시멘틱 웹
요즘같이 정보가 넘쳐나는 시대에서는 좋은 정보를 갖고 있어서 글을 작성하여도 검색엔진 사이트에 상위 페이지에 올라가지 않으면 사람들이 읽을수 조차 없다.
그런 상위 페이지는 로봇이라는 프로그램이 매일매일 사람들이 쓴 글을 수집하는데 수집한 결과를 해석하는데 쓰이는게 시멘틱 요소이다.
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>입력하세요이렇게 입력하면 똑같이 같은 외형의 Hello가 나오지만 의미하는 차이는 크다.
맨위에 글은 아무내용도 포함하지 않지만, 두번째 글에는 h1이라는 태그내에 제목중 가장 상위 요소라는 의미를 포함하고있다.
이런 의미를 잘 섞어주면 유지보수도 쉬울뿐더러 검색엔진 사이트에 상위페이지에 올라갈수도 있을것이다.
Semantic 태그
Semantic 태그
form,table,img 등 여러가지가 있다.
이 요소에는 컨텐츠에 대한 의미를 설명한다.
NonSemantic 태그
div span 등이 있다.
이 요소는 컨텐츠에 대해 아무설명도 하지않는다.
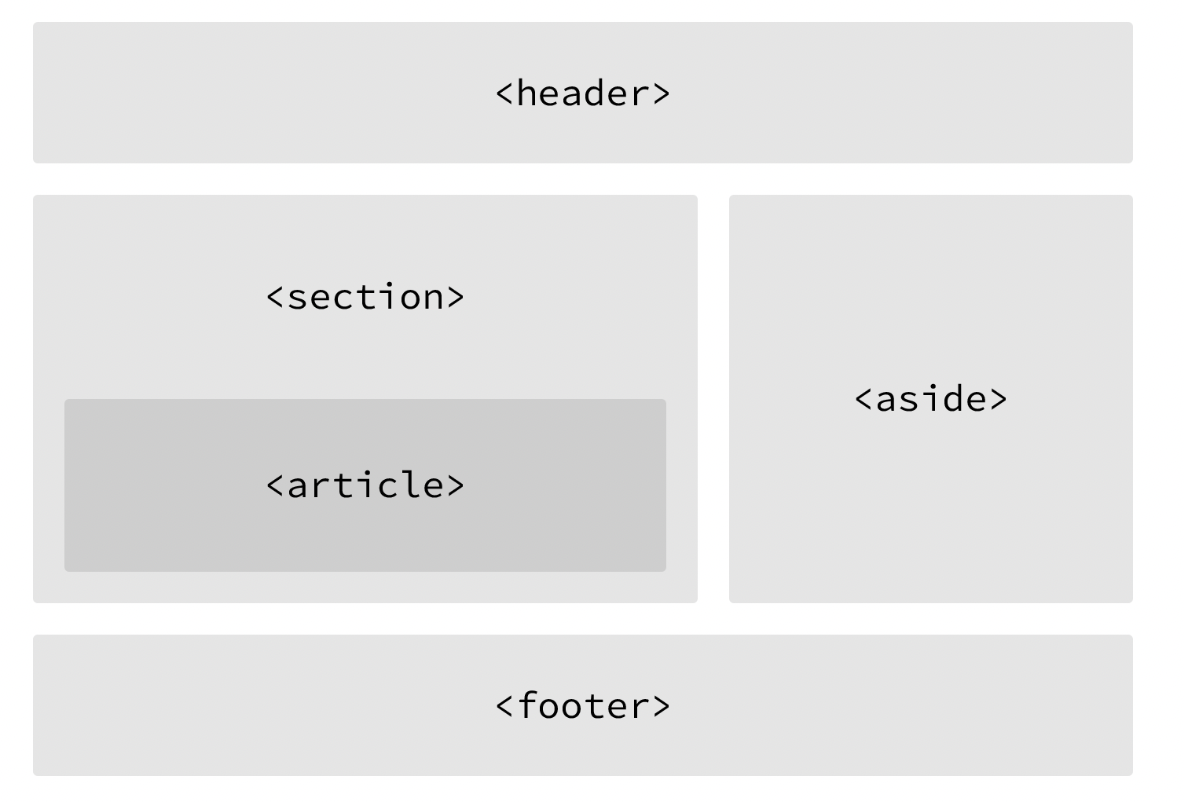
HTML5에 추가된 새로운 태그
header :헤더를 의미한다
nav : 내비게이션을 의미한다
aside : 사이드에 위치하는 공간을 의미한다
section : 본문의 여러 내용(article)을 포함하는 공간을 의미한다
article : 분문의 주내용이 들어가는 공간을 의미한다
footer : 바닥글을 의미한다

검색 사이트 상위에 포함되는것도 중요하지만, 눈이 불편하셔서 사이트를 직접 보지 못하고 대신 읽어주는 기능을 통해 웹을 보시는분들도 시멘틱 웹의 중요성이다.
결론
사이트를 만들때 보이는 부분만 신경쓰지말고 다양한 웹 사용자를 배려하여 각 부분에 맞는 시멘틱 태그를 사용하여 모든사람이 편하게 사용하고 볼수있도록 사이트를 만들자!!
