
📗 S3
📄 S3 만들기

버킷 만들기를 누르고


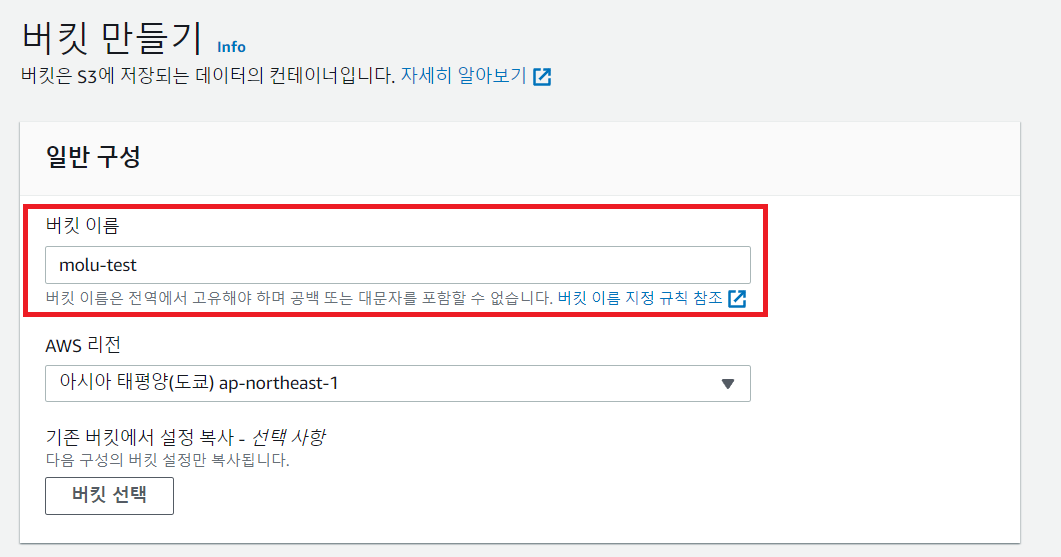
이름과 액세스 차단 설정에서 해제한 상태로 생성해준다.
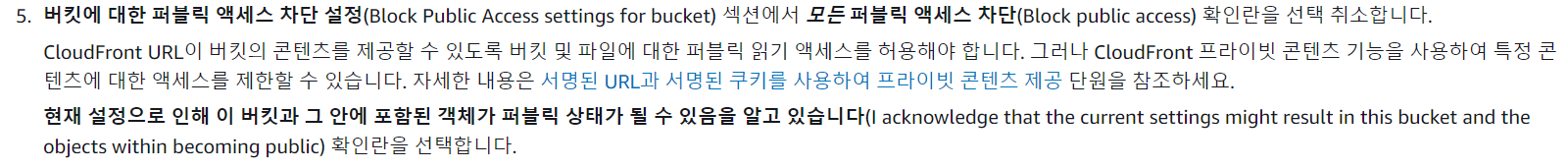
aws CloudFront 공식 가이드 내용을 살펴보면

