1. Map
Map은 반복문처럼 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다.
- key: value 의 객체 형식으로 저장된다.
- 배열의 원소를 일괄적으로 변형시킬 때 사용하기 좋다.

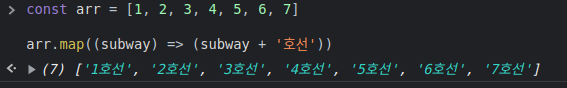
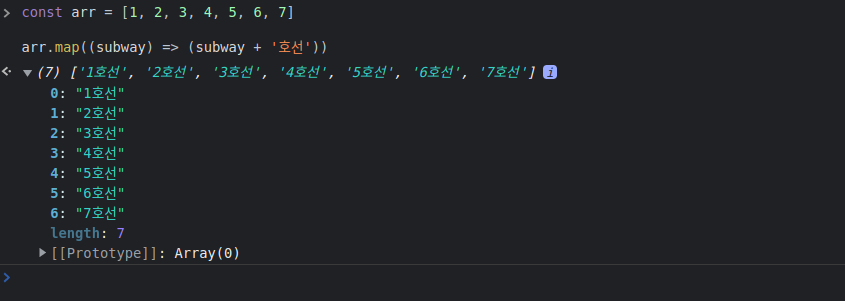
Map의 기본 문법은 이미지와 같으며 subway라는 임의의 매개변수를 대입하여 뒤에 선언된 코드를 배열의 수만큼 반복하여 실행된다.

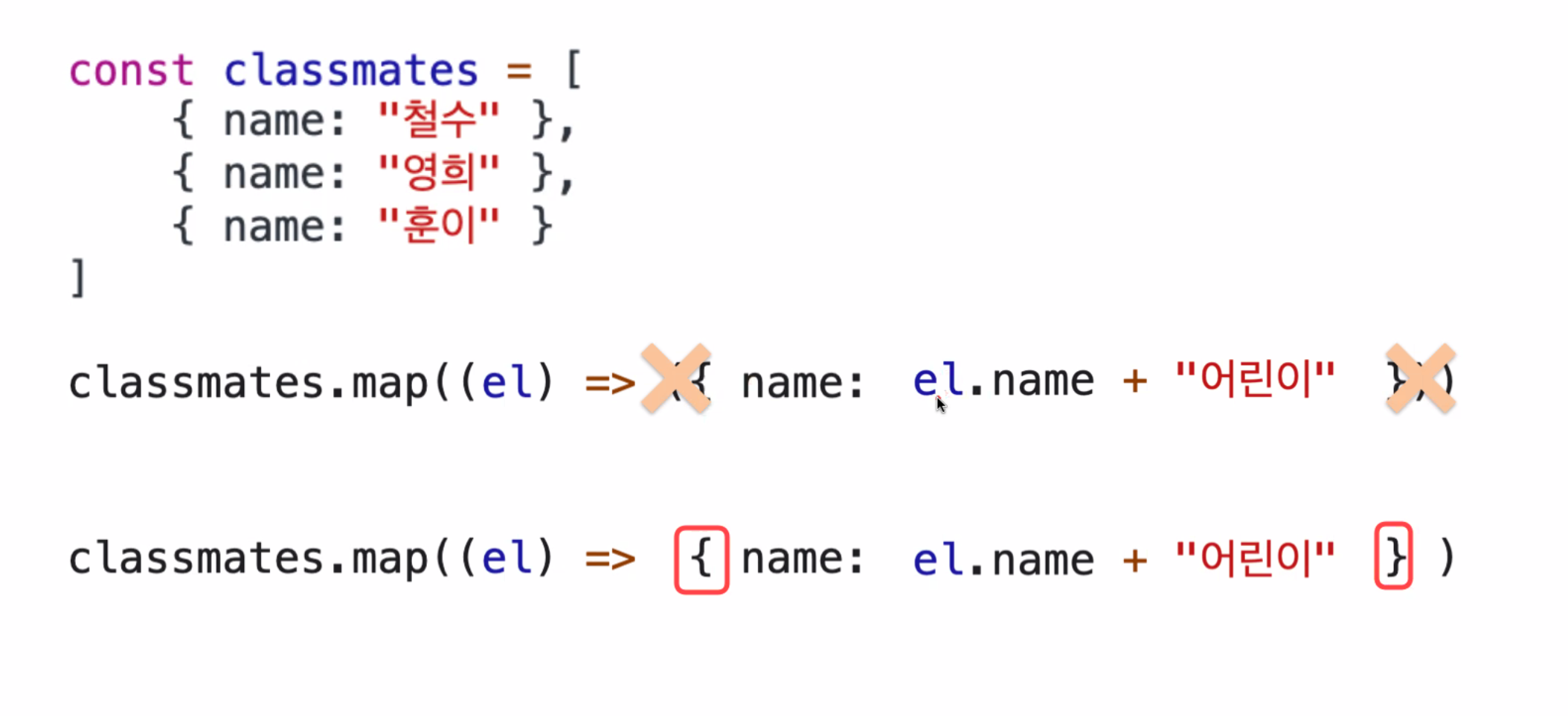
Map은 한 줄로 표기할 때 안에 있는 소괄호를 생략하여 표기할 수 있다.
추후 좀 더 복잡한 알고리즘 문제로 공부할 예정.
2. Filter
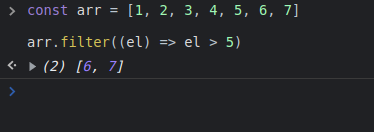
Filter는 특정 조건을 만족하는 새로운 배열을 필요로 할 때 사용한다.

el이라는 매개변수를 통해 if문처럼 조건식을 선언하여 el은 5보다 크기 때문에 배열 안에 있는 나머지 숫자들은 빼고 난 값을 새로운 배열로 반환한다.
Map과 Filter를 같이 병행하여 사용하는 원리를 간단한 실습 예제 문제를 해보면서 알아보았다.
배열 FRUITS의 객체 중 key number가 짝수인 경우만 반환해라.
const FRUITS = [
{ number: 1, title: "레드향" },
{ number: 2, title: "샤인머스켓" },
{ number: 3, title: "산청딸기" },
{ number: 4, title: "한라봉" },
{ number: 5, title: "사과" },
{ number: 6, title: "애플망고" },
{ number: 7, title: "딸기" },
{ number: 8, title: "천혜향" },
{ number: 9, title: "과일선물세트" },
{ number: 10, title: "귤" },
];
let arr = FRUITS.filter((item) => item.number % 2 === 0)
console.log(arr)for문과 While문이 아닌 다른 방법의 반복 메서드를 처음 배워서 익숙치 않아 좀 어려웠지만 개념이 잡히고 난 후에는 확실히 효율적이란 것을 느꼈다.