CORS(Cross-Origin Resource Sharing)
: 교차 출처 리소스 공유 정책
- 다른 출처의 리소스 공유에 대한 허용/비허용 정책
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
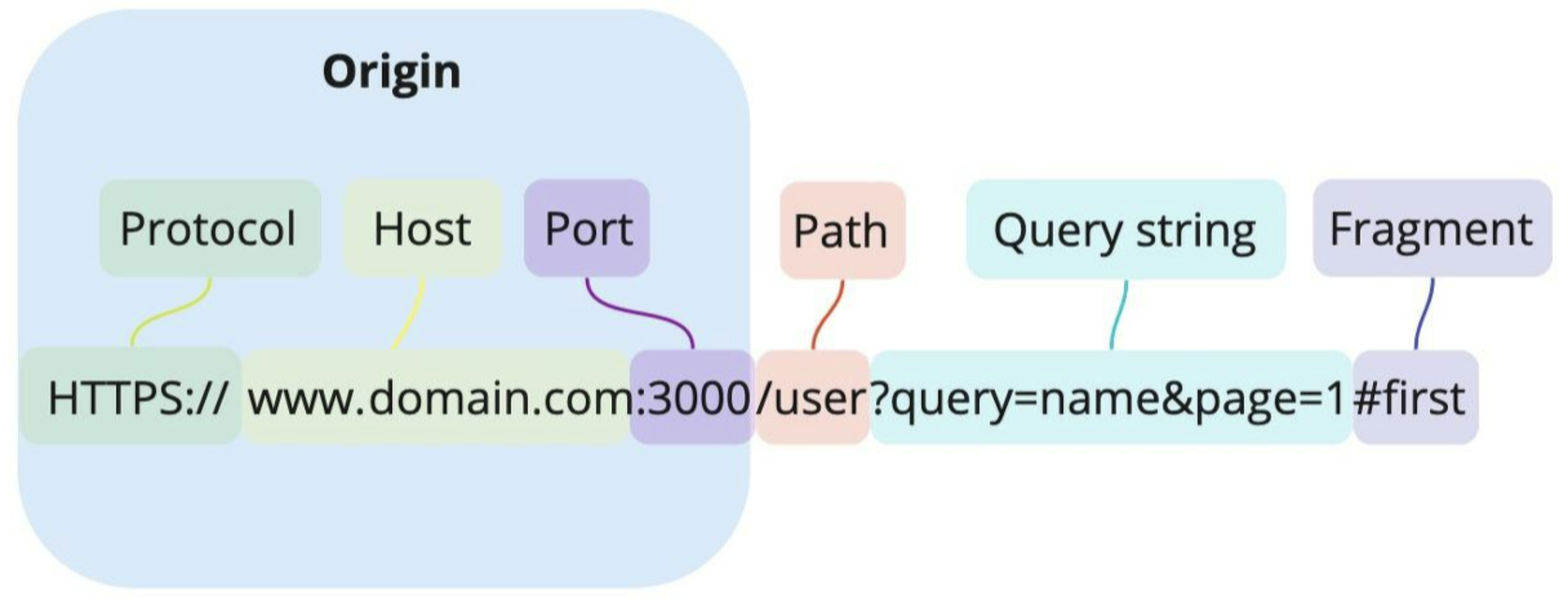
Origin 출처

SOP(Same-Origin Policy) 동일 출처 정책
해결 방법
-
클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달

-
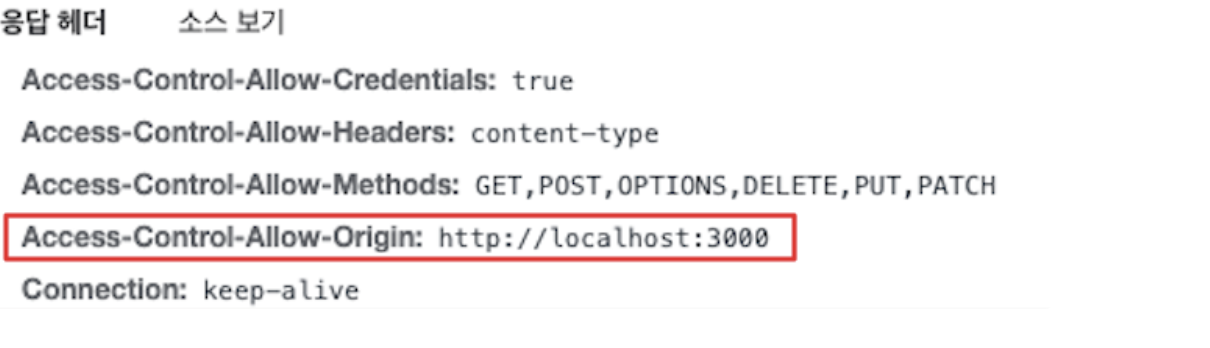
서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.

-
클라이언트에서 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
서버에서 Access-Control-Allow-Origin 헤더에 허용할 출처를
Access-Control-Alow-Origin: {도메인} 형식으로 기재해 클라이언트에 응답Reference
https://sundries-in-myidea.tistory.com/134
https://runa-nam.tistory.com/70#CORS%--�%-D%B-�%-A%--%--�%--%B-�%B-%B-%----%--React%C-%A-
@CrossOrigin(origins = "*") 애노테이션 할용
https://wonit.tistory.com/572 - 이유알고 corsfilter 활용