우리가 인터넷으로 url 요청을 했을때 일어나는 일에 대해서 내가 알고 있는대로 정리해보려고 한다.

이 페이지를 들어오기 위해서는 다음과 같이 요청을 해야하는데. 저 글자로 어떻게 이 페이지를 연결해주는 걸까?

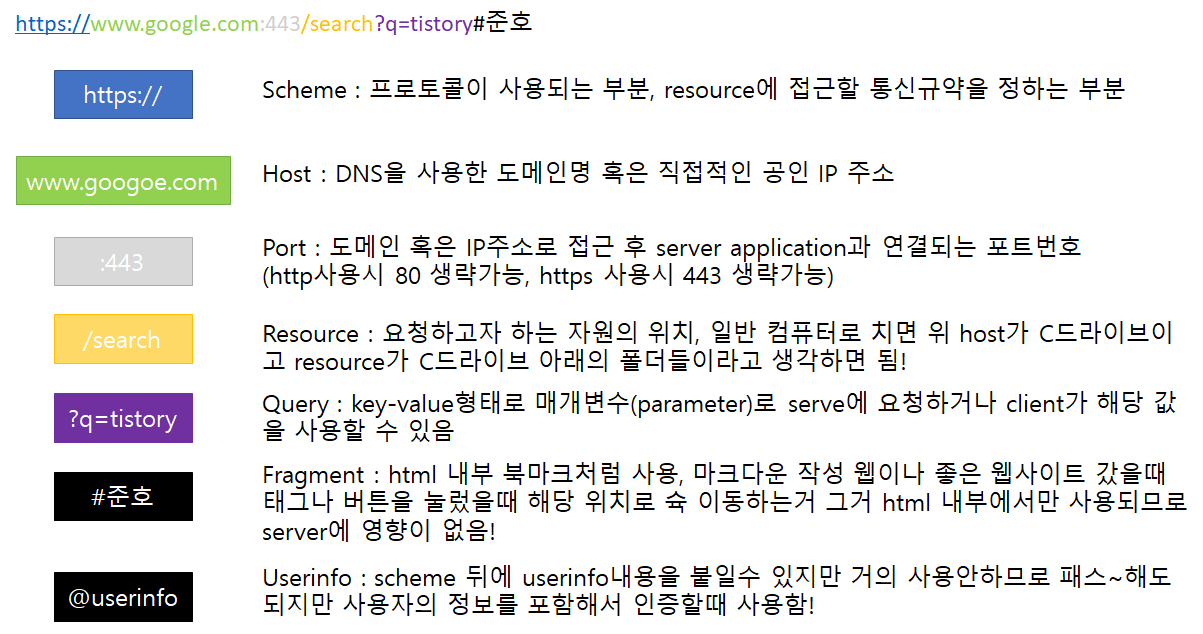
우리가 저렇게 url을 입력했을때 브라우저는 다음과 같이 해석을 한다. 그리고 이 내용으로 브라우저는 통신을 준비하게 되는데 현재 가장 널리 쓰이는 방식은 TCP이다. 최근에는 UDP가 더 빠르고 TCP보다 유연하게 사용이 가능해서 좋다는 얘기가 있는데 그래도 TCP를 알면 UDP의 기본은 다 알고 가는거니까 TCP로 예시를 들어보겠다.

