
프로젝트를 하면서 잘 써오던 viewBinding 입니다. viewBinding 에 대한 글은 많지만 공식문서 캡쳐를 기반으로 정리한 내용은 별로 없는 것 같아서 제가 한번 정리를 해보려고 합니다.
1. view binding 설정 안내

위의 공식문서의 내용에서 확인 가능하듯이 findViewById를 대체할 목적으로 만들어 졌음을 알 수 있습니다. 그리고 바인딩 클래스의 인스턴스에는 해당 레이아웃에서 ID를 가지고 있는 모든 뷰와 루트 뷰의 직접 참조가 포함되어 있습니다. 즉, 우리는 바인딩 클래스가 이미, 모든 레이아웃 ID를 가지고 있기 때문에 findViewById를 통해서 ID를 찾을 필요가 없게된다는 것 입니다.

android {
...
viewBinding {
enabled = true
}
}viewBinding 사용을 위해서 gradle 파일에 위 내용을 추가해 줍니다.
위 사진을 보면 안드로이드 스튜디오 3.6 Canary 11 이상에서만 쓸 수 있습니다.

<LinearLayout
...
tools:viewBindingIgnore="true" >
...
</LinearLayout>
특정 레이아웃의 바인딩 클래스를 생성하지 않으려면 tools:viewBindingIgnore="true" 속성을 루트 뷰에 추가해야 합니다. 즉, 이 레이아웃의 view들은 클래스에 캐싱된 id가 없어서 findViewById를 통해서 id를 찾는 작업을 해야한다는 것 입니다. 캐싱해놓고 쓰려고 viewBinding을 쓰는 것이기 때문에 특별한 경우가 아니면 굳이 잘 쓸 것같지는 않습니다.
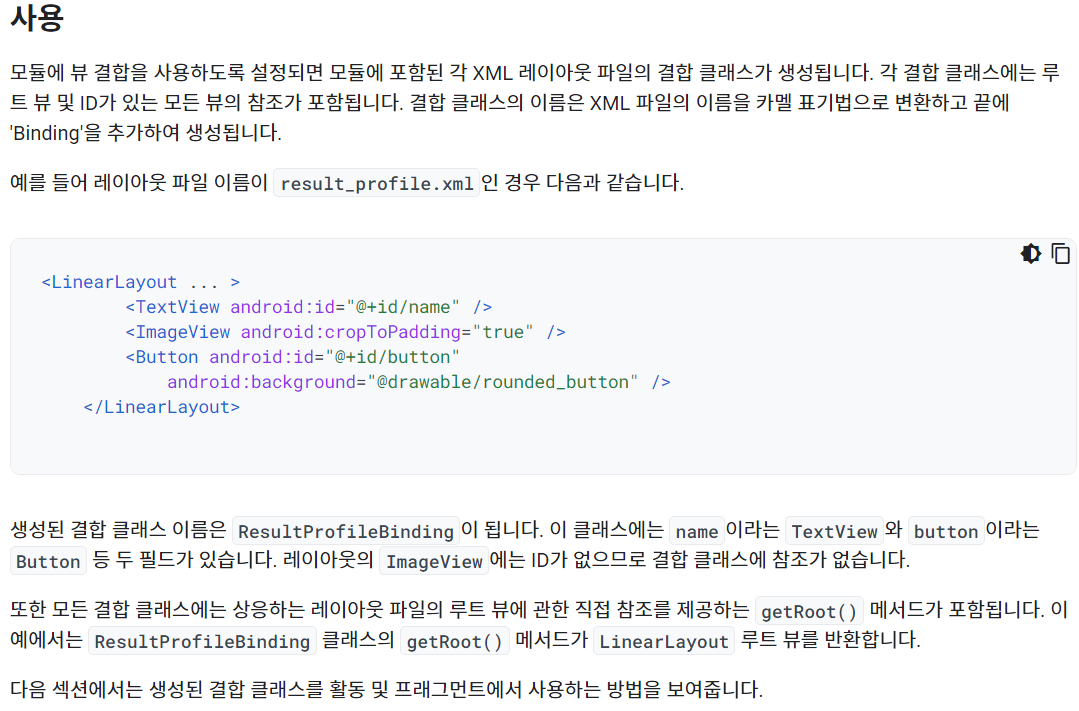
2. view binding 사용