버킷 파일들을 모두 읽기 access 를 허용해야하는데 이를 위해서라고 한다.
📗 CloudFront
📄 배포 설정하기


배포 생성하기 클릭

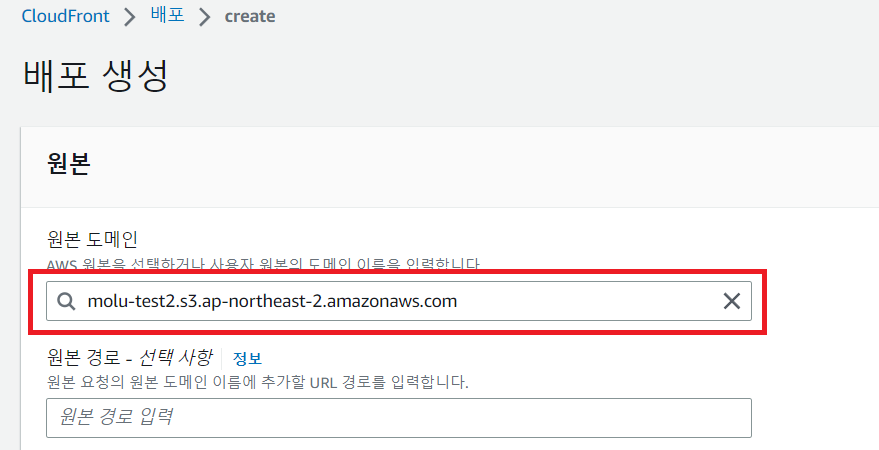
원본 도메인에 우리가 위에서 생성한 S3 bucket을 선택해준다.
그 외에 설정은 모두 기본값으로 간다.

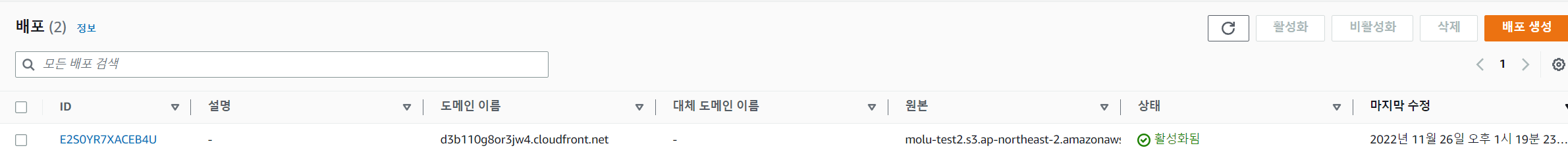
url에 접근이 가능해지면 마지막 수정에 항목에 시간이 표시된다.
그런데 문제는 여기서 아직 web url로 이미지에 접근해도 access denied가 뜬다!
📗 S3 권한 정책 수정
그건 S3 자체적인 정책이 aws 사용자만 파일에 접근할 수 있도록 제어하고 있기 때문인데. 특정 파일만 외부로 접근이 가능하게 하려고 하는 S3의 경우는 특정 폴더만 정책으로 풀던지 특정 파일의 권한을 수정해주면 된다. 하지만 나는 지금 이미지만 저장하고 접근하고 싶기 때문에 모두 허용하고 싶다.
📄 모두 접근해서 이미지를 볼수 있도록 수정하기!

