
시작
포켓몬 스칼렛을 샀는데.. 포켓몬 속성이 이렇게 많았었나???
속성 이걸 다 외우기 보다는 좀 더 쉽게 할수 있을 방법이 있을까
앱이 있나? 싶어서 찾아봤다..
잘 안보여서 만들기 시작!
앱 이름은 Pokemon Guide로 시작했다. 전체적인 가이드 역할을 해주고 싶었기 때문이다.
하지만 9개나 되는 세대의 압박이 너무 심해 사실상 스칼렛 / 바이올렛 가이드에 가깝다.
여기까지 구성하는데 걸린 시간은 주말 제외 대략 2주일이 사용되었다.
앱 구성
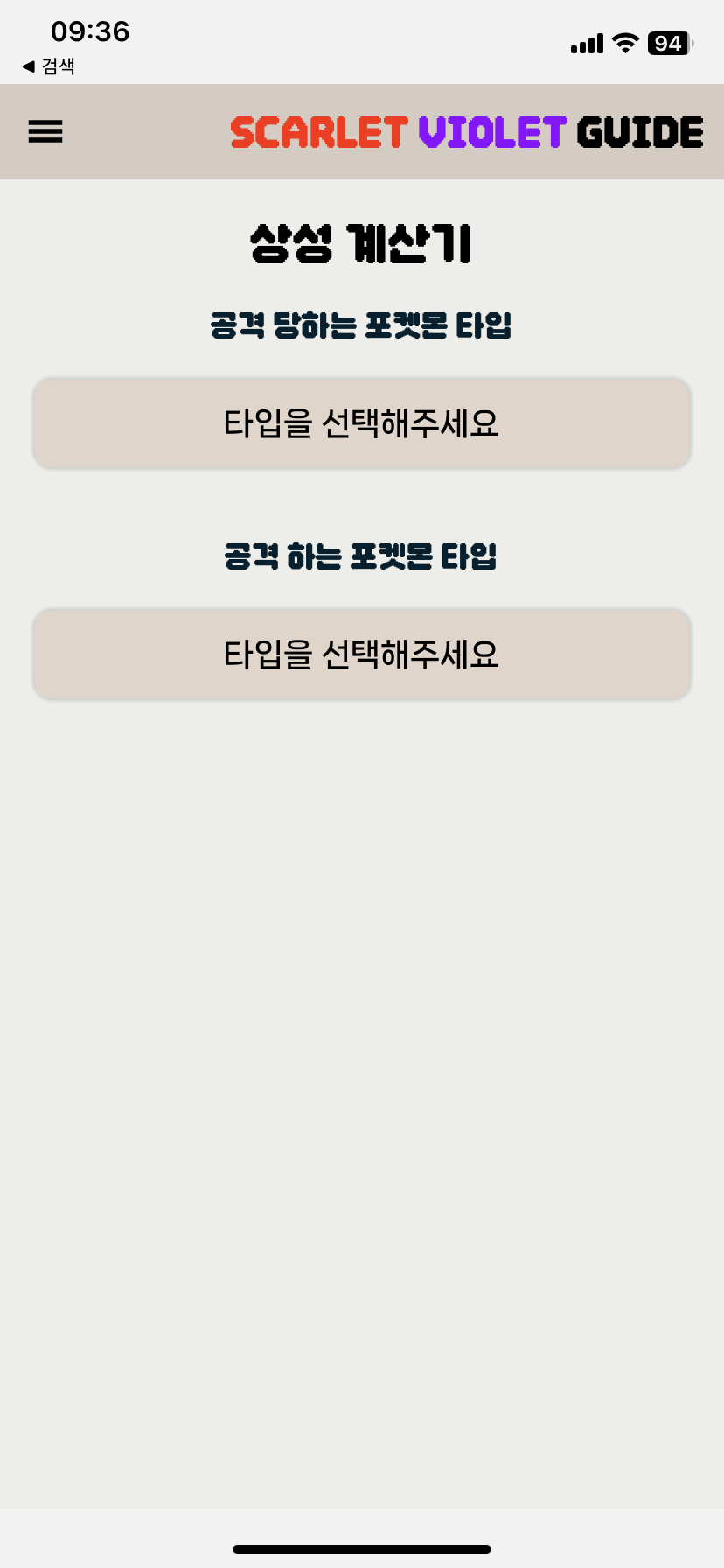
첫 화면

여기서 공격 당하거나 할때의 타입을 정할수 있는데 타입을 선택하세요를 누르면 모달창이 나오게 된다.
