CORS란?
웹 상에는 스크립트가 작동한 페이지의 origin과 스크립트가 요청하는 origin이 같아야 하는
Same Origin Policy가 적용되어있다.
그러나 최근 웹 트렌드 상 클라이언트 사이드 렌더링이 보편화 되면서 Origin이 다른 서버
(예를 들면 백엔드)등과 통신해야할 필요성이 생기게 되어 등장한 정책이다.
Cross Origin(origin이 같지 않은) 서버로부터 Resource를 Sharing할 수 있는 정책으로
CORS를 만족할 경우 웹의 Same Origin Policy를 우회하여 현재 브라우저의 origin과
다른 서버에 접근하여 resource를 로드할 수 있다
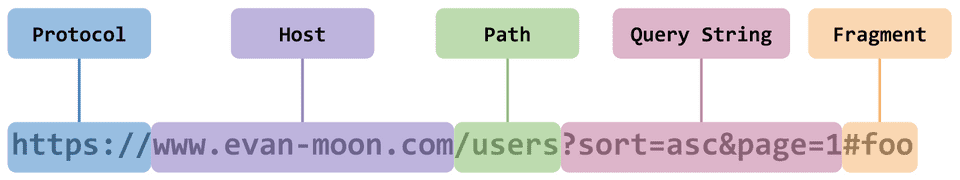
Origin

Origin이 같다는건 Protocol, Host, Port 3가지가 일치함을 뜻한다
동작
- 브라우저가 HTTP request header의 origin 필드에 페이지의 origin을 담아 request
- 서버는 response header의 Access-Control-Allow-Origin 필드에
자신의 cors 허용 origin을 담아 response - 브라우저가 response header의 Access-Control-Allow-Origin값과 자신의 origin값을
비교하여 서로 다를 경우 response를 drop
서버사이드
- Access-Control-Allow-Origin: 요청을 허용하는 origin
- Access-Control-Allow-Credentials: 클라이언트 요청이 쿠키를 통해서 자격 증명을 해야하는 경우 true. 이 경우 클라이언트가 정해진 규격의 쿠키와 함께 요청을 보내야한다.
- Access-Control-Allow-Methods: 요청을 허용하는 메소드. 일 경우 전부, 기본값은 GET, POST이다. preflight를 허용해야하므로 OPTIONS를 포함시킨다.
알아둬야할 사항
CORS를 판단하는 주체는 서버가 아니라 클라이언트이다.
서버는 자신이 허용하지 않는 origin으로 부터 받은 request에 대해서도
똑같이 response를 보낸다. 패킷을 Drop하는것은 브라우저이다
