1년전에 작성한 프로젝트를 리팩토링을 하면서 파이어 베이스를 활용하여 간단하게 구현한 로그인과 회원가입 과정에 대한 기록을 남기려고 합니다.
1. 파이어베이스 셋팅하기.
1. 파이어베이스 기본 셋팅.

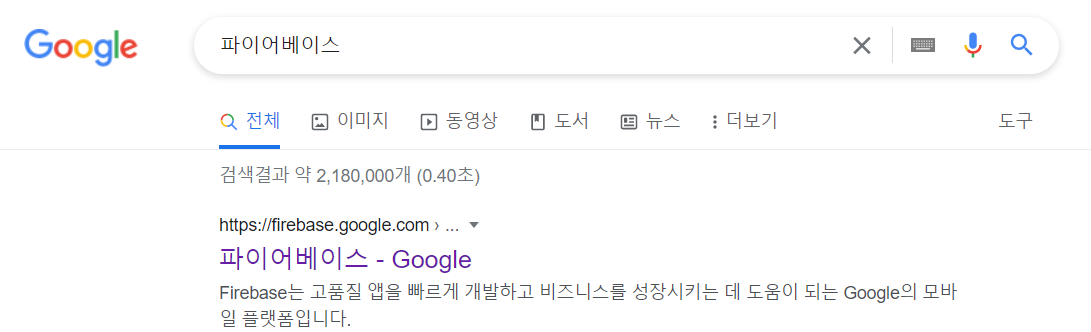
위와 같이 구글에서 검색해서 파이어베이스 홈페이지로 들어갑니다.

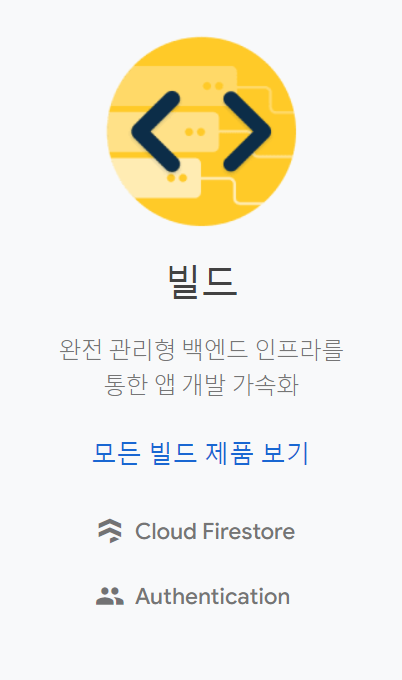
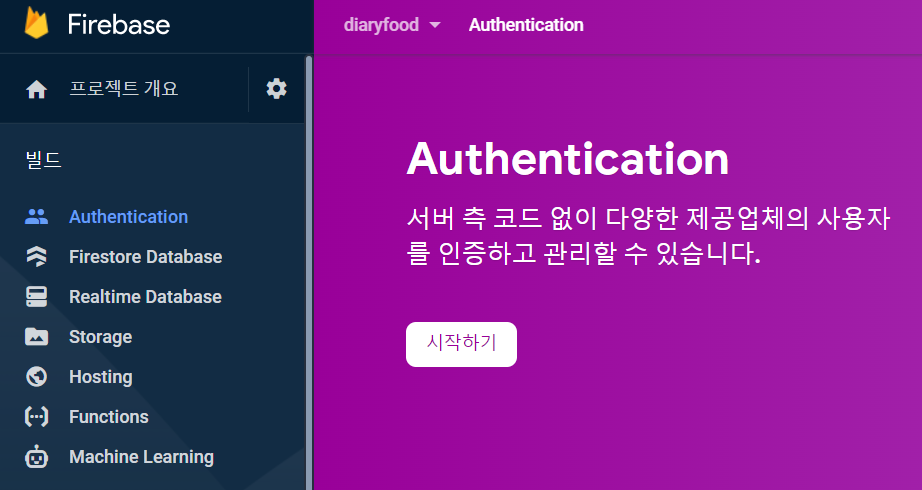
홈페이지에서 Authentication을 클릭합니다.

