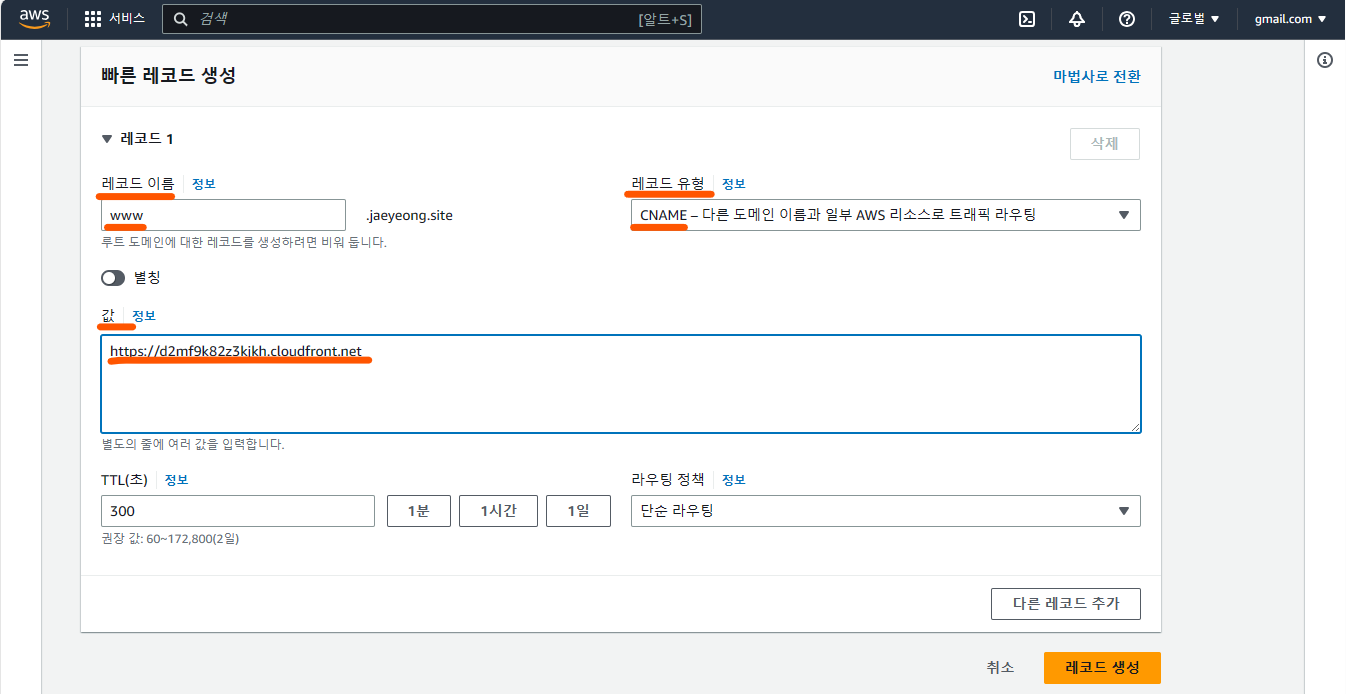
먼저 www 가 있는 도메인 부터 설정해보자.
레코드 이름 : www 입력,
레코드 유형 : CNAME 선택,
값 : CloudFront 도메인 이름 입력후 , 레코드 생성
🚨주의: CloudFront 도메인은 복사하면 https:// 가 같이 복사가 되는데,
이걸 빼고 값에 넣어줘야한다.
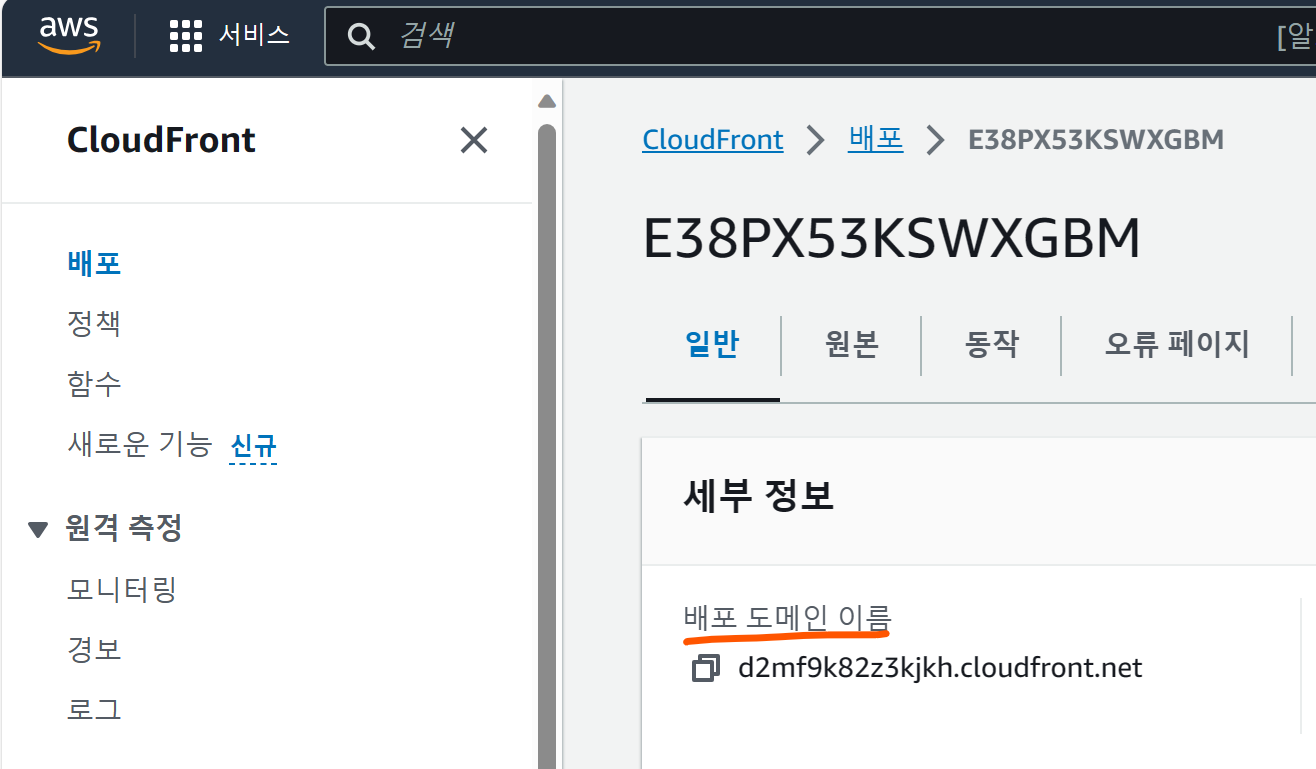
CloudFront 도메인 이름 확인

