결과화면 구성하기
본 프로젝트는 2021.7.19부터 2021.8.28까지 진행한 토이프로젝트에 관한 기록이며, 해당 글은 프로젝트 진행 당시에 티스토리에 게재한 글을 그대로 옮겨온 것입니다.
홈 화면과 질문지 작성화면 작업이 어느정도 마무리 되었기 때문에 결과화면 구성을 시작해야 했다. 기본적으로 UI로는 결과에 맞는 이미지와 캐릭터명, 결과 설명, 잘 맞는/맞지 않는 다른 캐릭터를 넣기로 하였다.
localStorage로 결과 저장하고 가져오기
이제 심리테스트의 핵심 기능인 결과 산출 기능을 자바스크립트로 잘 작성하는 것이 관건이었는데... 문제는 사용자의 결과 정보를 저장하고 가져오기 위해서 질문페이지(questions.js)와 결과페이지(result.js)가 결과 변수를 공유해야한다는 것이었다. 고민 끝에 localStorage를 이용하기로 하였다!
localstorage는 일종의 세미 데이터베이스 역할을 한다... localStorage를 사용하면 사용자의 로컬 저장공간에 사용자만의 결과가 저장되고 Key를 통해 그 Value값을 가져올 수 있다. 예를 들어, 사용자의 이름('Tom')을 localStorage의 userName이라는 Key에 한번 저장하고 나면, 브라우저를 껐다켜도 사용자의 로컬 데이터가 남아있기 때문에 이를 가져와서 "Hello Tom!"이라는 텍스트를 화면에 뜨게 할 수 있다는 것이다.
localStorage.setItem('userName', 'Tom'); //사용자 이름 저장
const name = localStorage.getItem('myCat'); //사용자 이름 읽어들이기따라서 이를 이용해 사용자의 mbti결과를 저장하고 가져오려면 다음과 같이 작성하면 된다.
//questions.js
const USER_MBTI = "currentMBTI";
function resultLoader(){
//중략
localStorage.setItem(USER_MBTI, resultStr);
const link = '/result.html';
location.href = link;
}
//result.js
const USER_MBTI = "currentMBTI";
function resultGreeting(){
let index = 0;
const userMBTI = localStorage.getItem(USER_MBTI);
//중략
}resultStr은 사용자의 mbti결과를 문자열 형태로 변환한 변수이다. questions.js에서는 이것을 Local Storage의 currentMBTI라는 공간의 value로 저장했고, result.js에서는 Key이름(currentMBTI)를 통해 해당 value를 userMBTI에 할당했다.

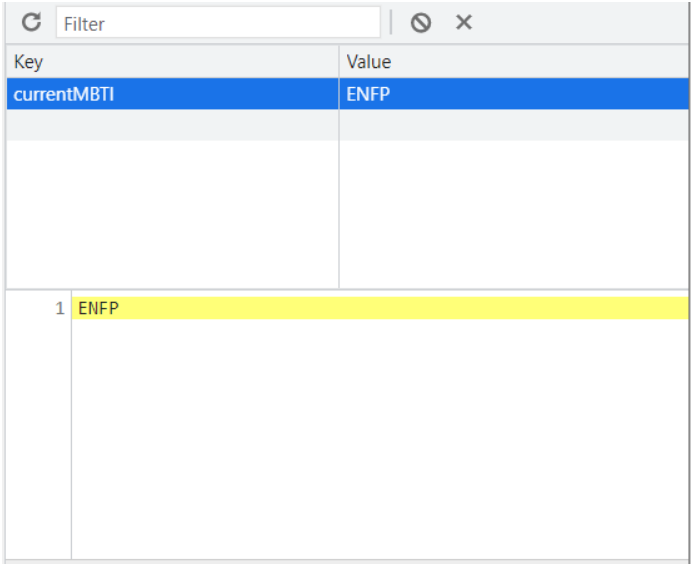
실제로 테스트를 진행한뒤 개발자도구 > Application > Local Storage에 가보면 다음과 같이 결과가 저장되어 있는 것을 확인할 수 있다.