여기서 사용된 라이브러리는
React-native-dropdown-picker https://hossein-zare.github.io/react-native-dropdown-picker-website/
설명이 불친절해 사용이 처음엔 어려웠으나 추후 이런식으로 꾸미기까지 가능해졌다.

따로 아이템들 자체를 커스텀 할수도 있었는데 너무 복잡해 최대한 prop 을 이용해 처리했다.

선택하면 위와 같이 나오며, 당할때는 최대 3개의 속성을 선택 가능 공격 할때는 단일 속성을 선택할수 있다.
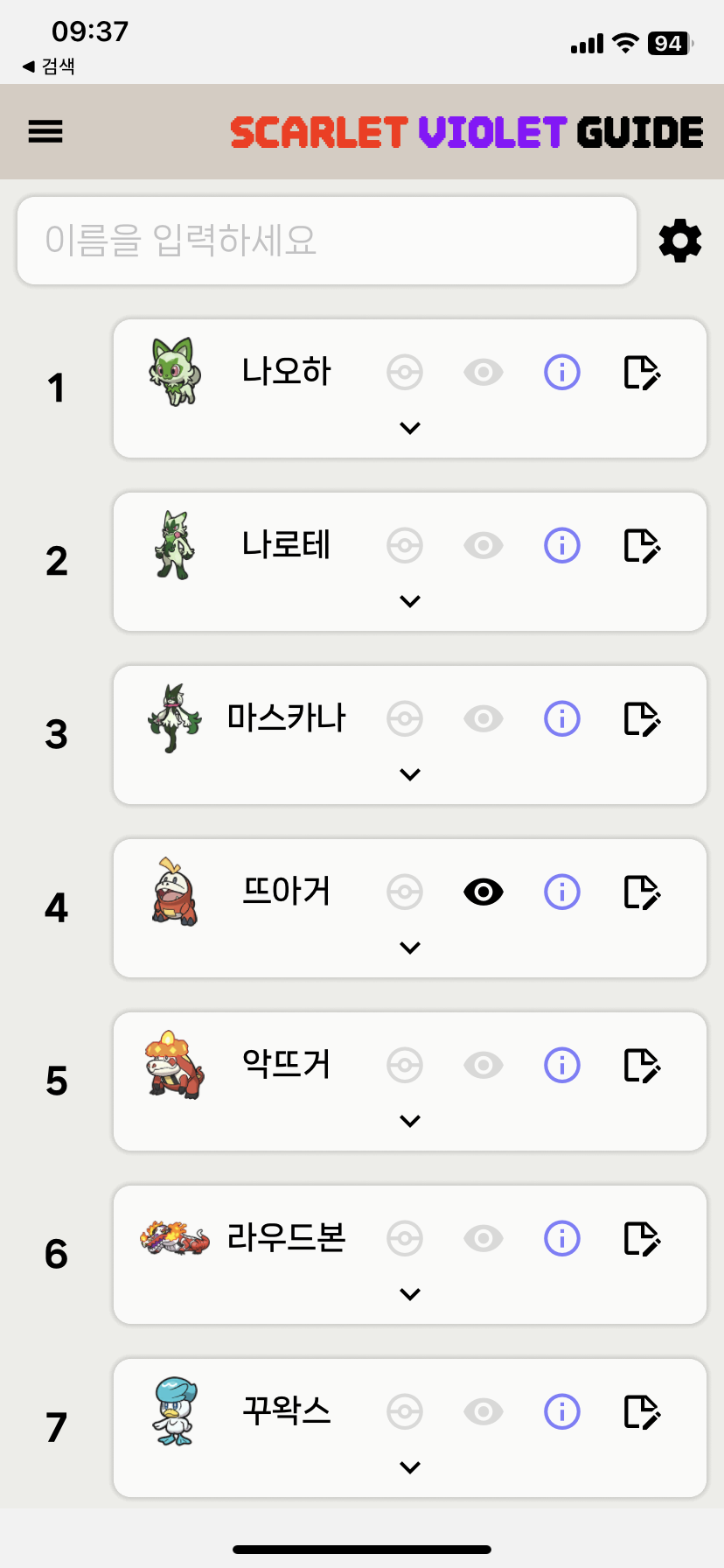
도감

팔데아 도감이다, 전체적인 데이터는 인터넷에 돌아다니는 도감 리스트의 table을 json으로 파싱해 사용했다.