위의 공식 홈페이지 예제처럼 레이아웃 파일 이름이 result_profile.xml인 경우 ResultProfileBinding이라는 바인딩 클래스가 생성되며, 이 클래스에는 @+id/name이라는 TextView 필드와 @+id/button이라는 Button 필드가 있습니다. ImageView는 ID가 없기 때문에 바인딩 클래스에 참조가 존재하지 않습니다.
모든 바인딩 클래스에는 해당 레이아웃의 루트 뷰에 관한 직접 참조를 제공하는 getRoot() 메서드가 포함되어 있습니다. 따라서 레이아웃의 루트 뷰는 ID가 없어도 getRoot() 메서드를 통해 직접 접근할 수 있습니다.
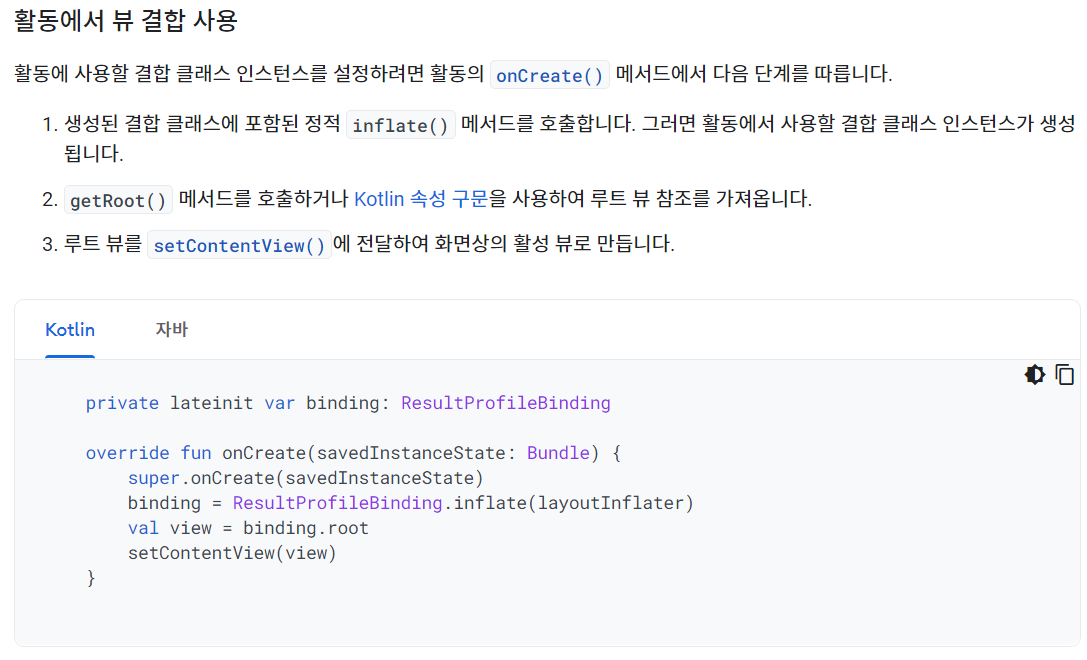
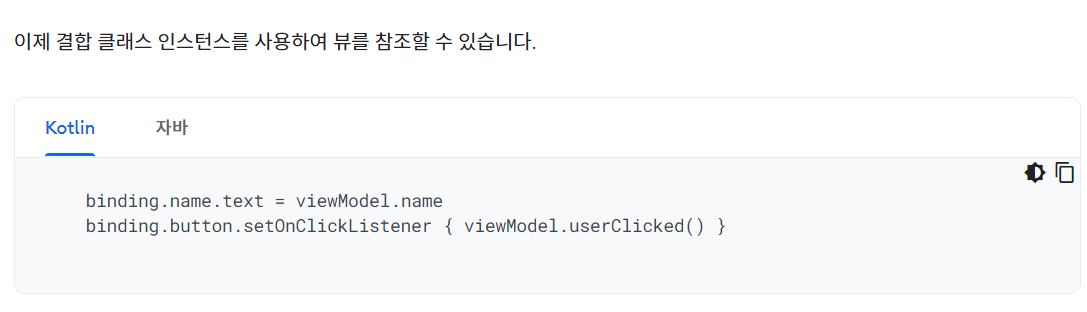
1. 액티비티에서 뷰 결합 사용
아래의 공식문서를 읽어도 충분히 이해가 가능하므로 추가 설명을 하지 않겠습니다.


