📌 redux-toolkit 란?
효율적인 redux 개발을 위한 도구 모음, 여러가지 도구들이 있는데 그 중 몇가지만 정리
📌 immer
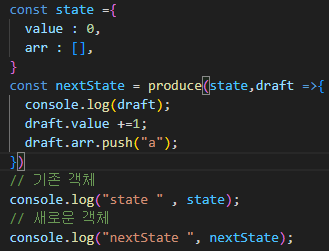
배열이나 객체의 값을 업데이트 해야할 때 기존 값을 직접 수정하지 않고 새로운 값을 만듬.
설치 npm i immer

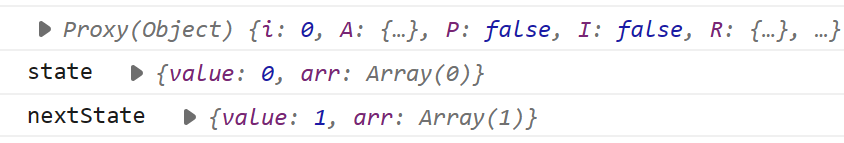
produce 메소드가 원래 상태를 변경하지 않게하고 새 초안을 만드는 기능

draft : immer에서 제공하는 프록시 객체로, 마치 직접 변경하는 것처럼 state 객체에 대한 변경 사항을 작성할 수 있습니다. draft는 실제 상태가 아니라 사용자가 수정한 내용을 추적하는 상태의 프록시 표현이다.
📌 createSlice 와 configureStore
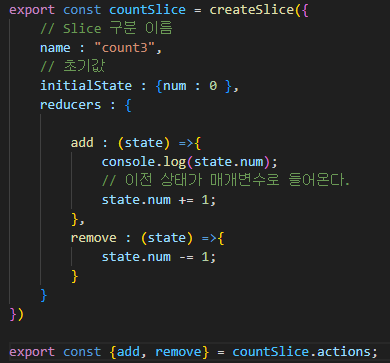
createSlice() : 슬라이스 이름, 초기 상태, 리듀서의 함수의 객체를 받아들이고 해당 액션 생성자와 액션 유형으로 슬라이스 리듀서를 생성.

name : 슬라이스 이름
initialState : 초기값
reducers : 액션생성자와 액션유형 정의
export const {add, remove} = countSlice.actions;
-> action 함수를 내보내서 dispatch로 전달해 액션 발생시킨다.
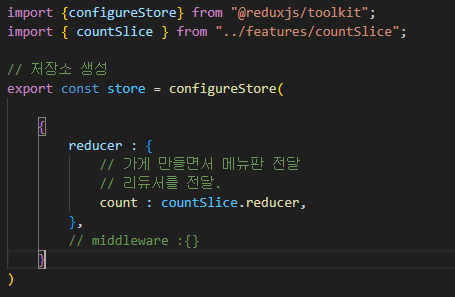
configureStore() : 한 번의 호출로 Redux 스토어를 설정하며, 리듀서를 결합하고 thunk 미들웨어를 추가하고, Redux DevTools 통합을 하는 등의 작업을 수행
-> 기존에 했던 combineReducers , applyMiddleware(thunk) 를 안해도 된다.

위에서 정의한 countSlice를 import 받고,
reducer 객체에 count 값에 reducer를 전달.
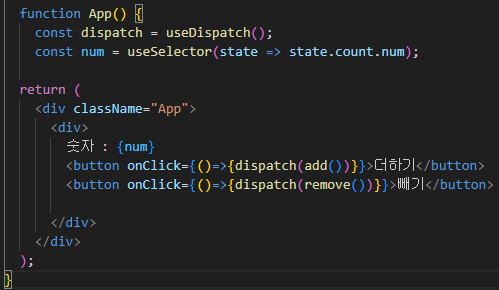
App.js

내보낸 action 함수를 import 받는다.

const num = useSelector(state => state.count.num);
여기서의 count 는 reducer 객체에 저장할 때 값과 같은 녀석이다.
버튼 클릭시, import 받은 add와 remove 액션 생성자를 dispatch로 action을 발생시킨다.
📌 createAsyncThunk
createAsyncThunk는 API 호출과 같은 비동기 작업을 수행
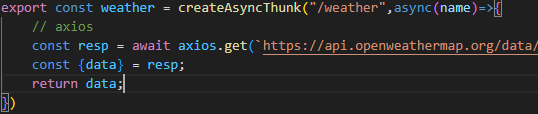
날씨 API를 이용해 createAsyncThunk를 사용해보자.

createAsynceThunk 의 첫번째 매개변수는 'typePrefix'으로 이것의 역할은 생성된 작업 유형에 대해 일관되고 조직적인 명명 규칙이다.
async, await를 통해 api 호출 및 비동기 작업처리 후 구조분해할당 후 data로 리턴.
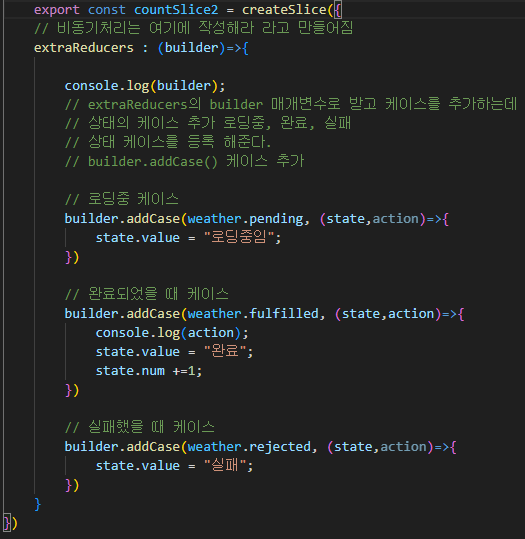
createSlice 안에 extraReducers를 사용하면 비동기 작업이 수행될 때 상태를 업데이트하는 방법을 정의할 수 있다.

builder 는 addCase 와 같은 함수를 사용할 수 있는 extraReducers의 유일한 매개변수이다.
addCase는 특정 작업에 대한 상태를 업데이트하는 방법을 지정해준다.
pending : 보류, fulfilled : 이행, rejected : 거부
에 따라
initialState : {value : "나 상태 "}에 있는 value 상태를 업데이트 가능.
App.js

마찬가지로 weather 를 import 받고,
버튼 클릭시, dispatch를 이용하여 weather() 액션을 발생시킨다.