각각의 포켓몬 볼과 눈 모양은 잡은것과 보기만 한것을 뜻하고, 아래 화살표를 누르면 이 포켓몬의 약점과 반감속성이 나오며
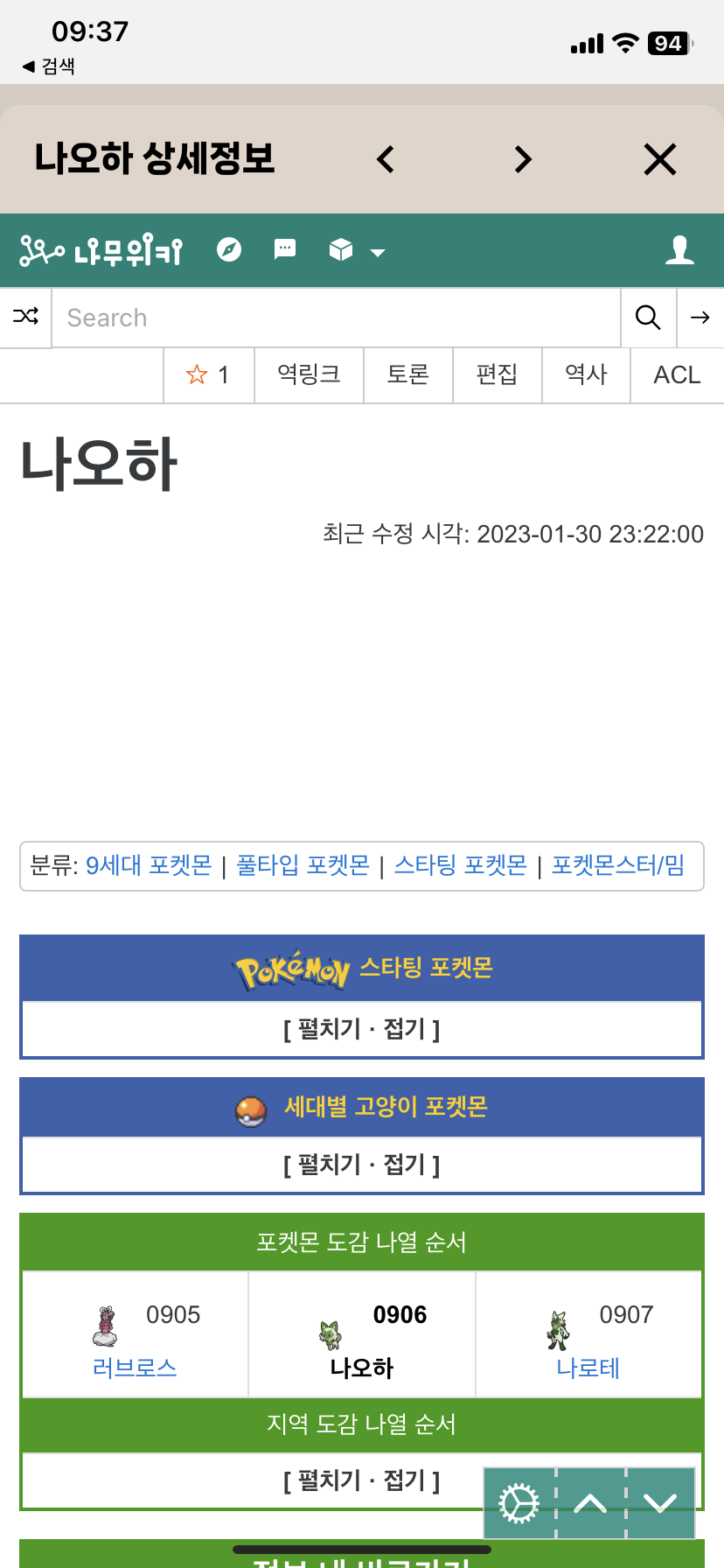
i버튼은 본 포켓몬의 나무위키로 연결되고, 메모버튼은 진짜 메모다.