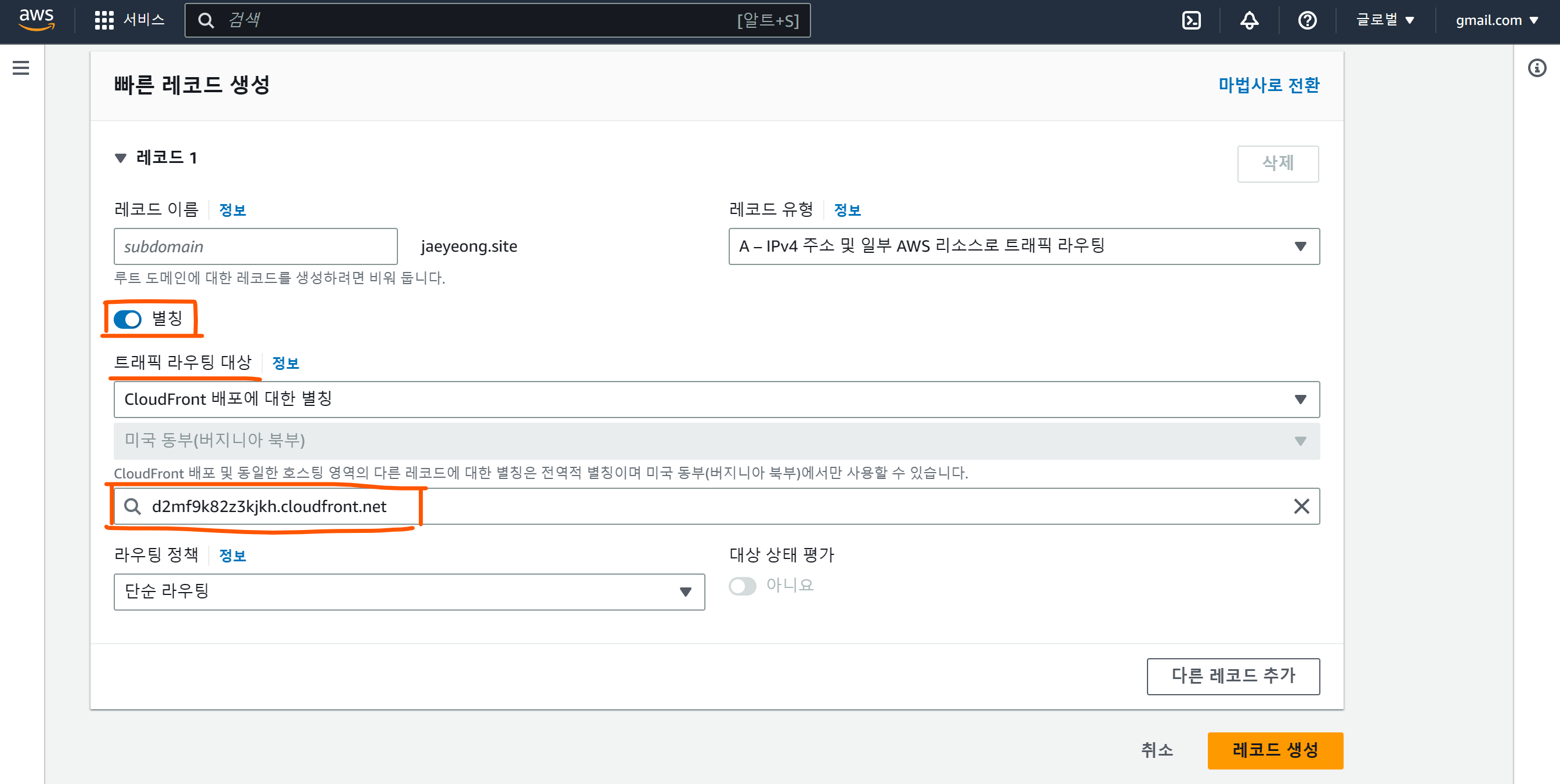
www 가 없는 도메인 설정

별칭 : 스위치 on
트래픽 라우팅 대상 : CloudFront 배포에 대한 별칭 선택
레코드 이름 : 돋보기 모양 박스 클릭 후 CloudFront 도메인 선택
위 과정을 모두 수행하면,
jaeyeong.site
www.jaeyeong.site
배포가 잘 된 사이트를 확인할 수 있다👍



대박입니다..