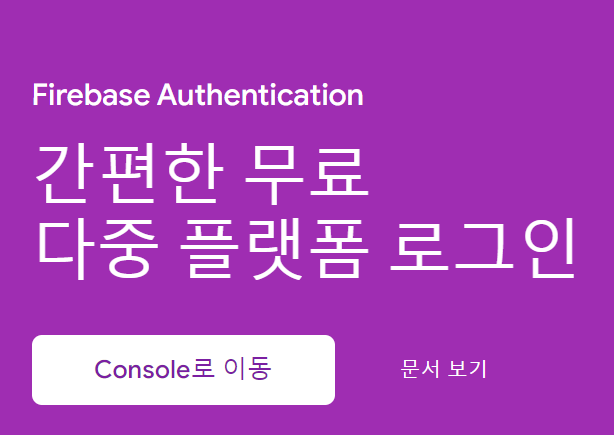
Console로 이동을 클릭합니다.

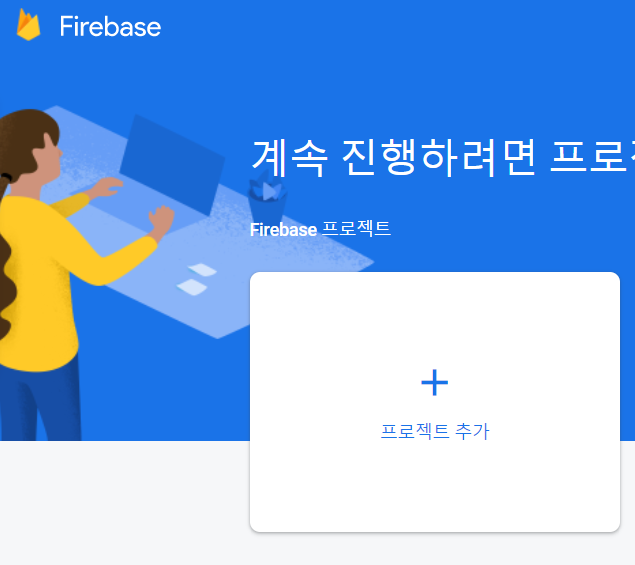
프로젝트 추가를 클릭합니다.

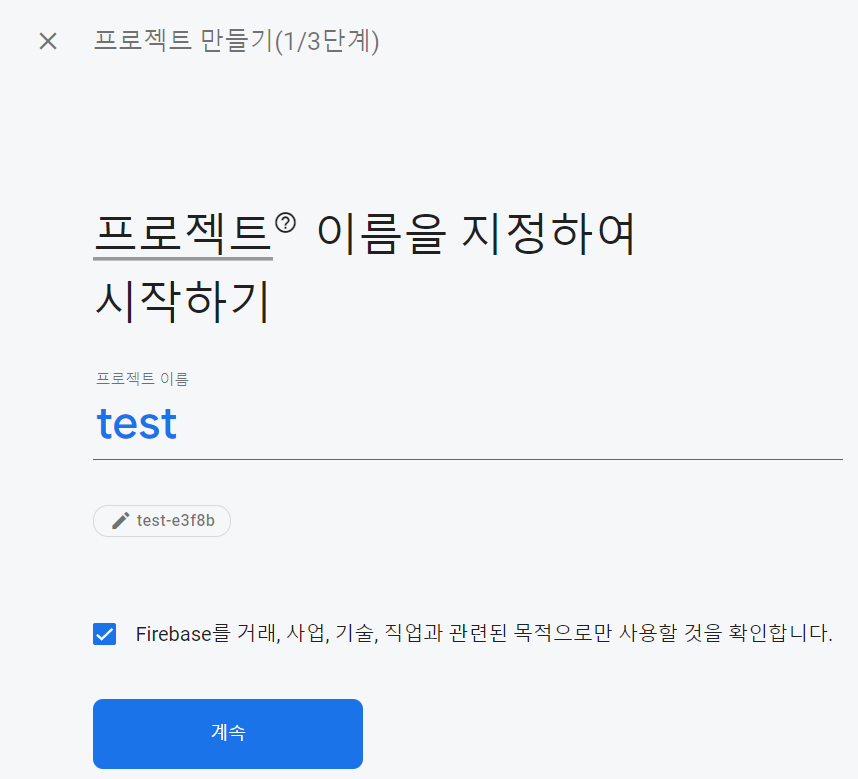
프로젝트를 만들어 줍니다. 이름은 아무거나 하시면 됩니다.