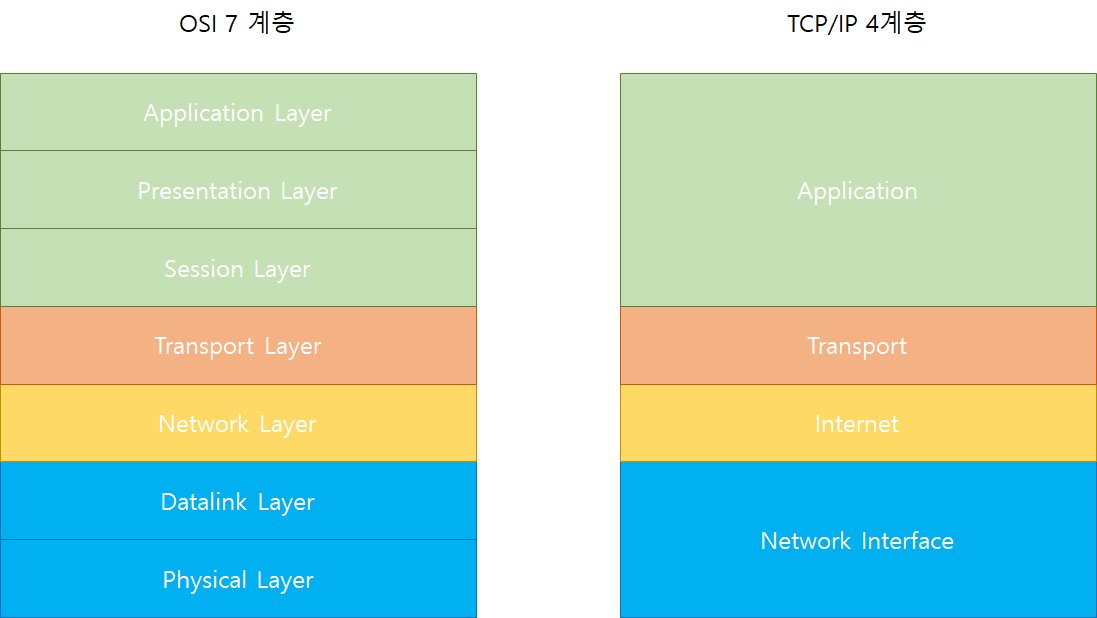
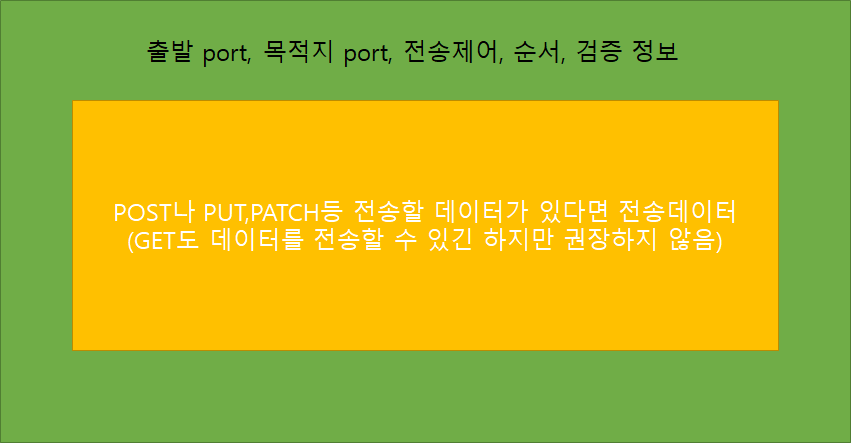
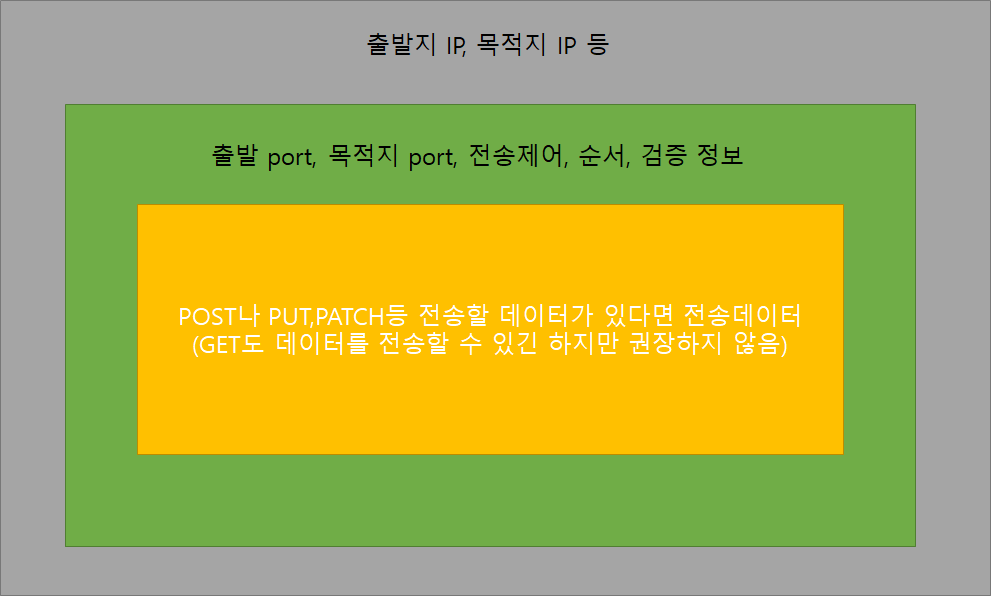
우리가 알고있는 이 네트워크 계층에서 Application 계층에서 HTTP를 통해 Transport로 우리의 url 정보를 전달한다. 그 후 Transport 계층에서 TCP나 UDP를 통해 전송할 데이터를 만들게 되는데 TCP에서는

