float이란
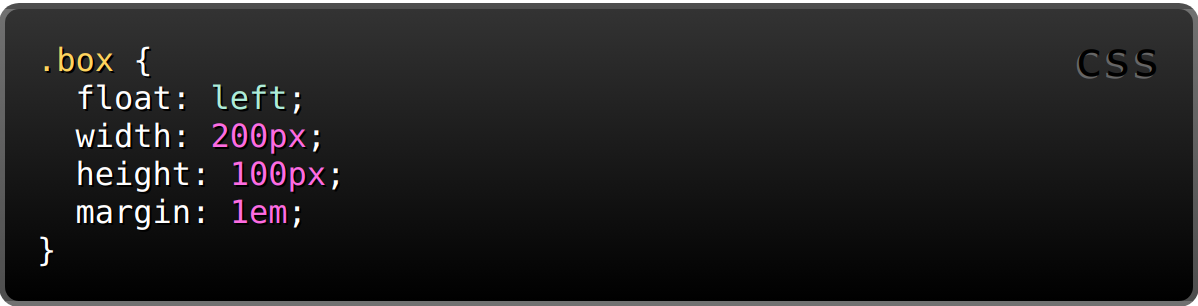
- 이미지 주위를 텍스트로 감싸기 위한 css property


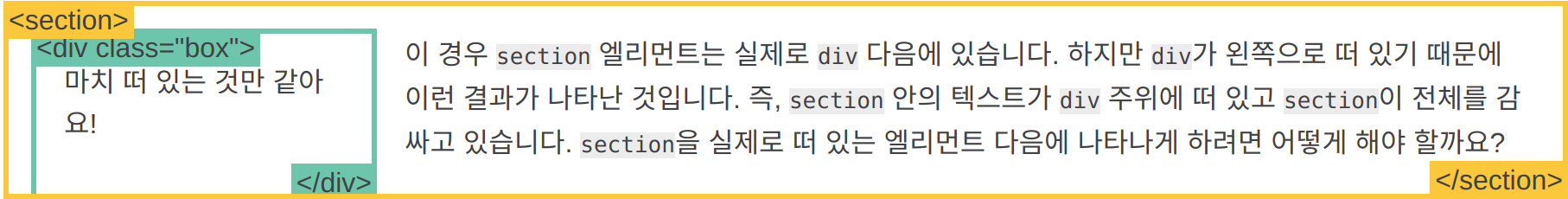
div.box가 section위에 떠있는것을 확인할 수 있다.
float 사용시 주의해야할 점
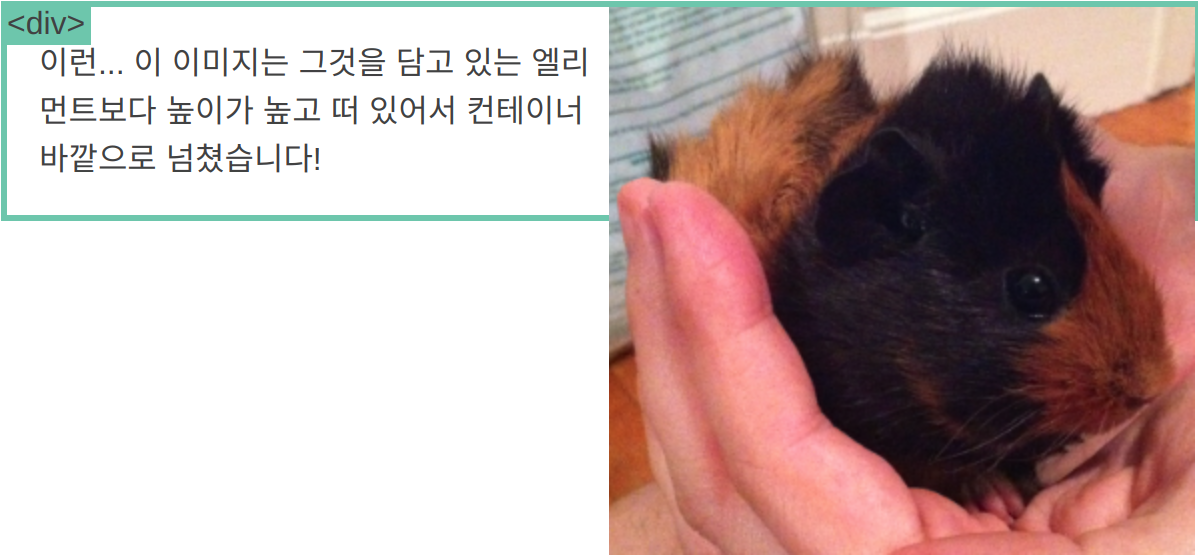
- float 속성을 갖는 요소는 부모가 height를 인지 할 수 없다
- 그렇기 때문에 아래와 같이 float 요소가 부모 태그의 크기를 넘어설 수 있다

위 문제에 대한 해결방법
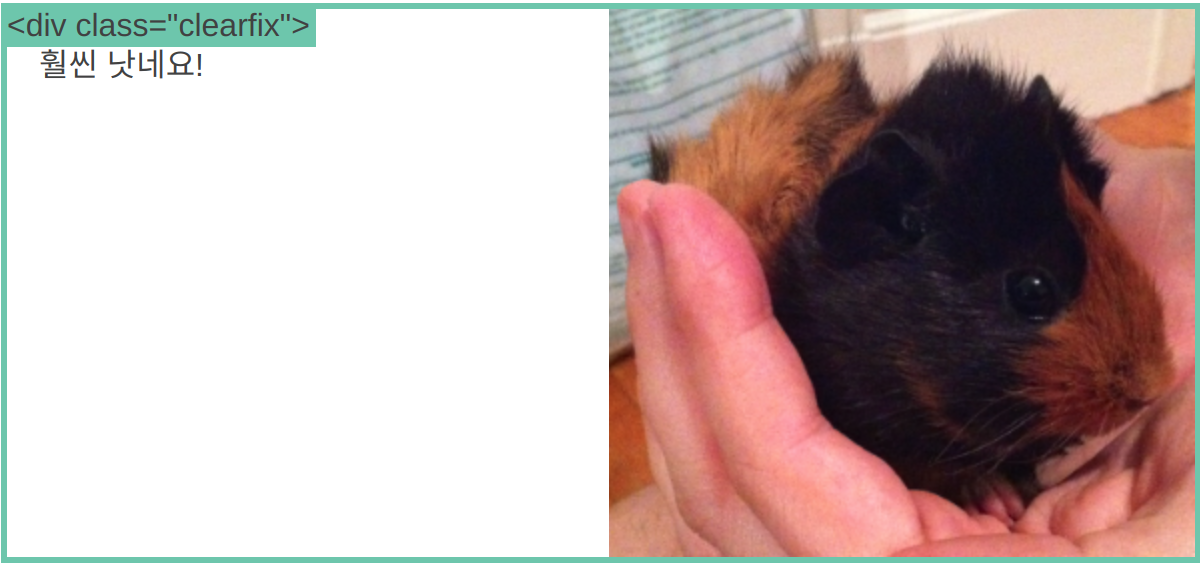
clearfix

overflow: hidden
부모 태그에
div {
overflow: hidden
}
속성 추가하기
부모 태그도 float 속성 부여
부모 태그에도 float 속성을 부여하게되면 자식 태그의 높이를 인지할수 있게 된다
그러나 float 속성으로 인해 block 요소의 성질이 사라지게 되므로
block 요소로서의 기능을 유지하고 싶을 경우 width: 100% 를 추가해주어야 한다
적용 후