📗https 적용하기
지금까지 서버를 생성해서 dns까지 적용해서 사용하다가 위치기반을 사용할 일이 생겼다. 자동으로 현재 위치를 불러올 수 있도록 하려면 https를 사용해야만 가능하더라. 회원가입때도 더 안정적인 사이트로 인식될 수 있고 위치도 자동으로 불러오기 위해 https를 서버에 적용시켜보려고 한다.
참고글의 내용을 참고하여 글을 작성했습니다.
📗Let's Encrypt
다른 ssl 발급 사이트들도 있지만 난 그 돈을 낼 여유가 없다...ㅎ 그래도 다행히 무료로 ssl을 발급해주는 곳이 있는데 그곳이 Let's Encrypt다. 하지만 단점이라면 인증서 유효기간이 90일이라 3개월마다 갱신을 해주어야한다. 그것도 젠킨스한테 시켜놓으면 되니까 별 큰 문제는 없을거 같으니 해보자!
git clone
git clone https://github.com/wmnnd/nginx-certbot.gitcertbot에서 docker-compose를 사용해서 세팅할 경우 사용할 수 있도록 만들어 놓은 파일이 있다. 해당 내용대로 내 설정으로 변경해서 적용해도 되지만 처음부터 설정을 해보고 싶어서 아예 파일 자체를 다운받아서 진행해보려고 한다.
docker-compose.yml
version: '3'
services:
nginx:
image: nginx:1.15-alpine
restart: unless-stopped
volumes:
- ./data/nginx:/etc/nginx/conf.d
- ./data/certbot/conf:/etc/letsencrypt
- ./data/certbot/www:/var/www/certbot
ports:
- "80:80"
- "443:443"
command: "/bin/sh -c 'while :; do sleep 6h & wait $${!}; nginx -s reload; done & nginx -g \"daemon off;\"'"
certbot:
image: certbot/certbot
restart: unless-stopped
volumes:
- ./data/certbot/conf:/etc/letsencrypt
- ./data/certbot/www:/var/www/certbot
entrypoint: "/bin/sh -c 'trap exit TERM; while :; do certbot renew; sleep 12h & wait $${!}; done;'"
networks:
default:
external:
name: portfoliodocker-compose 파일을 자신이 설정하고자 하는 대로 수정해준다.
app.conf
파일 중 app.conf가 존재하는데
server {
listen 80;
server_name www.toytoy.cf;
server_tokens off;
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
location / {
proxy_pass http://jayeon:8080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}우선 80으로 접속할 수 있도록 다음과 같이 작성한다.
그 이유는 아래 스크립트 파일을 실행할 때 80으로 열려있어야 인증파일을 생성할 수 있는데 443으로 redirect해놓으면 인증이 되지 않아 오류가 발생하여 실행되지 않기 때문이다.
init-letsencrypt.sh
#!/bin/bash
if ! [ -x "$(command -v docker-compose)" ]; then
echo 'Error: docker-compose is not installed.' >&2
exit 1
fi
domains=(수정해야할 부분!)
rsa_key_size=4096
data_path="./data/certbot"
email="(수정해야할 부분!)" # Adding a valid address is strongly recommended
staging=0 # Set to 1 if you're testing your setup to avoid hitting request limits
if [ -d "$data_path" ]; then
read -p "Existing data found for $domains. Continue and replace existing certificate? (y/N) " decision
if [ "$decision" != "Y" ] && [ "$decision" != "y" ]; then
exit
fi
fi
if [ ! -e "$data_path/conf/options-ssl-nginx.conf" ] || [ ! -e "$data_path/conf/ssl-dhparams.pem" ]; then
echo "### Downloading recommended TLS parameters ..."
