렌더링이란?
HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정
렌더링 과정?
- HTML 파일과 CSS 파일을
파싱해서 각각Tree를 만든다. (Parsing) - 두 Tree를 결합하여
Rendering Tree를 만든다. (Style) - Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
- 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고,
레이아웃을 만든다. (Paint) - 레이아웃을
합성하여 실제 화면에 나타낸다. (Composite)
파싱( Parsing ) - 구문 분석
파싱은 어떤 페이지(문서, html 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것
파싱을 통해 HTML→ DOM 트리, CSS → CSSOM 트리 로 구조 변경
❗️한줄씩 읽으면서 DOM트리 생성.
⚠️ 읽던 중 Link태그를 만나 CSS 요청시 CSS 를 CSSOM 트리 생성
⚠️ 읽던 중 Script 태그를 만나 JS 요청시 JS엔진에게 제어권을 넘기고 JS먼저 파싱
✅CSS/JS 파싱이 완료되면 다시 남은 HTML 파싱 시작.
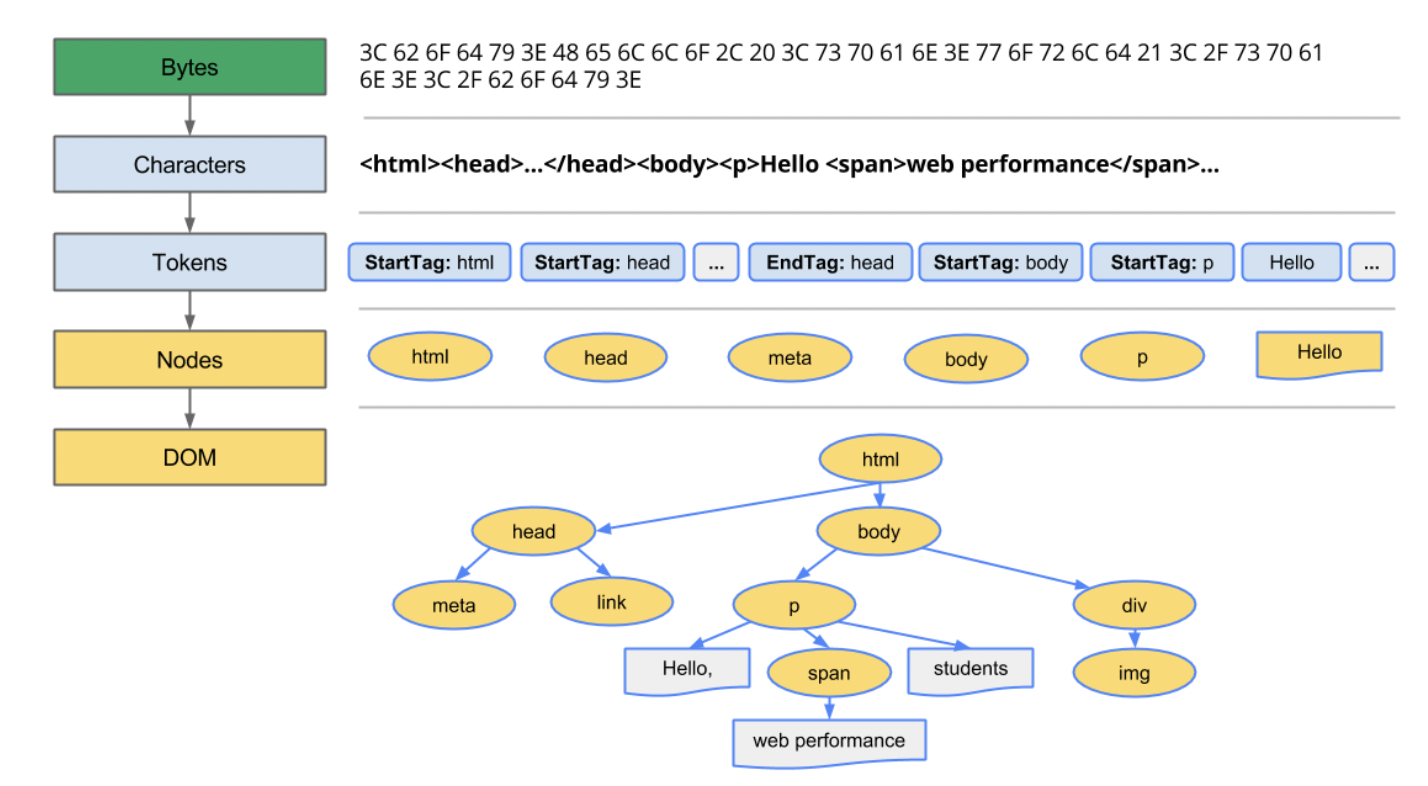
DOM 트리 생성 과정

-
Bytes → Characters ( 변환 )
- 바이트형식으로 받은데이터를 ex) 이라면, UTF-8 인코딩방식을 기준으로 문자열로 변환해줌
-
Characters → Tokens ( 어휘 분석 )
- 문자열을 W3C표준에 지정된 고유 토큰으로 변환
- 토큰이라는 의미있는 문법 단위로 분리하는것 ( 토큰 생성 )
-
Tokens → Nodes ( 구문 분석 )

