CSS Flex VS Grid
Flex와 Grid 의 차이점
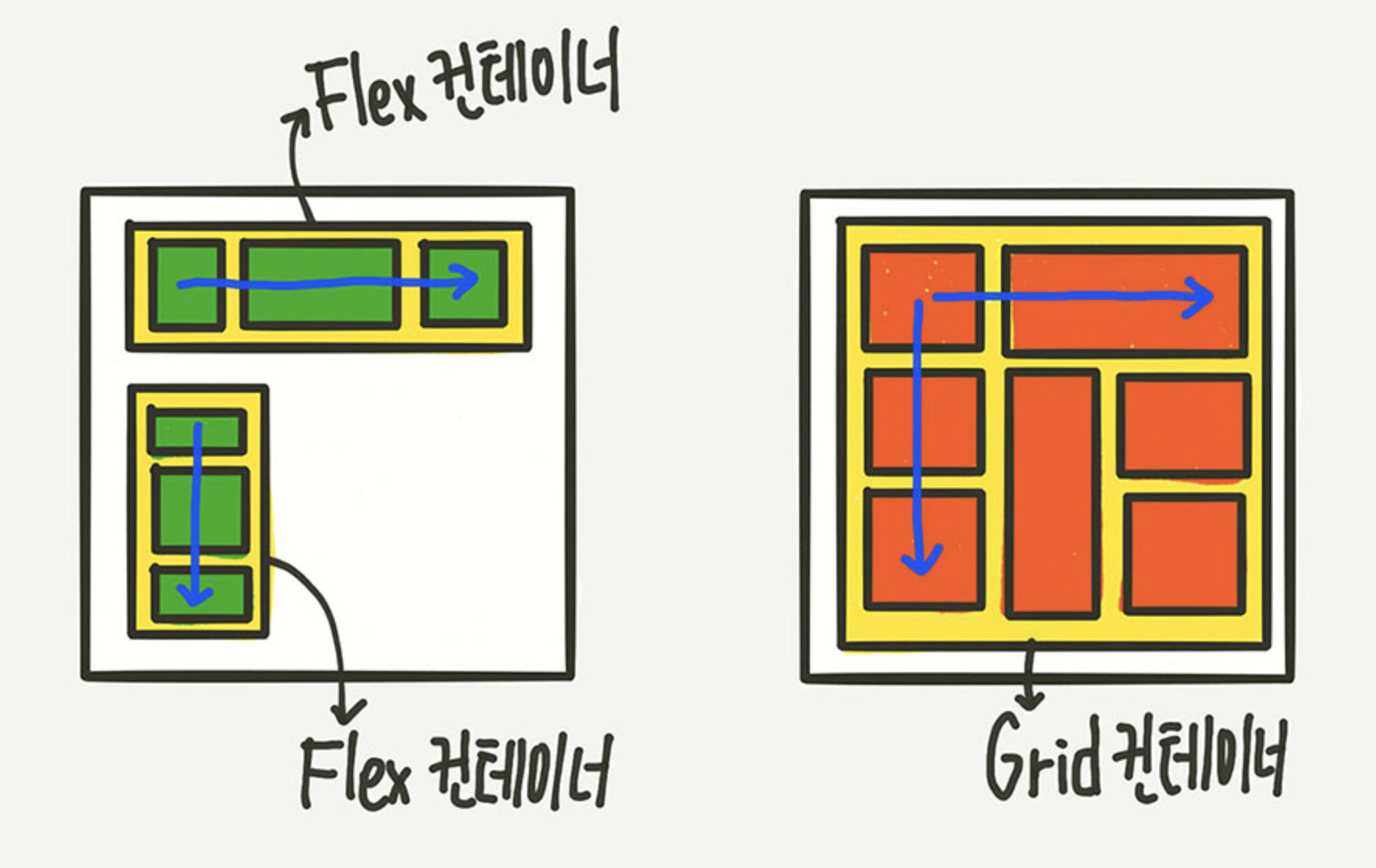
Flex 는 1차원 적인 부분만 고려한 레이아웃이다
Grid 는 2차원 적인 부분도 고려한 레이아웃이다.
Flex는 꼬치 처럼 한방향으로만 갈수있지만
Gird는 신문에 각 부분처럼 공간을 나눈다고 생각하면된다.