mkdir -p "$data_path/conf"
curl -s https://raw.githubusercontent.com/certbot/certbot/master/certbot-nginx/certbot_nginx/_internal/tls_configs/options-ssl-nginx.conf > "$data_path/conf/options-ssl-nginx.conf"
curl -s https://raw.githubusercontent.com/certbot/certbot/master/certbot/certbot/ssl-dhparams.pem > "$data_path/conf/ssl-dhparams.pem"
echo
fi
echo "### Creating dummy certificate for $domains ..."
path="/etc/letsencrypt/live/$domains"
mkdir -p "$data_path/conf/live/$domains"
docker-compose run --rm --entrypoint "\
openssl req -x509 -nodes -newkey rsa:$rsa_key_size -days 1\
-keyout '$path/privkey.pem' \
-out '$path/fullchain.pem' \
-subj '/CN=localhost'" certbot
echo
echo "### Starting nginx ..."
docker-compose up --force-recreate -d nginx
echo
echo "### Deleting dummy certificate for $domains ..."
docker-compose run --rm --entrypoint "\
rm -Rf /etc/letsencrypt/live/$domains && \
rm -Rf /etc/letsencrypt/archive/$domains && \
rm -Rf /etc/letsencrypt/renewal/$domains.conf" certbot
echo
echo "### Requesting Let's Encrypt certificate for $domains ..."
#Join $domains to -d args
domain_args=""
for domain in "${domains[@]}"; do
domain_args="$domain_args -d $domain"
done
# Select appropriate email arg
case "$email" in
"") email_arg="--register-unsafely-without-email" ;;
*) email_arg="--email $email" ;;
esac
# Enable staging mode if needed
if [ $staging != "0" ]; then staging_arg="--staging"; fi
docker-compose run --rm --entrypoint "\
certbot certonly --webroot -w /var/www/certbot \
$staging_arg \
$email_arg \
$domain_args \
--rsa-key-size $rsa_key_size \
--agree-tos \
--force-renewal" certbot
echo
echo "### Reloading nginx ..."
docker-compose exec nginx nginx -s reload파일을 설치하면 다음과 같은 파일을 확인할 수 있는데 다음 내용을 내 도메인으로 수정해주자.
그후에 바로 init-letsencrypt.sh을 실행시키면 docker-compose를 사용하여 컨테이너를 바로 띄워준다.

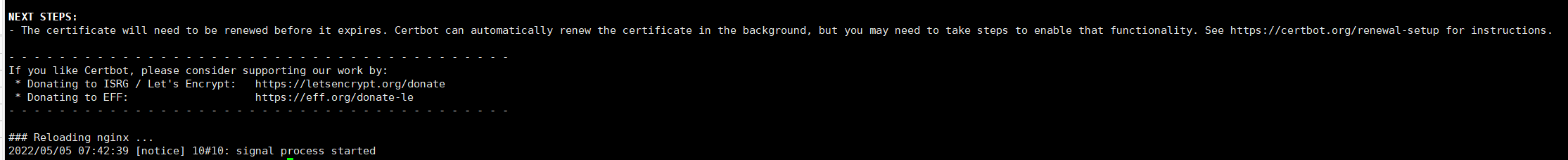
그럼 다음과 같은 화면이 나와야 정상적으로 실행된 것이다.
app.conf 수정
server {
listen 80;
server_name www.toytoy.cf;
server_tokens off;
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl;
server_name www.toytoy.cf;
server_tokens off;
ssl_certificate /etc/letsencrypt/live/www.toytoy.cf/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.toytoy.cf/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
location / {
proxy_pass http://jayeon:8080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}https://www.toytoy.tk 로 url 변경됨
이대로 실행하면 바로 접속해 볼수 있다.
오타로 인해 3시간 걸렸는데 오타만 없었으면 5분만에 해결되는 문제였다. 또 왜 3시간이 걸렸냐? ssl 요청을 특정 횟수 이상으로 요청하면 lets encrypts 에서 1시간정도 요청을 막아둔다... 그래서 오래 걸렸지 굉장히 쉬운 작업이다...ㅜ

