GitHub Page + React를 이용한 포트폴리오 웹사이트 호스팅
수많은 개발자들이 GitHub를 사용하고, GitHub Page 또한 사용하고 있을 것입니다. 저는 ReactFolio 템플릿을 사용해 GitHub Page를 좀 더 유용하게, 자신의 포트폴리오 웹사이트로 만들어 보고자 합니다.
ReactFolio Theme
ReactFolio 테마는 제가 리액트로 만든 다크 테마 템플릿입니다~🙂
https://github.com/ikalli/ReactFolio
ReactFolio Theme 적용하기
Getting Started
시작하기 전에, 몇가지 준비사항이 있습니다.
- 우선 테스트 및 배포를 위해 Node.js는 필수로 설치해야 되고, Git은 선택이지만 설치하시면 편합니다.(나중에 커밋, 푸시를 위해…) IDE는 VSCode를 사용했습니다.
node --version
git --version
Node.js, Git 설치를 확인하시려면 위 두 명령어를 통해 할 수 있습니다.
버전이 나온다면 잘 설치가 되어 있는것입니다!!
https://github.com/ikalli/ReactFolio
-
우선 위의 링크로 들어가
git clone또는 fork를 통해 로컬 저장소에 다운받습니다. -
[username].github.io 이름으로 새로운 Repository를 생성해 줍니다. Readme 자동생성은 꺼주세요
- 단, 이미 [username].github.io가 존재하거나 사용중이신 분들은 다른 이름으로 만드셔도 무방합니다! 나중에
package.json에서 해결할거에요~!
- 단, 이미 [username].github.io가 존재하거나 사용중이신 분들은 다른 이름으로 만드셔도 무방합니다! 나중에
-
git push를 통해 방금 만든 [username].github.io 혹은 다른 repository에 올려줍니다.
템플릿 적용하기
- 터미널을 키고(VSCode는
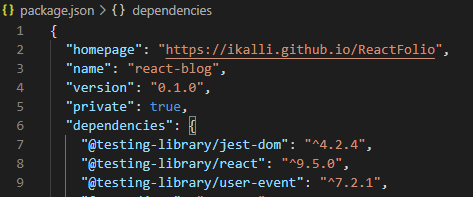
Ctrl + backtick(grave accent)입니다.) 프로젝트 루트에서npm i명령어를 치면package.json에 적혀있는 대로 모듈들을 설치하게 됩니다. 프로젝트 루트를 보면modules폴더가 생성된걸 볼 수 있습니다. package.json으로 가서, 아래 사진처럼homepage속성을 넣어줍니다. 이때 , 주소는 https://[username].github.io 로 시작해야 합니다!

https://[username].github.io를 포트폴리오 사이트로 만들 수도 있습니다!
- 다음은
src/portfolio.tsx파일을 여러분들에 맞게 수정만 하시면 됩니다. - 그 뒤 테스트를 해봐야겟죠? 터미널에
npm start명령어를 치면 localhost:3000 주소로 화면이 뜰겁니다. - 그 뒤로 여러분의 입맛대로 코드를 수정하시면서 작업하셔도 좋습니다.
GitHub Personal Access Token 발급받기
그런데 보시면 Open Source에 하나도 없는 것이 보이실겁니다.(정상입니다😄!) GitHub Token 을 받지 않았기 때문입니다.
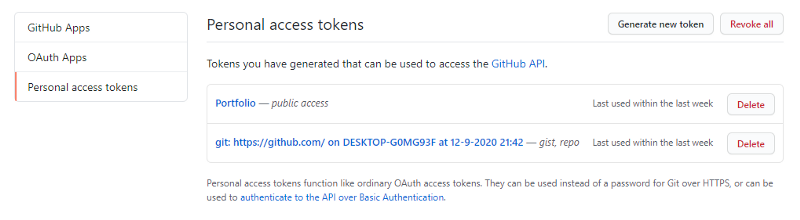
- GitHub에 로그인하신 후 https://github.com/settings/tokens 에 들어가줍니다.

- Generate new token 버튼을 클릭해서 토큰을 만들어 주어야 합니다.

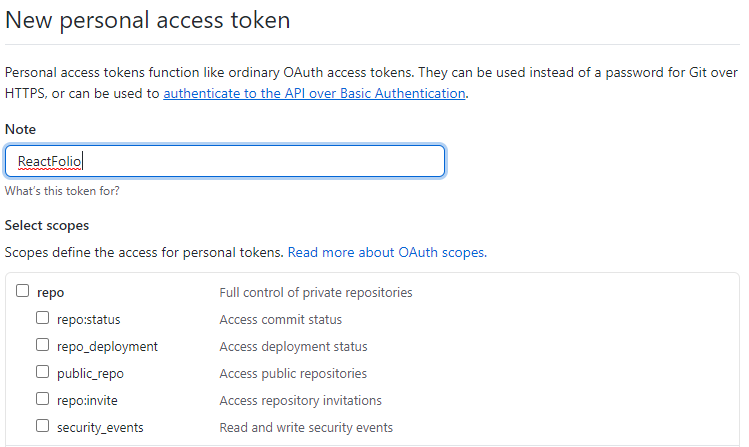
- Note에 토큰이름을 적어주시고, 아래 Select scopes에는 절대!!!!! 아무것도 선택하시면 안됩니다!!!(제가 이거땜에 5시간 삽질했다는….🤣)
아무것도 선택하지 않아야 토큰이 public으로 바뀝니다. 만약 아무거나 선택을 하고 토큰을 만들면, 테스트할때는 잘 되지만 나중에 빌드 후 접속할 때는 토큰이 사라지게 됩니다. public이 아닌 토큰인데 외부에서 접속해서 GitHub 자체에서 보안상 토큰을 삭제해주는 것 같습니다.
- 그리고 쭉 아래로 가서 Generate token 버튼을 클릭하면 새로운 토큰이 생성된걸 볼 수 있습니다.