출처 | https://studiomeal.com/archives/533
Flex 특징 및 사용방법
Flex 레이아웃은 플렉스컨테이너안에 있는 플렉스 아이템을 중앙정렬이나 균등하게 설정하기 좋음.
복잡한 레이아웃도 적은코드로 간결하게 설정이 가능하다.
시작은 플렉스 컨테이너에
display: flex; 를 설정해야한다.
방향을 설정하는 방법
flex-direction 을 방향에 따라 설정해주면된다.
row는 ➡️ ➡️ ➡️
row-reverse는 ⬅️ ⬅️ ⬅️
column은 ⬇️ ⬇️ ⬇️
column-reverse는 ⬆️ ⬆️ ⬆️ 이렇게 방향을 설정해줄수있다.
정렬하는 방법
가로방향 justify-content 세로방향은 align-items 이 두개로 정렬할수있다.
정렬종류
flex-start (가로 기본값)
가로든 세로든 시작하는부분부터 방향으로 정렬. 가로방향 왼쪽 정렬세로방향 위쪽 정렬
flex-end
가로든 세로든 마무리 부분에 끝쪽에 정렬. 가로방향 오른쪽 정렬 세로방향 아래쪽 정렬
center
중앙 정렬 가운데로부터 양옆으로 간격이 없도록 설정 따로 마진을 주면 띄울수 있음
가로방향에서만 사용 가능한 속성
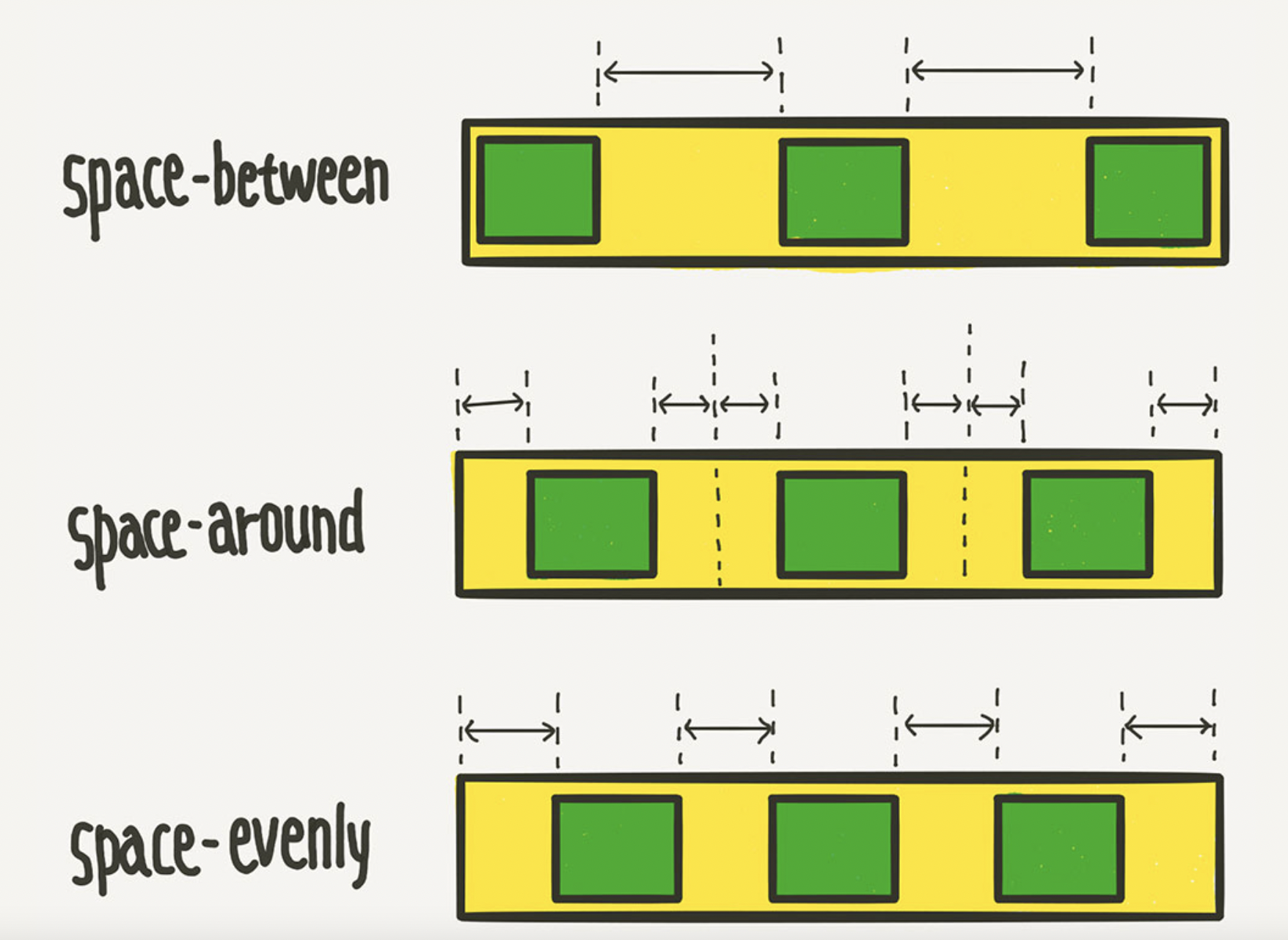
space-between
space-around
space-evenly 설명은 그림으로 대체

출처 ㅣ https://studiomeal.com/archives/533
세로방향에서만 사용가능한 속성
stretch
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어남.