이렇게 전송할 데이터를 만들게 된다. TCP를 사용하는 이유는 TCP의 특징 때문인데
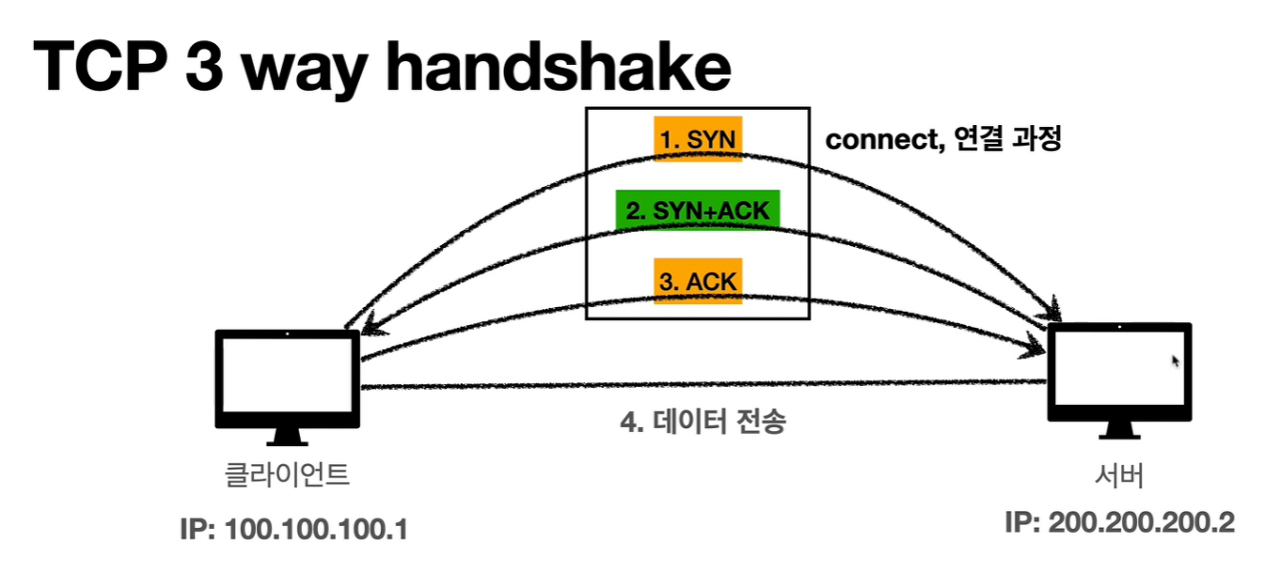
1. 연결지향 - 3 way handshake를 통해 client와 server의 상태를 확인하여 데이터를 전송
2. 데이터 전달 보증 - 데이터를 전송 받았을때 받았다는 server의 response를 반환 받을 수 있다.
3. 순서 보장 - 데이터 패킷의 순서가 달라졌을 때 순서가 틀린부분부터 데이터를 모두 버리고 재 전송한다.
이러한 특징때문에 TCP를 이용한 통신을 하게된다. 우린 이제 TCP로 전송할 데이터들의 순서도 정했고 우리의 port번호와 목적지(server)의 port번호도 넣었다 그럼 이제 출발해야할까? 아니다. 우리는 집주소로 치면 상세주소인 아파트 주소까진 알았지만 어디 아파트인지 모른다. IP or 도메인을 알아내야한다. 그래서 우린 다음 계층의 IP계층으로 내려간다.

