게임 만들기 2일차 완성본
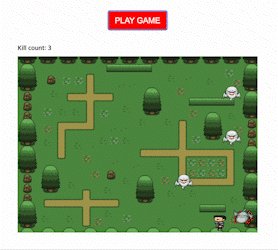
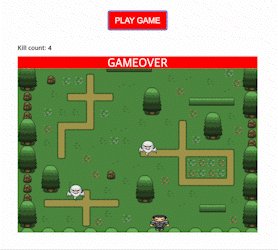
저번 포스팅에서는 캐릭터가 양옆으로 이동하는걸 완성하고 이번 포스팅에서는 유령이 랜덤위치에서 내려오는것, 캐릭터와 유령이 만나면 죽는것, 유령이 맨밑으로 도착하면 게임오버, 게임오버시 캐릭터 이동불가. 기능을 추가하였습니다.

게임하는 주소 : https://ikkim01.github.io/Ghost-kill/
HTML
킬 카운트에 따로 span테그를 줘서 유령을 죽일시 카운트가 올라가도록 설정
<body>
<div class="button-align">
<button class="gamestart">play game</button>
</div>
<div class="kill-count">Kill count: <span class="count">0</span></div>
<div id="bg">
<div class="hero"></div>
<div class="gameover">gameover</div>
</div>
<script src="hero.js"></script>
<script src="enemy.js"></script>
</body>
</html>
CSS
여러장의 이미지를 쓰면 로딩이 오래걸리기 때문에

이런식으로 이미지를 붙혀서 사용하기 때문에 직접 그 부분만 보이도록 설정해야함
설정하는 방법은 내가 원하는 크기만큼 width값 과 height값을 주고 그 크기만큼 background-size와 background-position을 조절해주어야함.
Tip : 개발자도구를 활용하여 맞추면 편함.
#bg .ghost {
width: 50px;
height: 40px;
position: absolute;
top:0;
left:0%;
background-image: url(./images/enemy.png);
background-size: 100px 45px;
background-position-x: 0px;
display: none;
}
#bg .gameover {
display: none;
background-color: red;
text-transform: uppercase;
color: #fff;
position: absolute;
width: 600px;
text-align: center;
font-size: 30px;
height: 30px;
}JavaScript
처음 짜본거라 지저분합니다...ㅜㅜ
설명은 각 부분의 밑에 적도록 하겠습니다.
let gameStart = document.getElementsByClassName('gamestart')[0];
let gameover = document.querySelector('.gameover');
let bg = document.querySelector('#bg');
let count = 0;
let check = true;
function randomGhost () {
if(!check){
//이따 게임이 종료될시 이값을 받아 더이상 유령생성이 안되도록 설정.
return;
}
let newGhost = document.createElement('div');
// 유령을 생성해줌
newGhost.className = 'ghost';
//그 유령 클래스를 ghost로 설정하여 css값 적용.
bg.appendChild(newGhost);
//bg의 자식요소로 들어가 정상적인 위치에서 유령 표시.
let random = Math.floor((Math.random()* 18) + 1) * 5 + '%';
//저는 가로값을 5% ~ 90% 값으로 설정하여 총 18군데에서 랜덤으로 등장하도록 설정.
newGhost.style.left = random;
//생성된 고스트의 left값에 랜덤값을 부여하여 그위치에서 나오도록 설정.
newGhost.style.display = 'block';
//숨겨져있던 고스트가 등장함.
let downHeight = 0;
//생성된 고스트가 밑으로 내려가게끔 top값에 부여할 변수 생성.
let interval = setInterval(() => {
// setinteval은 이 동작을 맨밑에 적혀있는 밀리초마다 실행해줌.
newGhost.style.top = downHeight + '%';
//생성된 고스트는 밖에 선언한 변수에 의해 top값이 정해짐.
downHeight += 1;
//한번동작할때마다 top값을 1씩 더해줄거임.
if (newGhost.style.top > '85%') {
//top값이 85% 가되면 캐릭터와 만나는 높이임.
if(hero.style.left === newGhost.style.left) {
//그 만난 상황에 캐릭터와 유령이 같은위치 에있으면.
let audio = new Audio();
audio.src = "./audio/dying.wav";
audio.play();
//유령이 죽는 사운드 재생
newGhost.style.backgroundPositionX = 50+'px';
//유령이 죽는 이미지로 변경. (css가 수정됨.)
count++;
document.querySelector('.count').innerText=count;
//HTML 킬 카운트가 올라감.
clearInterval(interval);
//밑으로 내려가는 반복 종료
setTimeout(() => {return newGhost.style.display = 'none';},1000)
//죽는 이미지가 지속되면 안되기떄문 1초뒤에 사라짐.
}
}
if(newGhost.style.top === '90%'){
//생성된 고스트가 끝까지 떨어졌을경우
gameover.style.display = 'block';
//숨어있던 게임오버 텍스트 출력
clearInterval(interval);
//밑으로 내려가는 반복 종료.
check = false;
//위에 설정되어있는 유령 생성 종료값 부여.
newGhost.style.display = "none";
//마지막까지 내려와있는 이미지 숨김.
body.removeEventListener('keydown',move);
body.removeEventListener('keyup',turn);
//더이상 캐릭터가 움직이지 않도록 설정.
}
}, 80);
//80밀리초 마다 유령이 한칸밑으로 이동함.
}
gameStart.addEventListener('click',function gameBegin(){
//게임스타트를 클릭했을때 이벤트 시작.
gameStart.removeEventListener('click',gameBegin);
//한번누르면 계속 누를수없도록 설정.
gameStart.style.backgroundColor = 'red';
gameStart.style.border = '3px solid #80abf9';
// 게임스타트가 눌렸다고 표시하기위한 색변경 및 테두리 변경.
setInterval(() => {
randomGhost();
//위에 함수 실행
}, 2000)
//2초마다 위에 함수를 반복함.
});
