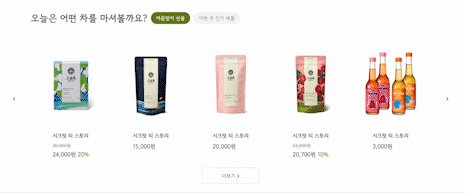
구현화면

구현을 위한 생각 과정
- 버튼클릭시 배열 맨앞에있는 값이 마지막으로 이동해야함.
- 중복 클릭이 안되도록 한번 클릭시 입력이 안되도록 막아야함.
- 이동 하려면 transform을 주어 이동을 시켜야함.
- 이동 할때 부드럽게 이동하려면 transition속성을 이용해 이동시켜야함.
코드
const [movePx, setMovePx] = useState(0);
// 리스트창을 이동시켜주는 state
const [transition, setTransition] = useState('all ease 0.7s');
// transition 효과를 바꿔주는 state
const [isDisabled, setIsDisabled] = useState(false);
// 버튼이 클릭시 잠시동안클릭이 안되도록 바꿔주는 state
const minusArr = () => {
const arrPop = data.pop();
data.unshift(arrPop);
};
// 배열의 맨뒷값을 빼주고 앞으로 넣어주는 함수
const minusPx = () => {
setTransition('all ease 0.7s');
setMovePx(movePx + 240);
setIsDisabled(true);
// transition효과를 on 해주고 창을 240픽셀 옮겨주고 버튼 비활성화
setTimeout(() => {
setTransition('none');
minusArr();
setMovePx(0);
setIsDisabled(false);
}, 700);
// 0.7초가 끝나면 transition 효과를 off 해주고 배열순서를 바꿔주고 버튼 활성화
};
const plusArr = () => {
const arrPop = data.shift();
data.push(arrPop);
};
const plusPx = () => {
setTransition('all ease 0.7s');
setMovePx(movePx - 240);
setIsDisabled(true);
setTimeout(() => {
setTransition('none');
plusArr();
setMovePx(0);
setIsDisabled(false);
}, 700);
};
// 위와 같고 반대로 움직이는 로직느낀점
처음에 구상할때는 막막하였지만 구현해보니 의외로 간단하였다.