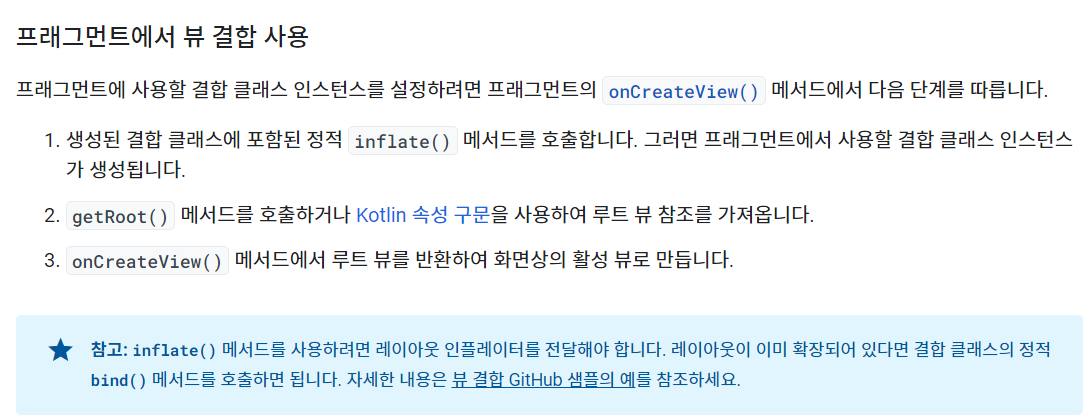
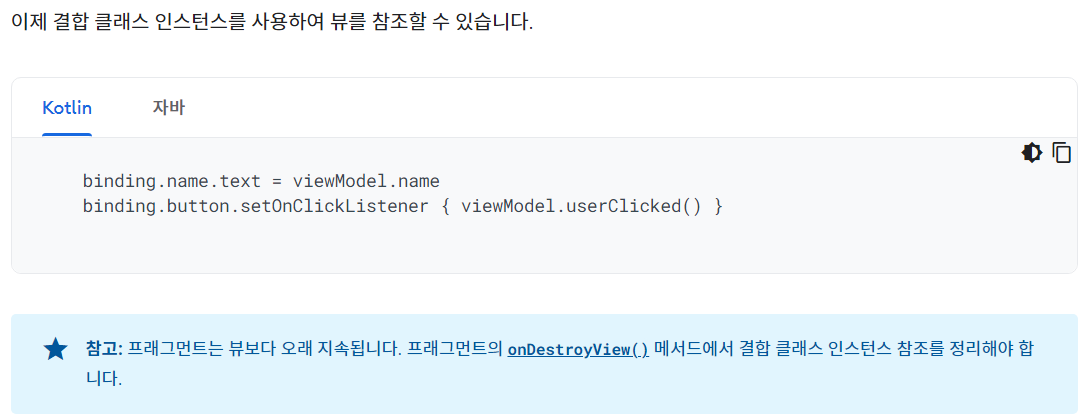
2. 프래그먼트에서 뷰 결합 사용
아래의 공식문서를 읽어도 충분히 이해가 가능하므로 추가 설명을 하지 않겠습니다.

private var _binding: ResultProfileBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = ResultProfileBinding.inflate(inflater, container, false)
val view = binding.root
return view
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}