시작하기를 눌러주세요.

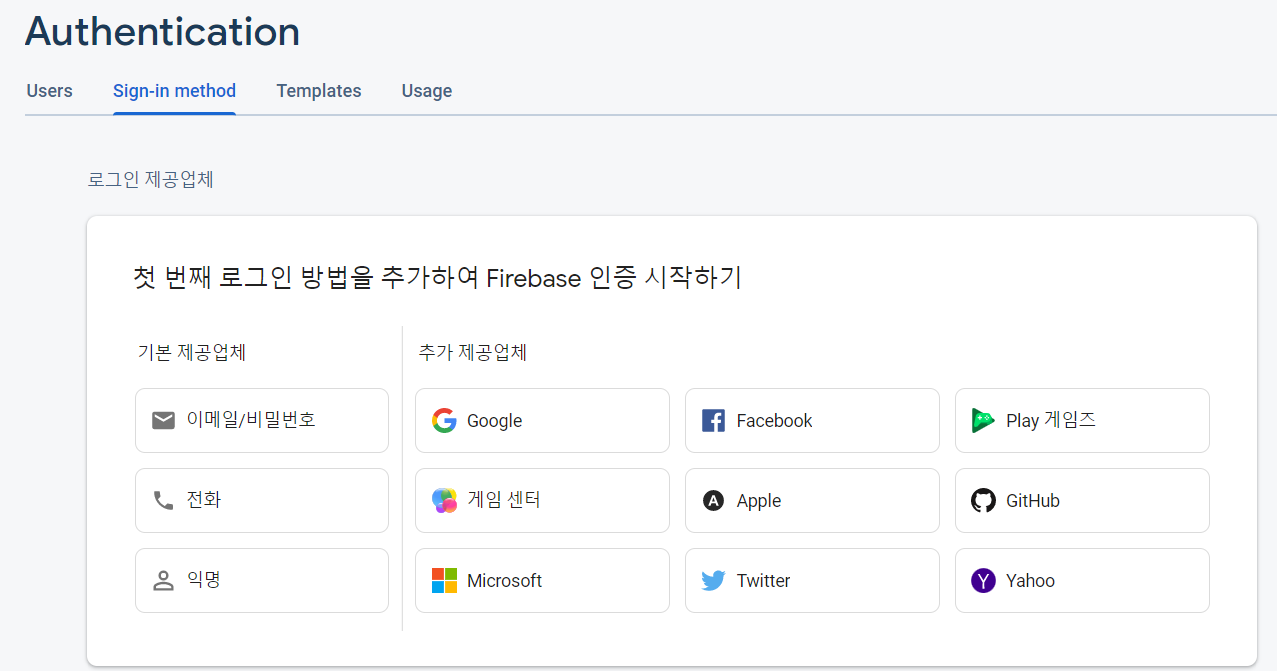
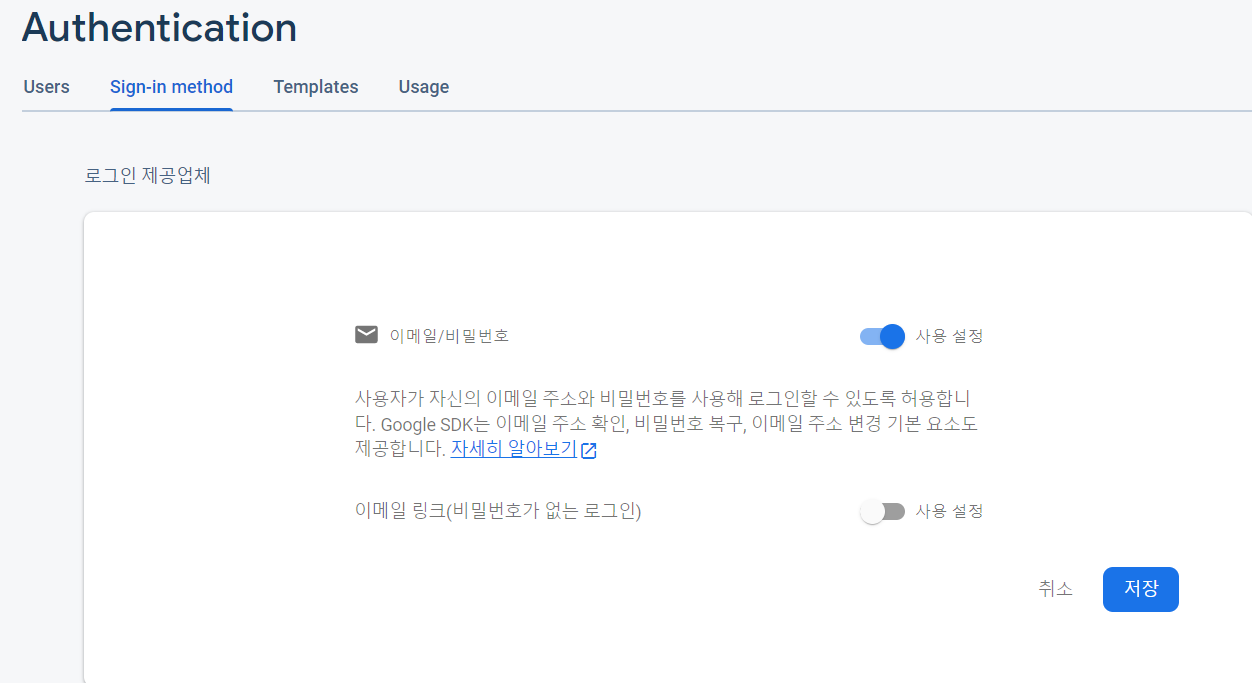
