디바운싱과 쓰로틀링은 성능을 목적으로 자바스크립트의 이벤트를 제어하기 위해 사용되는 기법이다.
1. 디바운싱
마지막 호출이 발생한 후 일정 시간이 지날때까지 추가적 입력이 없을때 실행이 되며 이를 정리하자면 특정시간 이내, 추가 입력 없을시, 마지막 1회만 실행된다.
디바운싱은 검색 기능을 구현할 때 가장 많이 사용된다.
많은 사용자가 동시 다발적으로 하나의 서비스를 이용할 때 사용자들이 검색어를 입력을 할 때마다 네트워크 요청이 이뤄지게 되면 그 수많은 데이터 처리를 하다보니 자연스레 서버가 느려지기 마련이다. 이러한 점을 디바운싱으로 좀 더 원활하게 처리 가능하게 할 수 있다.
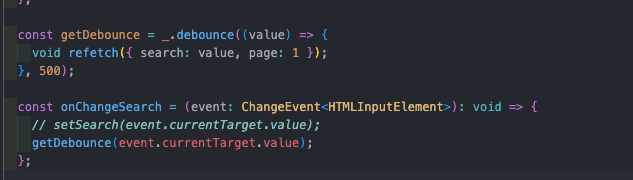
- 디바운싱을 편하게 쉽게 사용할 수 있게 해주는 Lodash라는 라이브러리가 있어 실습해보면서 어떻게 작동하는지 확인해봤다. (직접 구현할 시 setTimeOut 활용하여 구현할 수 있다. 추후 구현해 볼 예정)

- 마지막 입력 후 0.5초 동안 입력하지 않으면 검색 결과를 보여주도록 해보았다.

2. 쓰로틀링
연이어 발생한 이벤트에 대해 일정한 delay를 포함 시켜, 연속적으로 발생하는 이벤트는 무시하는 방식으로 사용된다. 정리하면, 특정 시간 이내, 추가 입력 있어도, 처음 1회만 실행한다.
예를들어 스크롤을 올리거나 내릴 때 발생하는 이벤트가 있다고 한다면 사용자가 스크롤을 했을 때 1000번의 이벤트가 발생한다면 1000번을 실행시키기 때문에 렉이 걸리거나하는 경우가 빈번할 것이다. 이때 쓰로틀링을 사용한다면 선언한 딜레이 간격으로 실행되기 때문에 실행되는 횟수를 줄일 수 있다.
- 쓰로틀링 실습은 추후 추가 예정..!
