Make Game
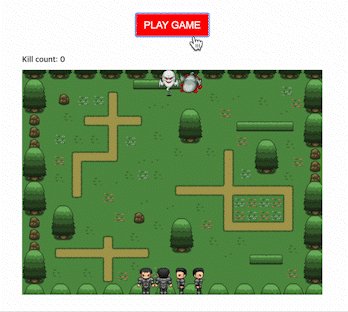
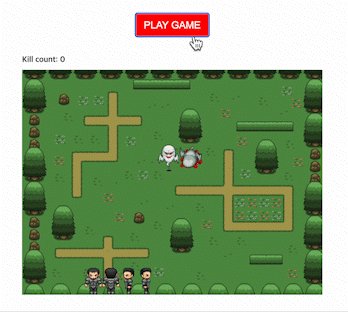
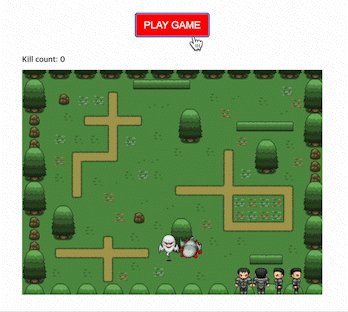
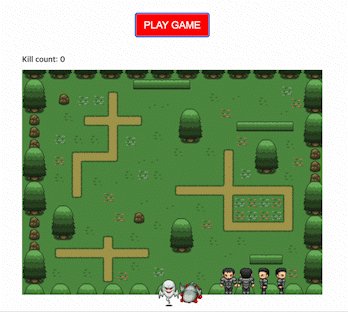
캐릭터가 양 옆으로 움직이기.

HTML
HTML
<div id="bg">
<img class="hero" src="./images/hero.png" />
</div>CSS 코드설명
부모요소에 relative를 주고 자식요소에 absolute를 주어서 부모요소 안에서 bottom,right값을 줄수있도록 설정.
bottom 0은 맨밑고정 right 230은 부모요소 중앙위치로 이동.
CSS
#bg {
position: relative;
width: 600px;
height: 450px;
}
#bg .hero {
position: absolute;
bottom:0px;
right:230px;
}JavaScript 코드설명
body에 키다운 이벤트를 주어서 화살표키를 눌렀을때 캐릭터가 양옆으로 이동할수있도록 하였음.
movePx 값은 캐릭터의 right값으로 오른쪽으로 이동할때는 15씩 늘어나고, 왼쪽으로 이동할때는 15씩 줄어든다. 여기서 최대값 460, 최소값 0을 주어서 배경 밖으로 못나가게 설정하였음.
키다운 이벤트에 화살표를 눌렀을때만 작동하게 하고싶어서 event.key === 'ArrowRight','ArrowLeft'값을 주어서 화살표를 눌렀을때만 작동함.
주의할점
구글링을 해보니 event.keycode가 많이 나오는데 사라진기능이라 잘 동작하지않음.
요즘은 event.key를 많이 사용한다고함. (ArrowRight처럼 첫글자가 대문자임!!주의할것)
JavaScript
let body = document.querySelector('body')
let hero = document.querySelector('.hero');
let movePx = 230;
body.addEventListener('keydown',move);
function moveRight(){
if(movePx < 460) {
movePx += 15;
return hero.style.right = movePx + 'px';
}
}
function moveLeft(){
if(movePx > 0) {
movePx -= 15;
return hero.style.right = movePx + 'px';
}
}
function move(event) {
if(event.key == 'ArrowLeft') {
moveRight();
} else if(event.key == 'ArrowRight') {
moveLeft();
}
}
앞으로 구현해야할 내용
귀신이 랜덤위치에서 내려오는 기능 구현
귀신이 캐릭터와 만나면 죽고 killcount가 1올라가야함.
귀신이 캐릭터와 만나지않고 끝까지 살아남으면 게임오버.
4방향이미지 표현하는 방법 배우기.