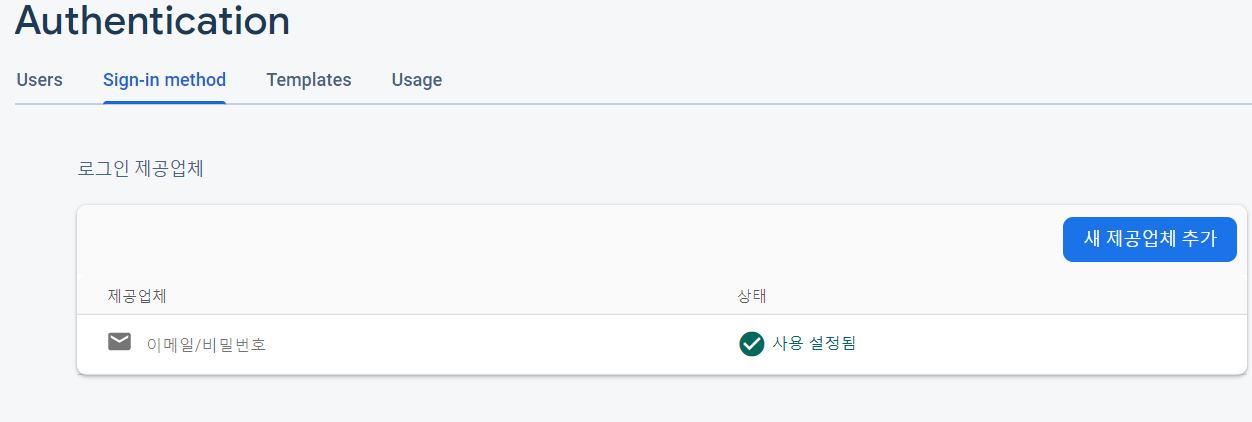
이메일/비밀번호를 클릭해주세요. 그러면 가입시 이메일과 비밀번호를 입력하고 그 정보가 파이어베이스 DB에 저장이 됩니다.

