✅ViewResolver
@Controller
public class ConverterController {
@GetMapping("/converter-view")
public String convertView(Model model){
model.addAttribute("number", 1000);
model.addAttribute("ipPort", new IpPort("127.0.0.1", 8080));
return "converter-view";
}
}view controller를 생성하고
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>${number}: <span th:text="${number}" ></span></li>
<li>${{number}}: <span th:text="${{number}}" ></span></li>
<li>${ipPort}: <span th:text="${ipPort}" ></span></li>
<li>${{ipPort}}: <span th:text="${{ipPort}}" ></span></li>
</ul>
</body></html>html을 작성했다.

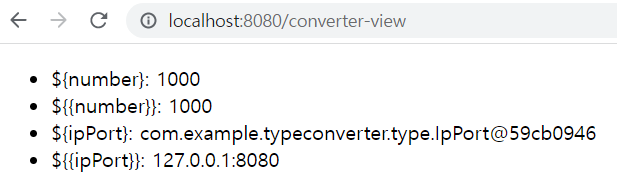
그럼 화면에 다음과 같이 나온다. 여기서 중요한건 괄호가 {}와 {{}}로 표현된 곳의 차이인데. ipPort의 경우 하나는 객체의 주소값, 하나는 데이터 그대로 표현되었다. 이제 이유를 알아보자.
thymeleaf는 ${}의 경우 .toString()을 호출하고 ${{}}로 호출할 경우 스프링에 등록된 컨버터를 자동으로 호출하여 사용할수 있다.
✅Form에서 Converter
@Controller
public class ConverterController {
...
@GetMapping("/converter/edit")
public String converterForm(Model model){
IpPort ipPort = new IpPort("127.0.0.1", 8080);
Form form = new Form(ipPort);
model.addAttribute("form", form);
return "converter-form";
}
@PostMapping("/converter/edit")
public String converterEdit(Form form, Model model){
IpPort ipPort = form.getIpPort();
model.addAttribute("ipPort", ipPort);
return "converter-view";
}
@Data
@AllArgsConstructor
static class Form{
private IpPort ipPort;
}
}controller를 생성하고
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:object="${form}" th:method="post">
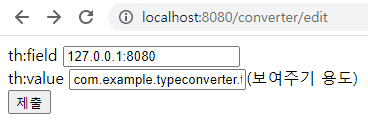
th:field <input type="text" th:field="*{ipPort}"><br/>
th:value <input type="text" th:value="*{ipPort}">(보여주기 용도)<br/>
<input type="submit"/>
</form>
</body>
</html>html을작성하여 실행해보자.

form에서 데이터를 전송하면

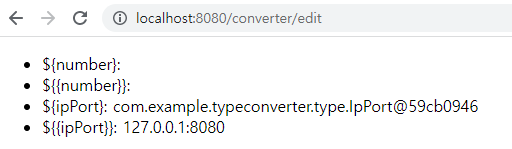
다음과 같이 데이터가 잘 들어온 것을 확인할 수 있다.
Thymeleaf는
th:field의 경우 자동으로 converter를 실행하여 데이터를 가져온다.