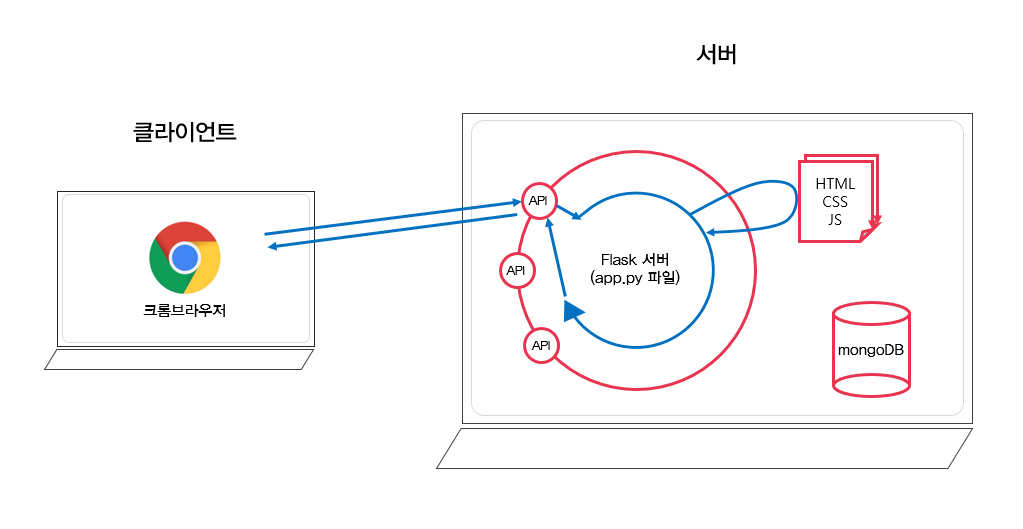
HTML, CSS, Javascript

HTML ( Hypertext Markup Language)
웹문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류
- head : 페이지의 속성을 정의하거나, 필요한 스크립트들을 부름.
: meta, script, link, title, style - body : 페이지의 내용
: div, p, ul, h1, h2, span, hr, ,image
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제목 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul> # unordered list : 순서없는 목록
<li> bullet point!1 </li> # list item
<li> bullet point!2 </li>
</ul>
<ol>ordered list : 순서를 가진 목록(숫자나 알파벳 등)</ol>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
<div>
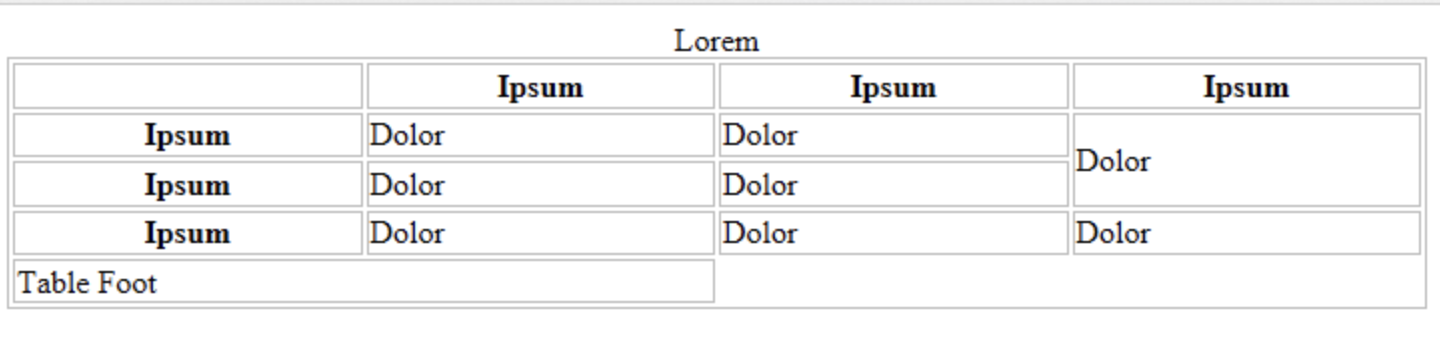
<table> # 표 만들기
<caption>Lorem</caption> # 표 제목
<thead> # thead 부분
<tr> # tr = t row 하나의 행
<th></th> # table header 열의 제목
<th>Ipsum</th>
<th>Ipsum</th>
<th>Ipsum</th>
</tr>
</thead>
<tbody> # tbody 부분
<tr>
<th>Ipsum</th>
<td>Dolor</td> # table data 내용
<td>Dolor</td>
<td rowspan="2">Dolor</td> # 이웃행 2칸 합치기
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
<td>Dolor</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Foot</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>