개별아이템에 설정하고싶으면 그 아이템css에
align-items: 뒤에 적용하고 싶은 속성을 설정해주면 된다.
아이템이 페이지를 넘어갔을때 설정하는방법.
flex-wrap을 설정해주면 된다.
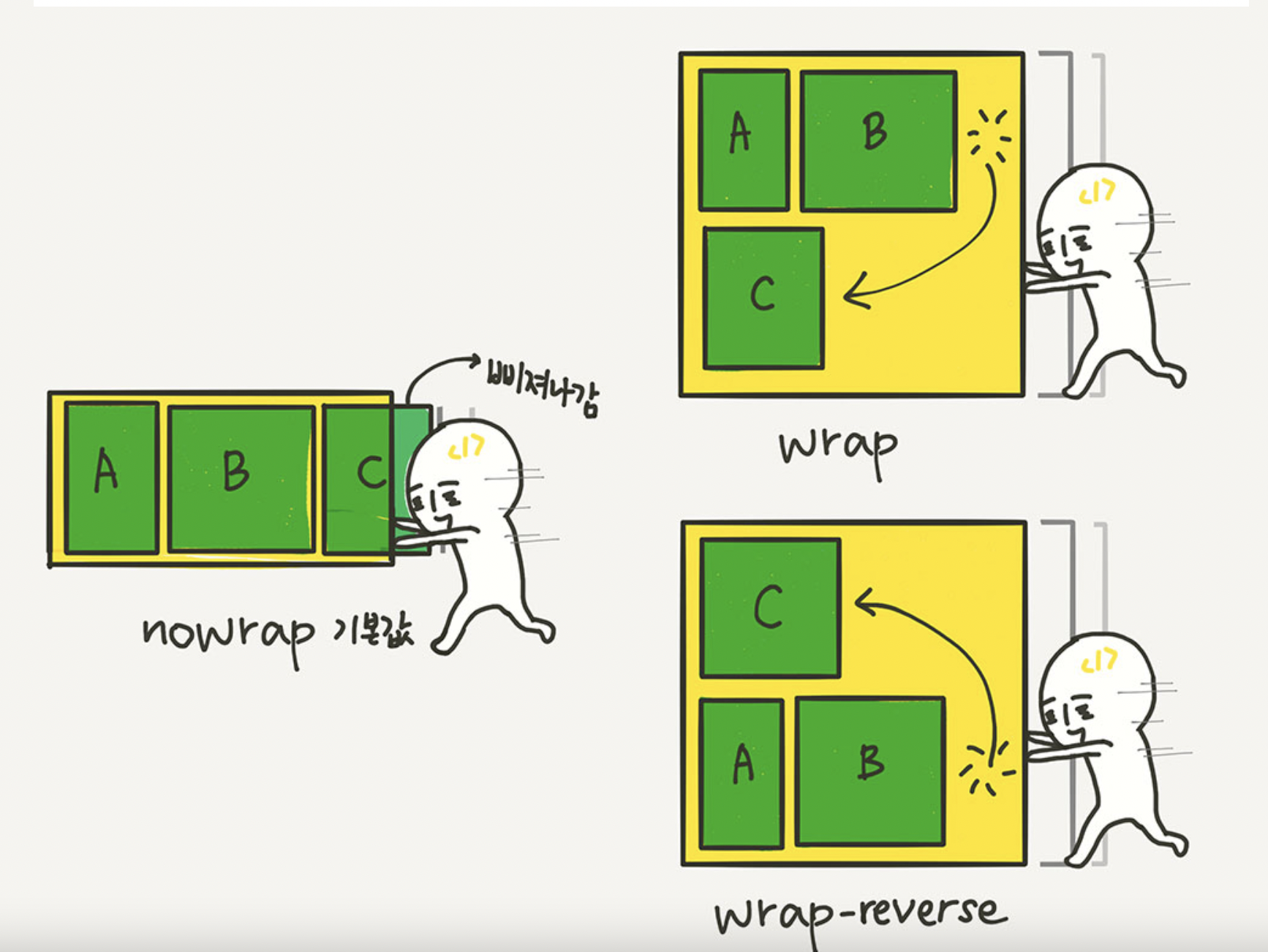
wrap이란 페이지 넘어가는 아이템을 짤리게 두는게 아니라 위로 넘기든 아래로 넘기는 것을 말함.