저장을 눌러줍니다.

이제 사용할 수 있게 되었습니다.

옆의 메뉴창에서 프로젝트 개요를 눌러줍니다

파이어베이스 sdk를 추가할 것 입니다 안드로이드 아이콘을 클릭해줍니다.

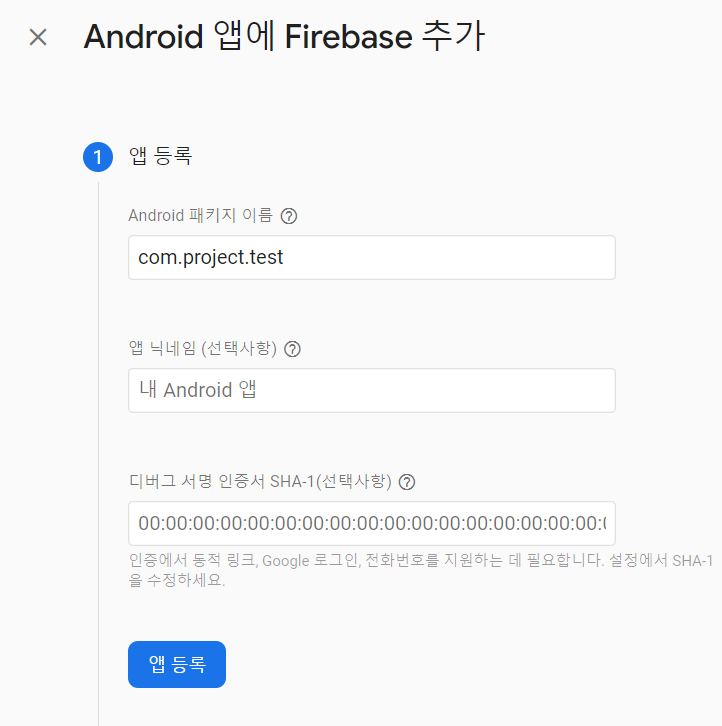
앱 등록을 클릭해줍니다.


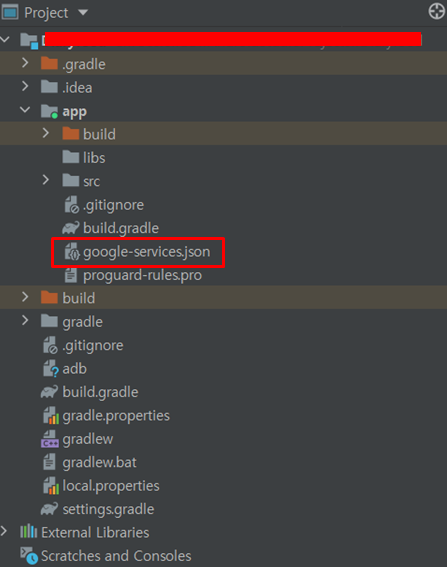
google-service.json을 다운로드 받고 위 파일을 안드로이드 패키지 안에 넣어줍니다