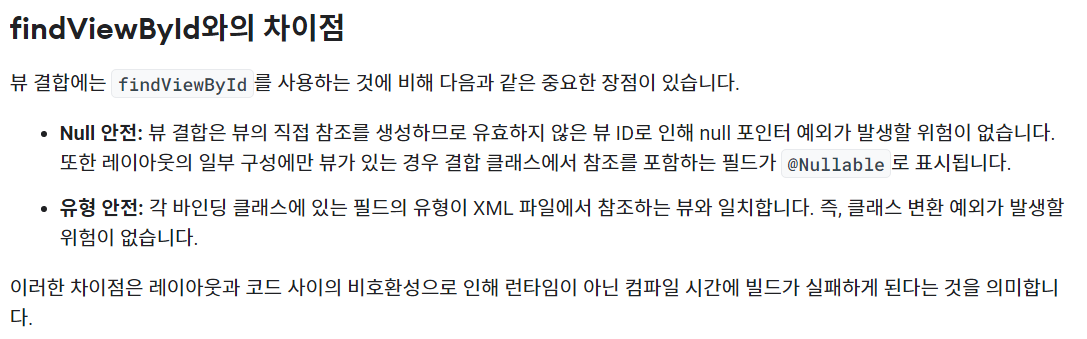
3. findViewById와의 차이점

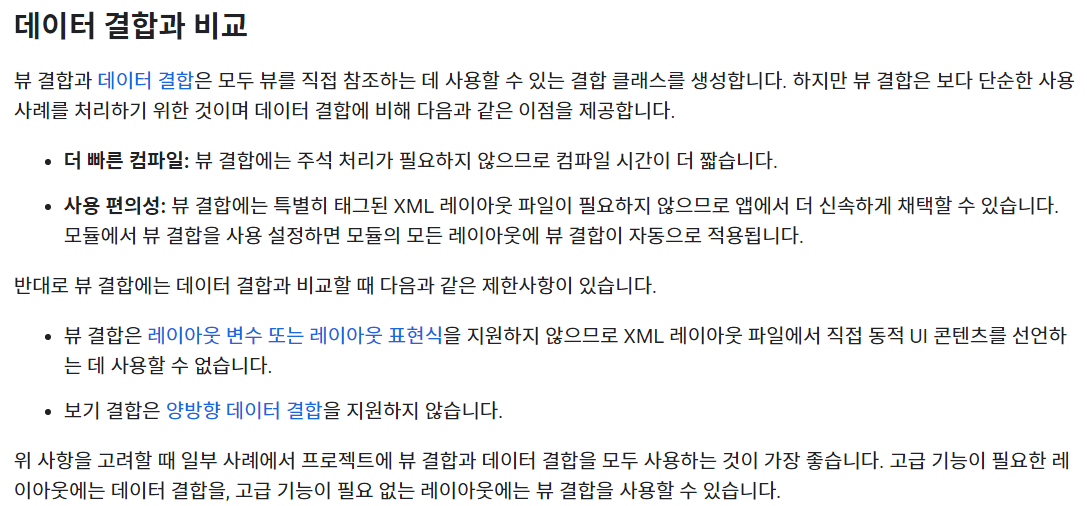
4. data Binding과 비교

View Binding과 Data Binding 모두 뷰를 직접 참조하는데 사용할 수 있는 바인딩 클래스를 생성합니다. 다만, View Binding은 보다 단순한 경우에 사용합니다.
view Binding 이점
- 주석(annotation) 처리가 필요하지 않기 때문에 컴파일 시간이 더 짧습니다.
(데이터 바인딩에서 @{}를 말하는듯 합니다.) - XML에 태그를 추가할 필요없고, 사용 설정하면 모든 레이아웃에 View Binding이 자동 적용되기 때문에 편리합니다.
data Binding 제한사항
- XML 레이아웃 파일에서 직접 동적 UI 컨텐츠를 선언하는데 사용할 수 없습니다.
- 양방향 데이터 바인딩을 지원하지 않습니다. (데이터 바인딩은 지원)
5 . Outro
이로써 view Binding에 대해서 알아보았습니다. view Binding은 개념만 아는 것으로 끝나는 것이 아닌, 예제를 통해 활용을 해야 빛을 보고 더 깊은 이해를 할 수 있습니다. 그래서 앞으로는 view Binding을 활용한 예제에 대해서도 다뤄보겠습니다. 감사합니다.
6 . reference
https://developer.android.com/topic/libraries/view-binding?hl=ko
