
테트리스 강좌 : 링크텍스트
그리드를 ul,li로 짠다구요?
벌써부터 눈물이 앞을 가린다 ㅠㅠㅠㅠ
얼마전에 테이블을 자바스크립트 for문으로 짰는데
이젠 그리드를 목록(ul,li)로 짜라니 ㅠㅠㅠㅠㅠㅠ
(사실 조금은 신기해서 눈물 흘리면서 웃는 중)
const playground = document.querySelector(".playground > ul");
console.log(playground);
for (let i = 0; i < 20; i++){
const li = document.createElement("li");
const ul = document.createElement("ul");
for (let j = 0; j < 10; j++){
const matrix = document.createElement("li");
ul.prepend(matrix)
}
li.prepend(ul)
playground.prepend(li)
}prepend?
부모의 자식 요소로 추가되지만 앞으로 추가가 된다고 한다
테트리스 만들면서 먼저 접해보는군...
해석해봅시다
댓글 환영 (틀렸으면 꼭 말해주세요!)
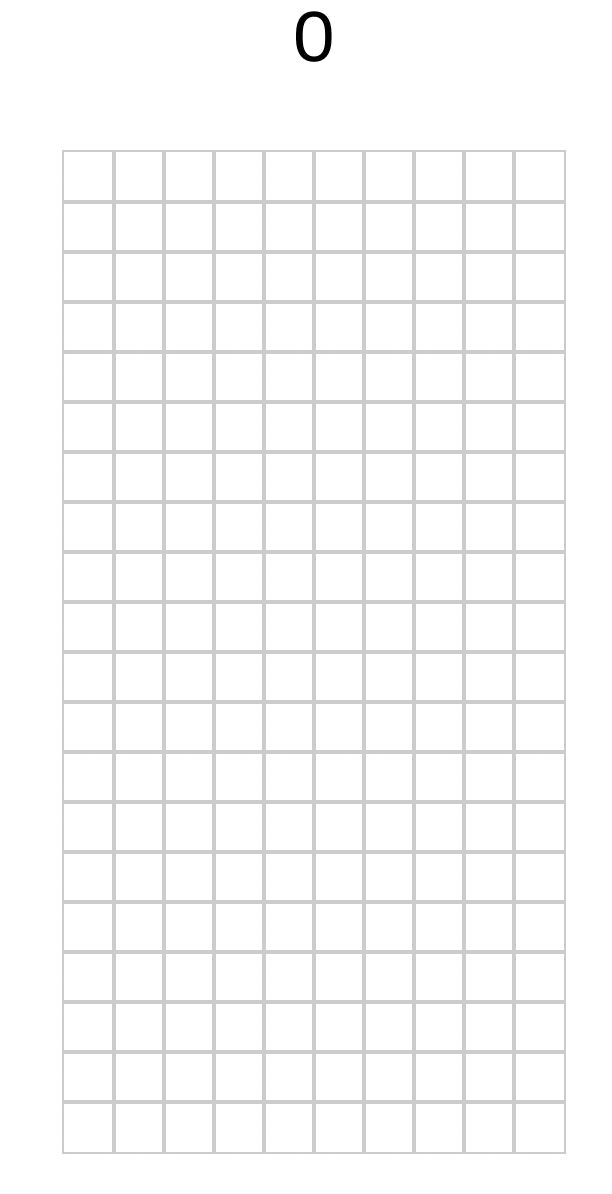
자... 일단 ul 하나 만들어 놓았고 코드를 하나씩 보자...!
- playground 선언 (ul)
- li 선언 (li)
- ul 선언 (ul)
- matrix 선언 (li)
- matrix 앞에 ul 추가 : ul > matrix 10개
- ul 앞에 li 추가 : li 20개 > ul > matrix 10개
- li 앞에 playground : playground > li 20개 > ul > matrix 10개
그래서 총 200개의 작은 네모가 만들어졌다