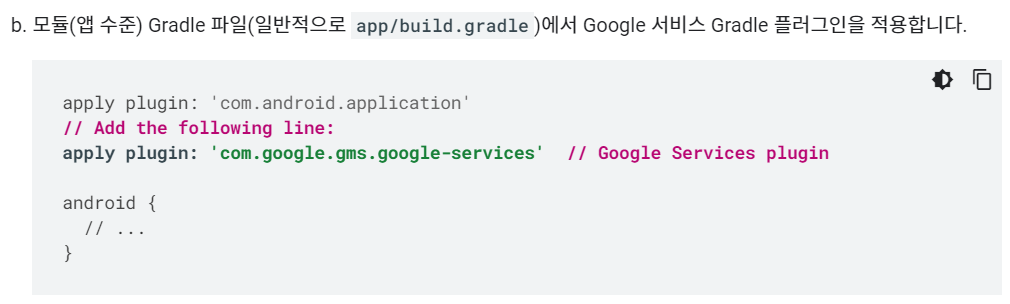
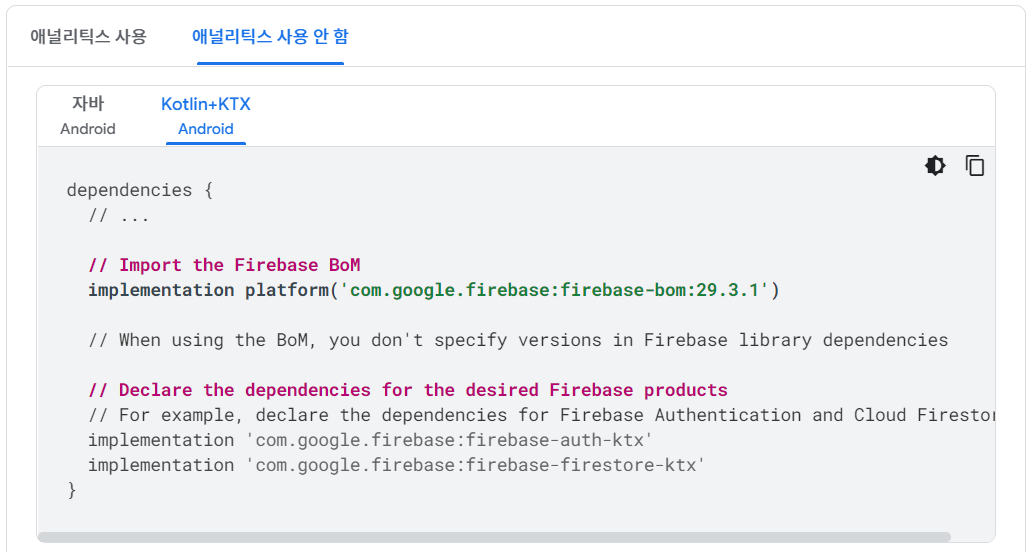
dependencies를 추가해줍니다.
관련 내용 사이트 링크 입니다.
https://firebase.google.com/docs/android/setup?hl=ko회원가입은 인증 관련이므로 아래의 것을 추가하면 됩니다.
apply plugin: 'com.google.gms.google-services'
implementation 'com.google.firebase:firebase-auth-ktx'
2. 코드 알아보기.
1. IntroActivity.kt
class IntroActivity : AppCompatActivity() {
private lateinit var binding : ActivityIntroBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_intro)
binding.loginBtn.setOnClickListener {
val intent = Intent(this, LoginActivity::class.java)
startActivity(intent)
}
binding.joinBtn.setOnClickListener {
val intent = Intent(this, JoinActivity::class.java)
startActivity(intent)
}
}
}데이터 바인딩으로 버튼을 만들어 로그인과 회원가입 버튼을 intetn로 화면 이동을 합니다.
2. activity_intro.xml
<?xml version="1.0" encoding="utf-8"?>
<layout>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3F51B5"
tools:context=".screen.auth.IntroActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="500dp"
android:src="@drawable/ic_baseline_restaurant_24" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/loginBtn"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/radius"
android:text="로그인"
android:textSize="20sp"
android:textStyle="bold" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/joinBtn"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/radius"
android:text="회원가입"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
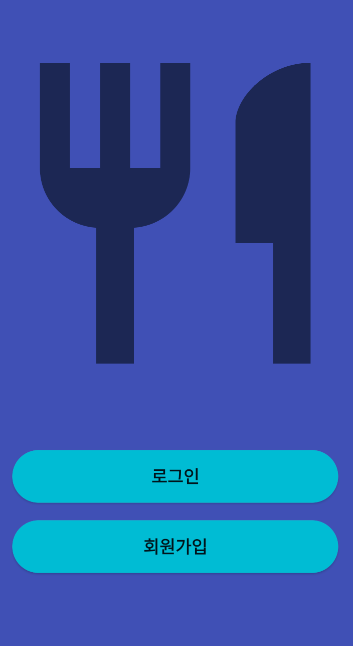
위 그림과 같이 로그인 회원가입 2개를 진행할 수 있습니다.
3. JoinActivity.kt
class JoinActivity : AppCompatActivity() {
private lateinit var auth: FirebaseAuth
private lateinit var binding : ActivityJoinBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
auth = Firebase.auth
binding = DataBindingUtil.setContentView(this, R.layout.activity_join)
binding.joinBtn.setOnClickListener {
var isJoin = true
val email = binding.emailText.text.toString()
val password = binding.passwordText1.text.toString()
val passwordck = binding.passwordText2.text.toString()
val name = binding.name.text.toString()
if(email.isEmpty()) {
Toast.makeText(this,"이메일을 입력해주세요", Toast.LENGTH_LONG).show()
isJoin = false
}
if(name.isEmpty()) {
Toast.makeText(this,"닉네임을 입력해주세요",Toast.LENGTH_LONG).show()
isJoin = false
}
if(password.isEmpty()) {
Toast.makeText(this,"패스워드를 입력해주세요",Toast.LENGTH_LONG).show()
isJoin = false
}
if(passwordck.isEmpty()) {
Toast.makeText(this,"패스워드 체크를 입력해주세요",Toast.LENGTH_LONG).show()
isJoin = false
}
//비밀번호가 동일한지 확인
if(password != passwordck) {
Toast.makeText(this,"같은 비밀번호를 입력해주세요",Toast.LENGTH_LONG).show()
isJoin = false
}
//비밀번호 자리
if(password.length < 7) {
Toast.makeText(this,"비밀번호를 7자리 이상으로 입력해주세요",Toast.LENGTH_LONG).show()
isJoin = false
}
if(isJoin) {
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Toast.makeText(this,"회원가입에 성공하셨습니다.", Toast.LENGTH_LONG).show()
val intent = Intent(this, MainActivity::class.java)
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK
startActivity(intent)
} else {
Toast.makeText(this,"회원가입에 실패했습니다.", Toast.LENGTH_LONG).show()
}
}
}
}
}
}가장 중요한 부분이, auth.createUserWithEmailAndPassword(email, password).addOnCompleteListener(this) 여기 입니다. 위 코드로부터 이메일과 패스워드 값을 받아서 task가 파이어베이스로 전송이 되면 아이디가 생성되게 됩니다.