table 참고 블로그 -> Coding Factory
CSS (Cascading style sheets)
웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트
- head ~ /head 안에 <style ~ /style> 로 공간을 만들어 작성
- mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 함
- css가 길어지면 css파일을 같은 폴더에 만들고 head 태그에서 불러오기
- font-size, font-family, color, margin(바깥여백), padding(안쪽여백), border-radius
CSS 분리
<link href="../static/css/mystyle.css" rel="stylesheet" type="text/css"/>
<link href='{{ url_for("static", filename="mystyle.css") }}'rel="stylesheet">
# static 폴더에 mystyle.css 파일을 만들고 공통 요소에 대한 CSS를 잘라내어 붙여넣고
# 적용되는 html 위쪽에 위 주소 넣기 (url_for import 해야 적용)구글 폰트 적용
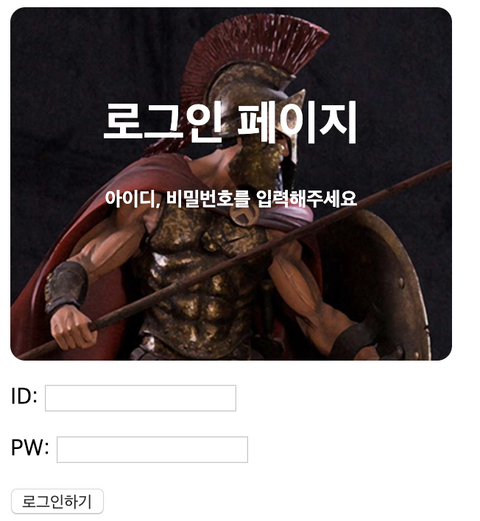
검색 - select this style - link 복사 - head에 붙여넣기 - style에 적용<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
# <!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
# <link rel="stylesheet" type="text/css" href = "(css파일이름).css">
<style>
* {
font-family:'Jua',sans-serif; # 구글폰트적용
}
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
# .wrap { 가운데로
# margin: 10px auto; 정렬하려면
# width: 300px;
# }
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
</html>

Javascript
프로그래밍 언어 중 하나, 브라우저가 알아들을 수 있음
- head ~ /head> 안에 <script ~ /script> 로 공간을 만들어 작성
- console 창 : 띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게 만들어둔 도구.
- console.log(변수) (opt + cmd + i)
<head>
<script>
function hey(){ # 함수를 만들고 아래 body에서 불러옴
alert('안녕!');
}
</script>
</head>
<body>
<button onclick="hey()" type="button" class="btn btn-primary">기사저장</button>
</body>
변수 & 기본연산
let num = 20
num = 'Bob'
let a = 2
let b = 3
a+b -> 5
# 변수명
let first_name = 'bob' // snake case라고 함.
let firstName = 'bob' // camel case
리스트 & 딕셔너리
# 리스트
let a_list = [] # 리스트를 선언.
let b_list = [1, 2, 'hey', 3] # 로 리스트 선언 가능
b_list[0] -> 1 # 0번째 요소 출력
b_list.push('헤이') # '헤이'라는 요소 추가
b_list -> [1, 2, 'hey', 3, '헤이']
b_list.length -> 5
# 딕셔너리
let a_dict = {} # 딕셔너리 선언.
let b_dict = {'name':'Bob','age':21} # 로 닥셔너리 선언 가능.
b_dict['name'] -> 'Bob'
b_dict['height'] = 180 # 딕셔너리에 키:밸류 넣기
b_dict -> {name: "Bob", age: 21, height: 180}
# 리스트와 딕셔너리 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
# names[0]['name']의 값은? 'bob'
# names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'
기본 함수들
% -> 나눗셈의 나머지
.toUpperCase() -> 모든 알파벳을 대문자로 바꾸고 싶은 경우
# 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있음
# 특정 문자로 나누고 싶은 경우 2
let txt = '서울시-마포구-망원동'
let names = txt.split('-'); // ['서울시','마포구','망원동']
# 특정 문자로 합치고 싶은 경우
let result = names.join('>'); // '서울시>마포구>망원동' (즉, 문자열 바꾸기!)
함수
# 기본 생김새
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
# 사용하기
함수이름(필요한 변수들);
# 실제 예시
function sum(num1, num2) {
console.log('num1: ', num1, ', num2: ', num2);
return num1 + num2;
}
sum(3, 5); -> 8
sum(4, -1); -> 3
# 조건문, if (and(&&), or(||), same(==))
function is_adult(age, sex){
if (age > 20 && sex == '여') {
alert('성인 여성')
} else if ( age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년')
}
}
is_adult(25, '남') -> 성인 남성
# 반복문
# 기본
for (let i = 0; i < 100; i++) {
console.log(i);
}
-> console.log(0)
console.log(1)
.
.
console.log(99)
# 예시 1
let scores = [{'name':'철수', 'score':90},{'name':'영희', 'score':85},
{'name':'민수', 'score':70},{'name':'형준', 'score':50},
{'name':'기남', 'score':68},{'name':'동희', 'score':30},]
for (let i = 0; i < scores.length; i++) {
if ( scores[i].['score'] > 70) {
console.log(scores[i].['name']);
}
-> 철수, 영희 # 점수가 70점 초과인 사람들의 이름만 출력 가능
# 예시 2
# 따릉이 현황에서 parkingBikeTotCnt)가 num개 이하인 정류장의 이름을 출력하기
# 따릉이 현황
let bikes = [
{
rackTotCnt: "7",
stationName: "101. (구)합정동 주민센터",
parkingBikeTotCnt: "4",
shared: "14",
stationLatitude: "37.54956055",
stationLongitude: "126.90575409",
stationId: "ST-3",
}]
# 간편하게 함수 만들기
function show_names(num){
for (let i = 0; i < bikes.length; i++) {
if (bikes[i]['parkingBikeTotCnt'] <= num) {
let station = bikes[i]['stationName'];
console.log(num + "대 이하 정류장 : " + station);
}
}
}
// 이러면 아래와 같은 것이 가능!
show_names(10) // 10개 이하 주차된 정류소만 출력!
show_names(5) // 5개 이하 주차된 정류소만 출력!