
function Drawer(el,open =false){
this.el =el;
this.isOpen = open;
Object.assign(this.el.style,{
display : "block",
position : "fixed",
top: 0,
bottom : 0,
right :0,
width : "500px",
padding : "5px",
backgroundColor : "yellow",
transition : "1s"
});
}
Drawer.prototype.open = function(){
this.isOpen = true;
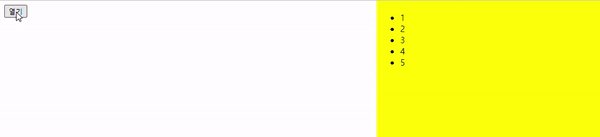
this.el.style.transform = "translate(0px)";
}
Drawer.prototype.close = function(){
this.isOpen = false;
this.el.style.transform = "translate(500px)";
}
const sideMenu = new Drawer(document.querySelector(".drawer"));
sideMenu.close();
document.querySelector(".drawer-opener").onclick = function(){
if(!sideMenu.isOpen)sideMenu.open();
else sideMenu.close();
}