출처 | https://studiomeal.com/archives/197
wrap
밑줄로 넘어가는 아이템을 넘김.
wrap-reverse
윗줄로 넘어가는 아이템을 넘김.
간단히 코드를 줄이는방법.
flex-direction : row,reverse;
flex-wrap : wrap,wrap-reverse;
이 두줄을 flex-flow를 쓰면 한줄로 줄일수 있다.
flex-flow : row wrap;
이런식으로 direction 띄우고 wrap 속성을 적어주면된다.
Grid의 특징 및 사용방법.
Grid는 카드형식으로 되어있는 신문형식의 레이아웃을 쉽게 만들수있고
여백을 쉽게 조절할수 있음.
시작은 플렉스 컨테이너와 비슷하게
display: grid; 를 설정해야한다.
grid는 flex와 row,column 방향이 반대다.
Grid 는 플렉스와는 다르게 방향을 설정하지않고
각 아이템 크기를 설정할수있는데 설정하는방법은
가로 : 한줄 설정해놓으면 다음줄도 똑같이 설정
grid-template-columns: 200px 200px 500px
ㄴ 박스 3개 width를 각 크기만큼 설정. 총페이지 width 900px 차지
grid-template-columns: 1fr 1fr 1fr
ㄴ 박스 3개를 한페이지 3분의1씩 할당.
grid-template-columns: repeat(3, 1fr)
ㄴ 위의 줄 내용과 같음.
grid-template-columns: 200px 1fr
ㄴ 박스 2개를 하나는 200px 하나는 나머지 차지.
grid-template-columns: 100px 200px auto
ㄴ 박스 2개를 100px 200px 하나는 나머지 부분에 할당.
세로 : 가로와 마찬가지임.
grid-template-rows: 200px 200px 500px
grid-template-rows: 1fr 1fr 1fr
grid-template-rows: repeat(3, 1fr)
grid-template-rows: 200px 1fr
grid-template-rows: 100px 200px auto 이런식으로 플렉스와는 다르게 한줄이 아닌 두줄을 설정할수있음.
repeat, min-max, auto-fit, auto-fill
grid-template-rows : 1fr 1fr 1fr 1fr;
이걸 4번 적기보다는 repeat 함수를 쓰면
grid-template-rows : repeat(4,1fr);
이렇게 간단하게 적을수있다.
min-max는 최소크기와 최대 크기를 정하는건데
Ex)grid-template-rows :repeat(3,minmax(100px,auto));
이렇게 적으면 높이가 100px로 고정되지만 텍스트가 길어지면 그 박스만 자유롭게 늘어남.
auto-fill은
grid-template-columns :
repeat(auto-fill,minmax(25%,auto));
이렇게 설정하면 25퍼센트라 첫줄에 4개씩 정렬이 되는데
총 아이템이 11개라고 가정하면 맨 밑줄에 3개가 남게 되는데
auto-fill은 채워는 주지만 맨밑에 3개를 정렬하고 빈공간으로 남게됨
여기서 auto-fit으로 수정해주면 맨 밑줄3개가 늘어나 한줄을 꽉 채우게됨.
gap
사이공간 조정.
row-gap, column-gap 이렇게 각 방향별 설정도 가능하고
gap: 10px 이런식으로 줄여서도 사용가능.
gap: 10px 20px;
/ row-gap: 10px; column-gap: 20px; /
이렇게 가로세로도 한번에 사용가능.