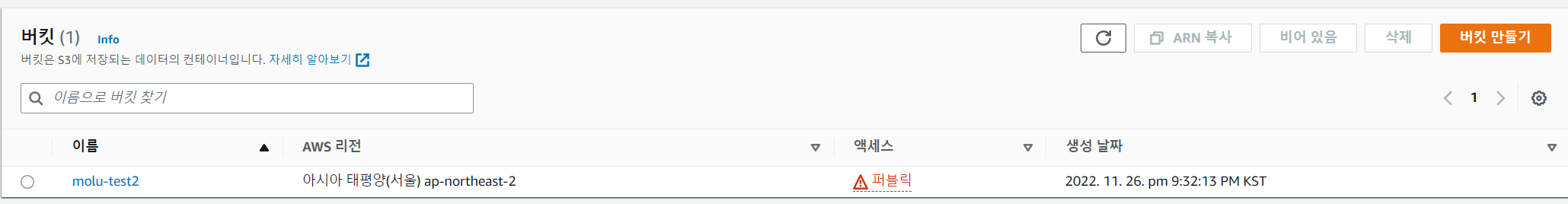
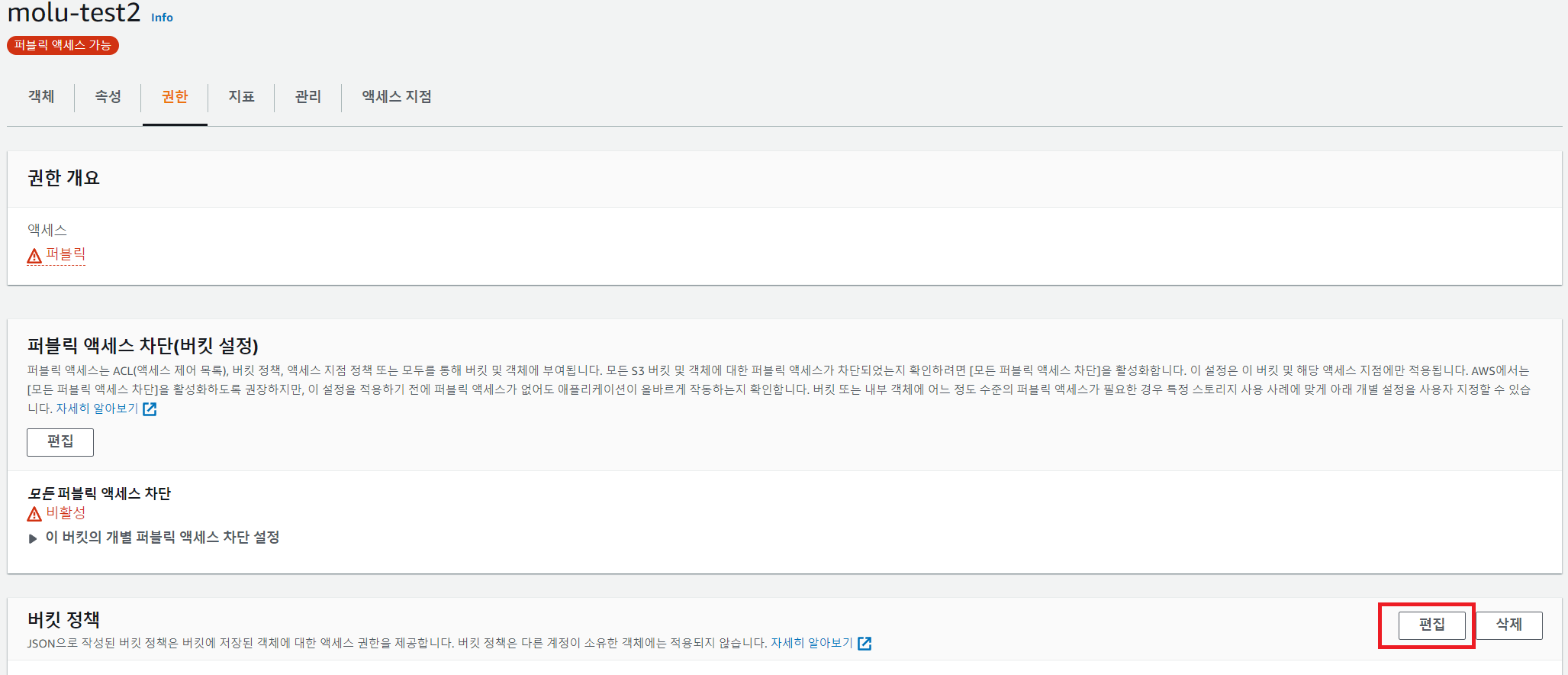
버킷을 클릭

버킷 정책 편집
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[버킷 이름 + /특정 폴더]/*"
}
]
}[버킷 이름 + 특정 폴더] 해당 부분을 버킷 이름으로 수정해주면 된다. 아니면 특정 폴더 경로까지 적어주면 되는데 나의 경우에는 molu-test2 s3의 버킷 명만 적어주었다.
이제 정책을 적용한 뒤 파일을 S3에 올리고 접근해보면

다음과 같이 정상적으로 나오는 것을 확인할 수 있고
CloudFront로 접근해도 정상적으로 확인할 수 있다!
S3로만 접근해도 되는데 왜 CloudFront를 쓸까? 그 이유는 AWS CloudFront를 읽어보면 알수 있을거다!

감사합니다!