-
복사 아이콘을 클릭해 토큰을 복사해주세요! 만약 복사가 안되었다면 토큰을 클릭한 후 Regenerate token 버튼을 클릭하면 새로운 토큰이 생성됩니다!
-
다시 프로젝트로 가서, 프로젝트 루트에
.env.local파일을 생성해줍니다.
REACT_APP_GITHUB_TOKEN = Your Token-
그리고 위의 내용처럼 = 뒤에 토큰을 붙여넣기 해주세요.
-
.gitignore파일에.env.local이 적혀있는지 꼭! 확인해주세요. 그래야 원격 저장소에 토큰이 노출되는 것을 막을 수 있습니다. -
다시
npm start명령어를 통해 작동이 잘 되는지 확인해 주세요. 여러분이 깃허브 프로필에서 설정한 Pinned Respositories 6개(최대)가 뜨는 것을 확인할 수 있습니다.
Customization
마지막으로, public 폴더에 있는 favicon, apple-touch-icon, android-chrome 등의 이미지와 아이콘 파일, src/asset에 있는 프로필 사진(your photo.png) 파일을 수정해서 사용하는 것을 추천합니다!
option: src.portfolio.tsx 파일도 .gitignore 파일에 추가할 수 있습니다!!
포트폴리오 사이트 배포하기
테스트를 했을 때 문제없이 웹사이트가 나온다 하면 이제 다른사람들도 볼 수 있게 배포를 해주어야겠죠?
- 터미널에
npm run deploy를 치면, 여러분이 전에 작성한package.json안에 있는hompage속성값에 있는 주소로 배포가 됩니다.gh-pages라는 모듈이 리액트 앱을 깃허브 페이지로 배포를 해주는 모듈입니다.
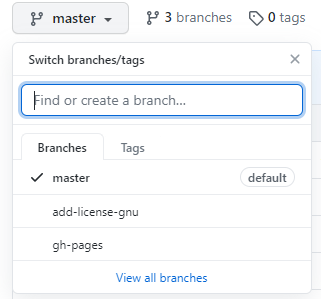
원격저장소(Repository)로 가서 branch 탭을 열어보면 gh-pages라는 브랜치가 생성된 것을 볼 수 있습니다.

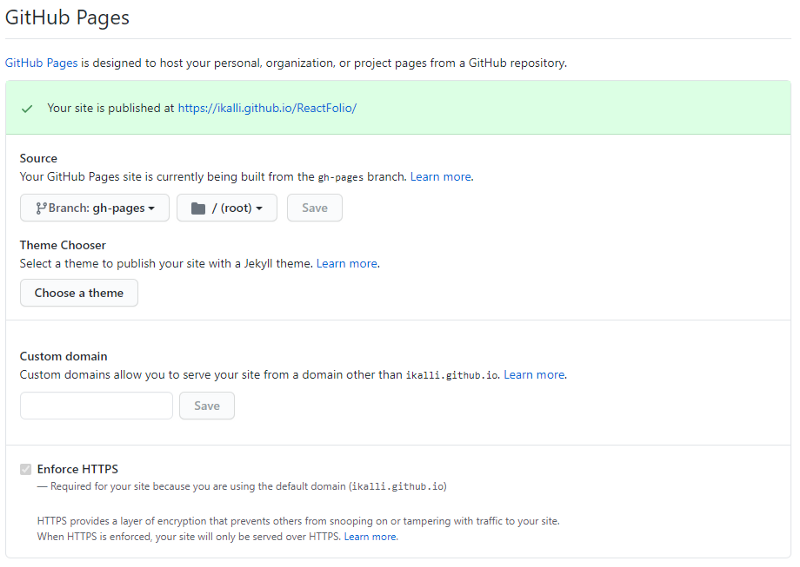
그리고 Repository Settings에 들어가서 아래로 스크롤 하다 보면 GitHub Pages라는 메뉴가 있습니다. 여기서 Branch가 gh-pages로 잘 되어 있는지, publish된 주소가 맞는지 확인해주세요.

다 되었다면 배포한 주소로 들어가 보면 웹사이트가 나오게 됩니다!(배포 후 약 3~5분정도 기다리면 나옵니다!)
나중에 src.portfolio.tsx를 수정하고 다시 npm run deploy를 실행하면 업데이트가 됩니다!
4개의 댓글
안녕하세요
리액트 템플릿 만들어서 공유해주셔서 감사합니다.
코드도 알아보기 쉽게 깔끔하고 구성도 포트폴리오용으로 딱 좋은것 같아요.ㅎㅎ
다만 오픈소스 부분에서 한가지 설명을 빠트리신것 같아서 댓글 남깁니다. Open Source에 본인계정을 등록하려면 위에 써주신 과정만으로는 안되더라고요ㅠㅠ 한참 헤매다가 두가지의 과정을 더해서 해결했습니다.
src/component/OpenSource/OpenSource.tsx 파일에서
1. .query({ user(login: "본인의 깃허브 username") 부분을 본인의 깃허브 username으로 바꾸고
2. function setrepoFunction 에서 More Projects href부분을 본인의 깃허브 주소로 변경 까지 해야 해결되더라구요 ㅎㅎ
저처럼 헤매시는분들 있을까봐 댓글달고 갑니다.


안녕하세요 혹시 이 프로젝트에서 next사용방법있을까용,,, 아직 잘 몰라서 ㅠㅠ