- 렉싱 : 토큰을 해당 속성 및 규칙을 정의한 객체(Nodes)로 변환하는 과정
- 태그가 잘 열리고 잘 닫혔는지 검사를 통해 오류를 잡아내는 과정
-
Nodes → DOM ( 의미 분석 )
- HTML 마크업에 정의된 여러 태그 간의 관계( 부모 자식관계 )를 해석해서 트리 구조( 상하 관계 )로 연결
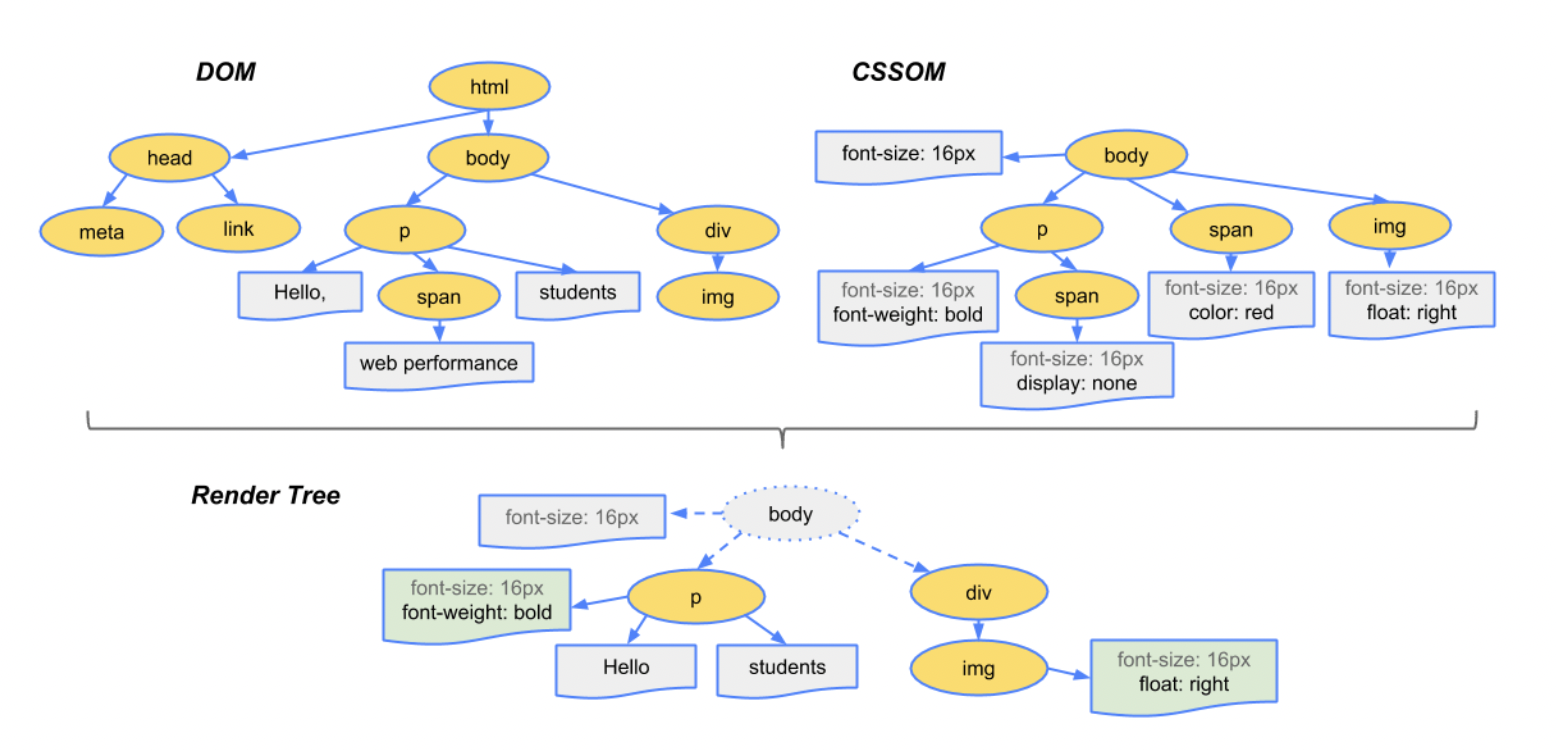
Rendering Tree
DOM 트리와 CSSOM를 합쳐서 한개로 만든 관계도

Layout - 레이아웃
브라우저는 페이지에 있는 각 요소들의 정확한 크기와 위치를 계산하여 위에서 만든 렌더링 트리를 바탕으로 레이아웃 작업을 수행함.
Paint - 페인트
각 요소의 정확한 위치 정보가 계산 되었기 때문에 계산된 위치에 픽셀을 채우는 작업을 수행함.
Composite - 합성
픽셀이 채워진 여러가지 레이아웃을 합성하여 실제 화면에 그려준다.
이 과정이 끝나면 우리는 화면에서 웹 페이지를 볼 수 있다!!