전체적인 구현에는 파싱을 위해 파이썬과 beautifulsoup를 사용했고, 웹뷰는 react-native-webview를 사용했다.
참고로 우상단 설정을 이용해 잡지 않은것과 잡은것만 볼수도 있다.
포켓몬 홈 앱이 있긴 하지만 이건 무료니까.. 좀 귀찮아도 쓸만하지 않을까 해서 추가한 부분이다.



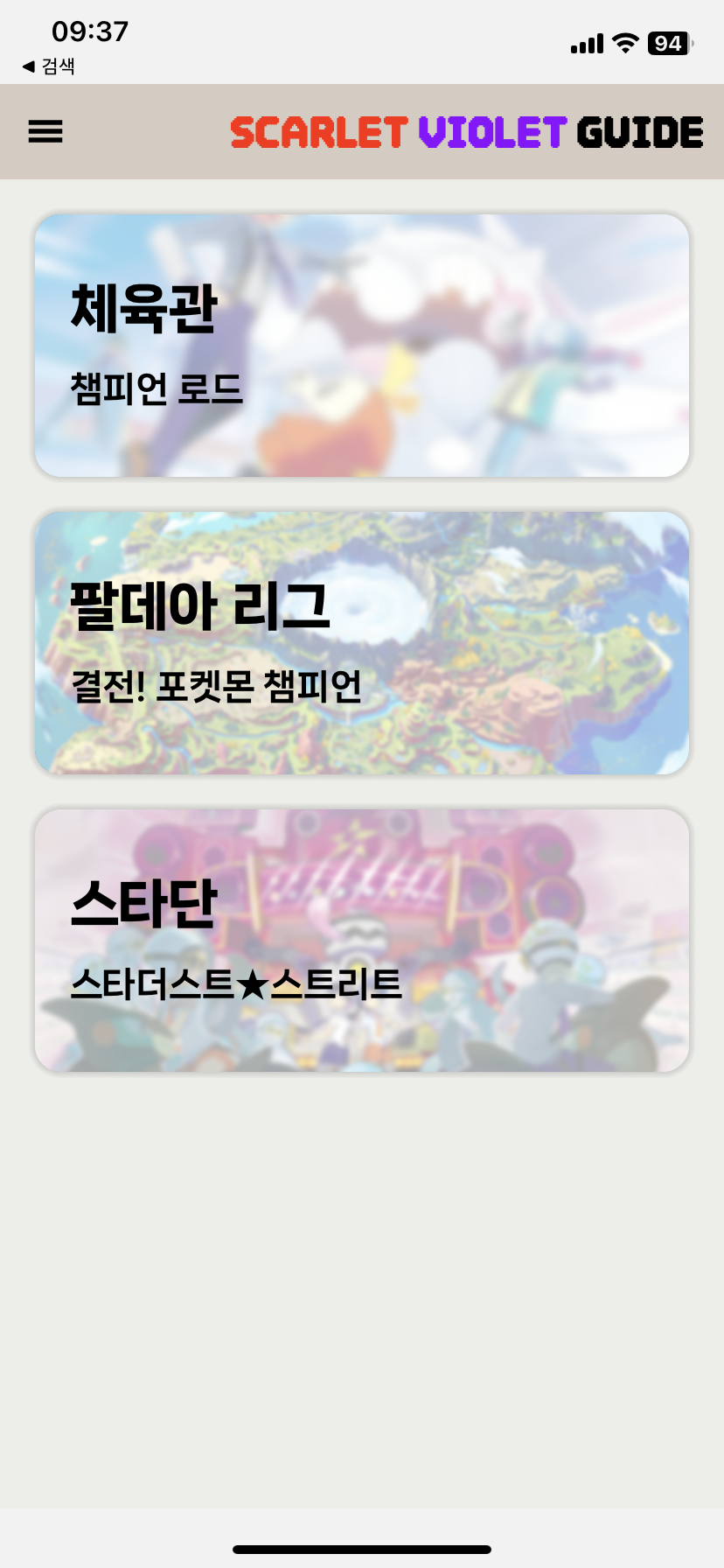
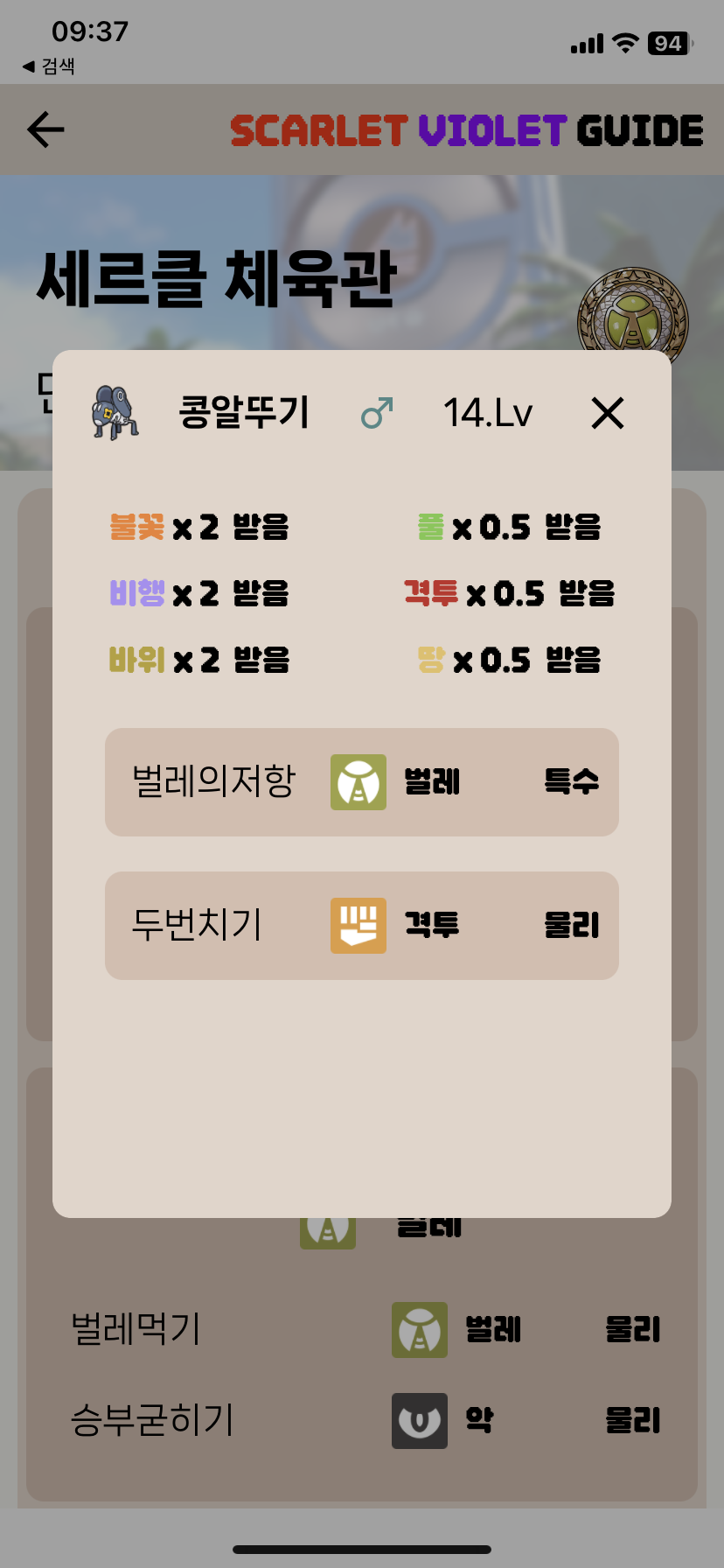
상대 트레이너들
포켓몬 관장, 스타단, 사천왕의 데이터베이스를 만들었다.