IP계층에서 방금전 만들어 놓은 TCP의 정보를 그대로 가져와 IP정보를 추가한 뒤 Network로 전송하게 된다. 그 이후로는 네트워크에서 라우터를 타고 domain 이나 ip 주소를 따라 server를 찾아 server에 도착하게 된다. ip의 정보를 통해 서버에 도착한 우리의 전송된 데이터는 TCP의 3 way handshacke를 먼저 실행하게되는데

SYN : 연결 요청
ACK : 연결 요청 수락
client(= 브라우저)에서 SYN을 보내고 server에서는 ACK와 함께 SYN을 보낸다. 그럼 client도 ACK를 보내 서로 연결에 합의하고 연결된 상태가 된다. 그 후 연결된 상태에서 데이터를 주고 받는데 이 주고받는 데이터를 HTTP를 통해서 주고 받게 된다.
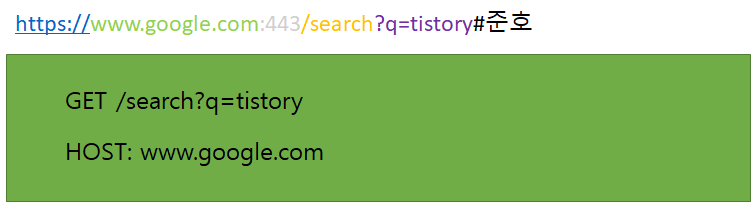
먼저 Client에서 보내는 HTTP 메세지를 살펴보자.

다음과 같은 url 요청에서 HTTP 메세지는 아래 그림과 같이 만들어지게 된다. 그럼 server는 HOST를 통해 자신이 맞는지 확인하고 HTTP Method - GET과 resource - /search, query - q=tistory를 통해 response할 데이터를 만들게 된다. response할 데이터를 만든 후 다시 client로 HTTP 메세지를 전송하게 되는데.

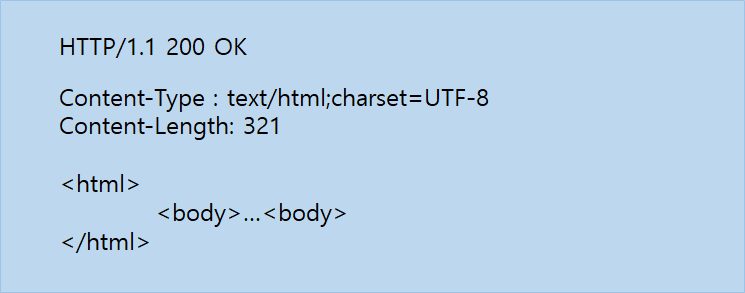
server에서 응답하는 HTTP 메세지는 다음과 같다. 이렇게 response한 HTTP 메세지를 client에서 분석한 뒤 브라우저 화면에 표시해주면 url로 요청한 결과를 사용자가 확인할 수 있게 되는 것이다.
HTTP의 자세한 내용이 필요하신 분들은
https://velog.io/@ililil9482/HTTP
이 글을 참고해주세요.