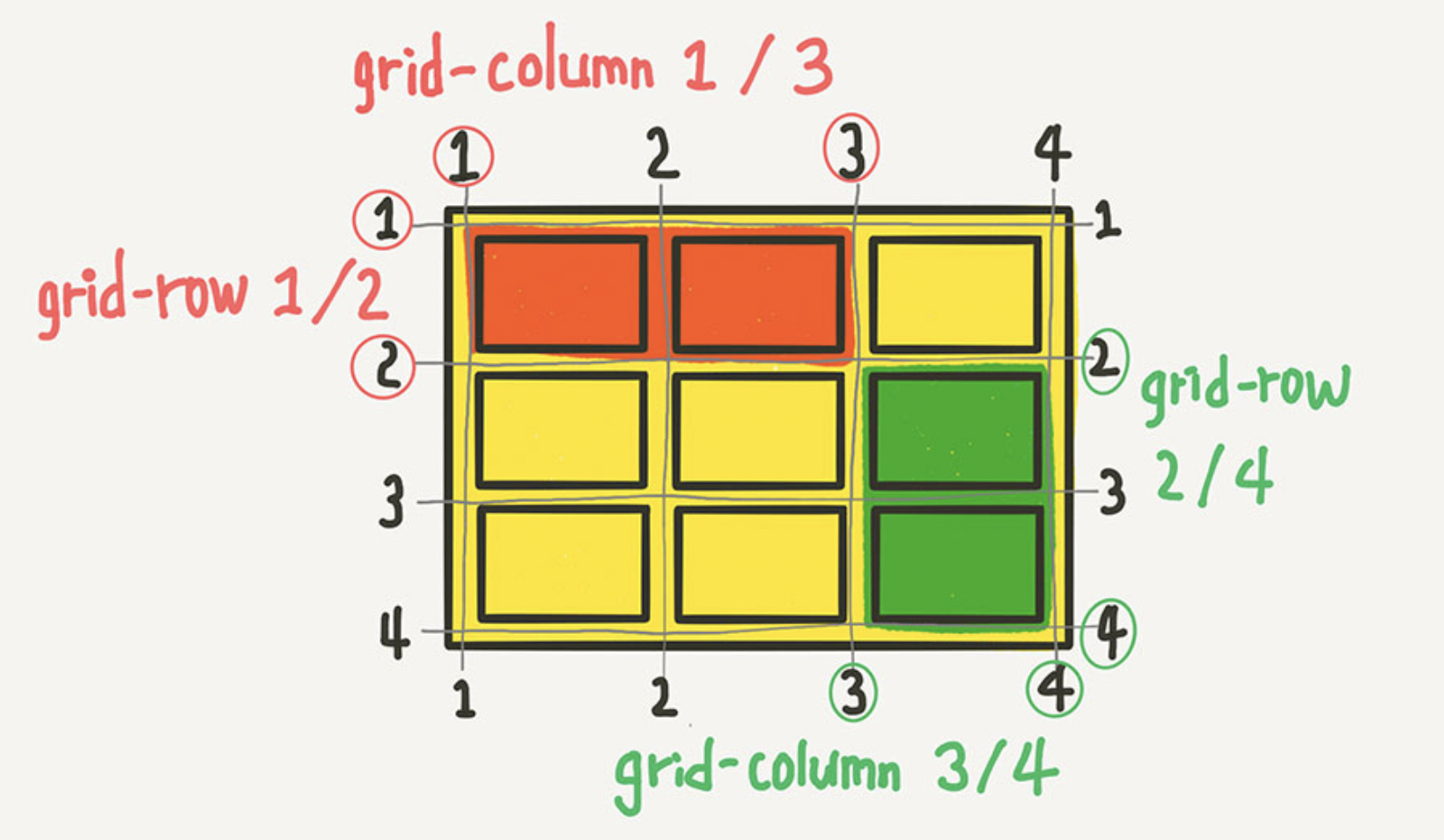
각셀의 영역 지정.
아래 그림과 같이 각 아이템별로 영역 지정가능.