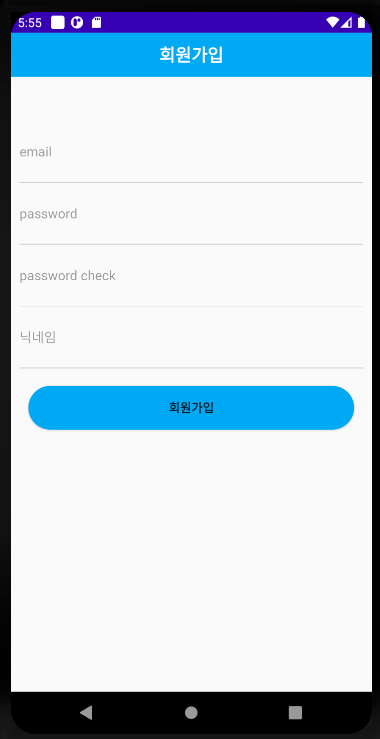
4. activity_join.xml
<?xml version="1.0" encoding="utf-8"?>
<layout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".screen.auth.JoinActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#03A9F4"
android:gravity="center"
android:text="회원가입"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:orientation="vertical">
<EditText
android:id="@+id/emailText"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="email"
android:inputType="textEmailAddress" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<EditText
android:id="@+id/passwordText1"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="password"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<EditText
android:id="@+id/passwordText2"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="password check"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<EditText
android:id="@+id/name"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="닉네임" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/joinBtn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_margin="20dp"
android:background="@drawable/radius_two"
android:text="회원가입"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</layout>
5. LoginActivity.kt
class LoginActivity : AppCompatActivity() {
private lateinit var auth: FirebaseAuth
private lateinit var binding: ActivityLoginBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
auth = Firebase.auth
binding = DataBindingUtil.setContentView(this, R.layout.activity_login)
binding.loginBtn.setOnClickListener {
val email = binding.emailText.text.toString()
val password = binding.passwordText.text.toString()
if (email.isEmpty()) { Toast.makeText(this, "이메일을 입력해주세요",
Toast.LENGTH_SHORT).show()
return@setOnClickListener
} else if (password.isEmpty()) { Toast.makeText(this, "패스워드를 입력해주세요",
Toast.LENGTH_SHORT).show()
return@setOnClickListener
}
auth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
val intent = Intent(this, MainActivity::class.java)
intent.flags =
Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK
startActivity(intent)
} else {
Toast.makeText(this, "로그인에 실패하였습니다.", Toast.LENGTH_LONG).show()
}
}
}
}
}auth.signInWithEmailAndPassword(email, password) 이 메서드로 부터 이메일과 비밀번호를 넘겨받아서 해당하는 아이디가 있으면 로그인이 진행되게 됩니다.
6. activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<layout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".screen.auth.LoginActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#03A9F4"
android:gravity="center"
android:text="로그인"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:orientation="vertical">
<EditText
android:id="@+id/emailText"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="email"
android:inputType="textEmailAddress" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<EditText
android:id="@+id/passwordText"
style="@style/AuthEditText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="password"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#999999" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/loginBtn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_margin="20dp"
android:background="@drawable/radius_two"
android:text="로그인"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</layout>