출처 | https://studiomeal.com/archives/533
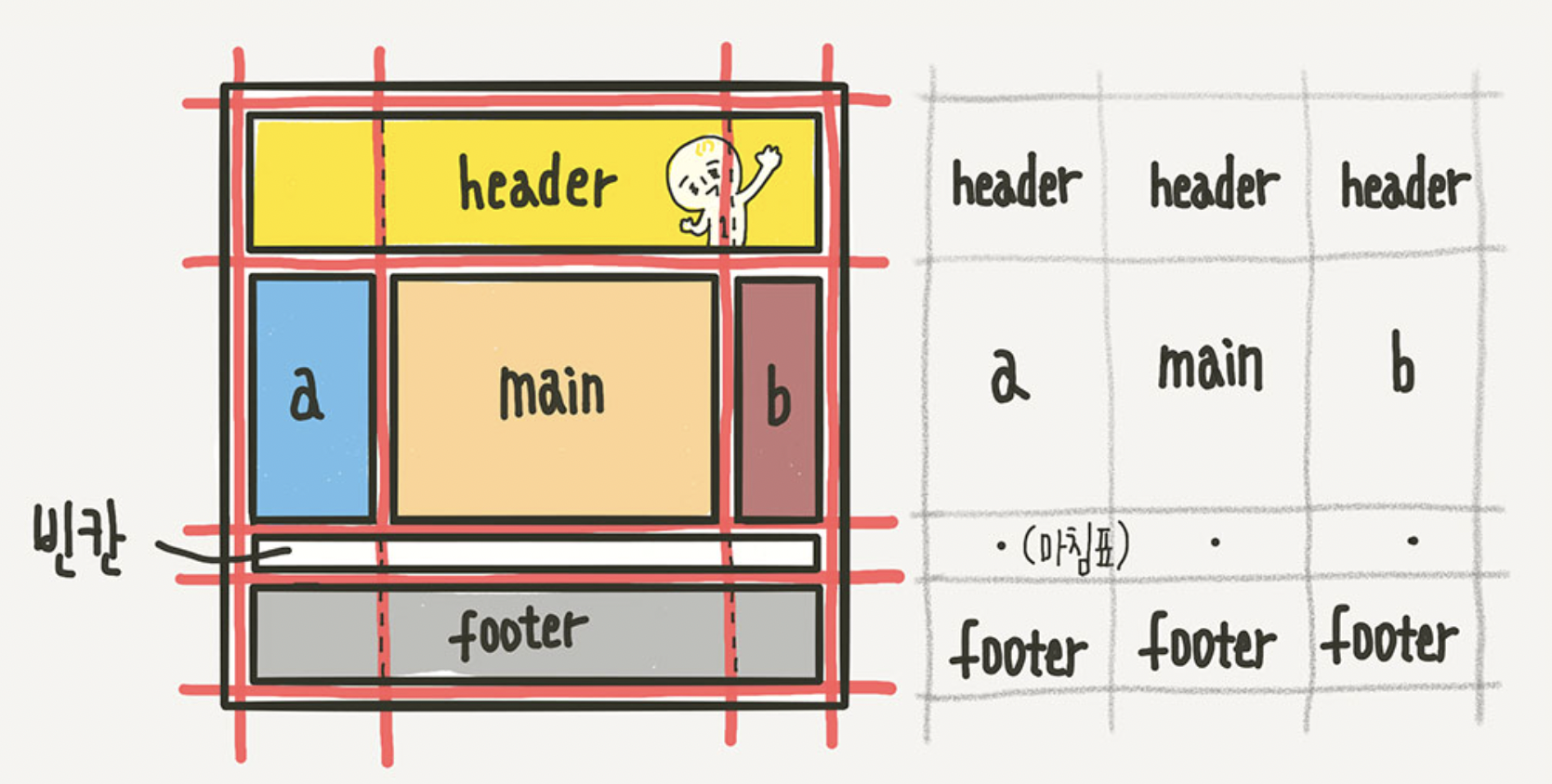
영역이름으로 지정.

출처 | https://studiomeal.com/archives/533
이런식으로 설정하고 싶으면 각 클래스 부분에 이런식으로 영역을 설정 해주면 된다.
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
결론
이미 결정된 레이아웃을 만들고 싶으면 Grid 속성을 사용
자유로운 레이아웃을 만들고 싶으면 Flex 속성을 사용.