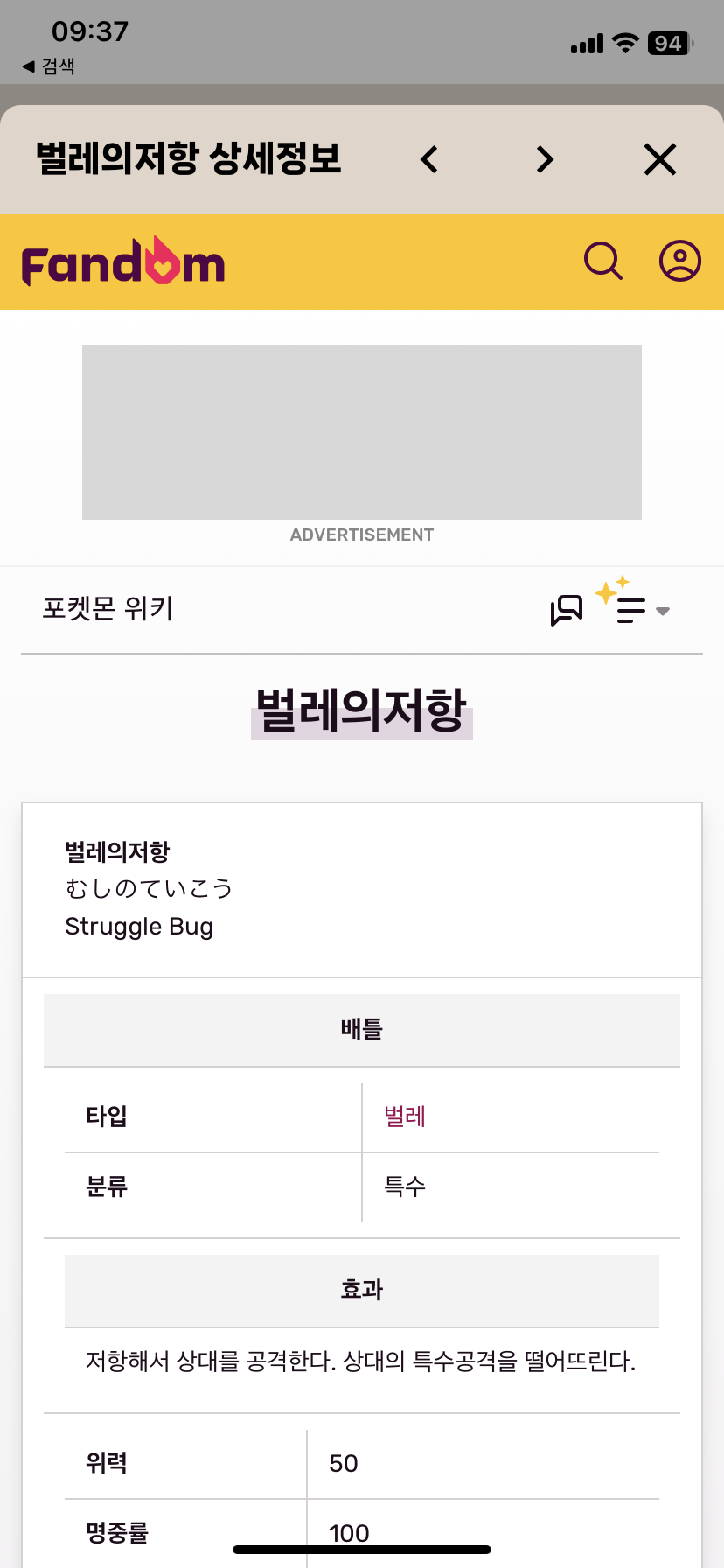
전체적인것은 비슷하나 각각 포켓몬의 약점과 성별, 레벨, 기술 설명을 바로 검색할수 있다.






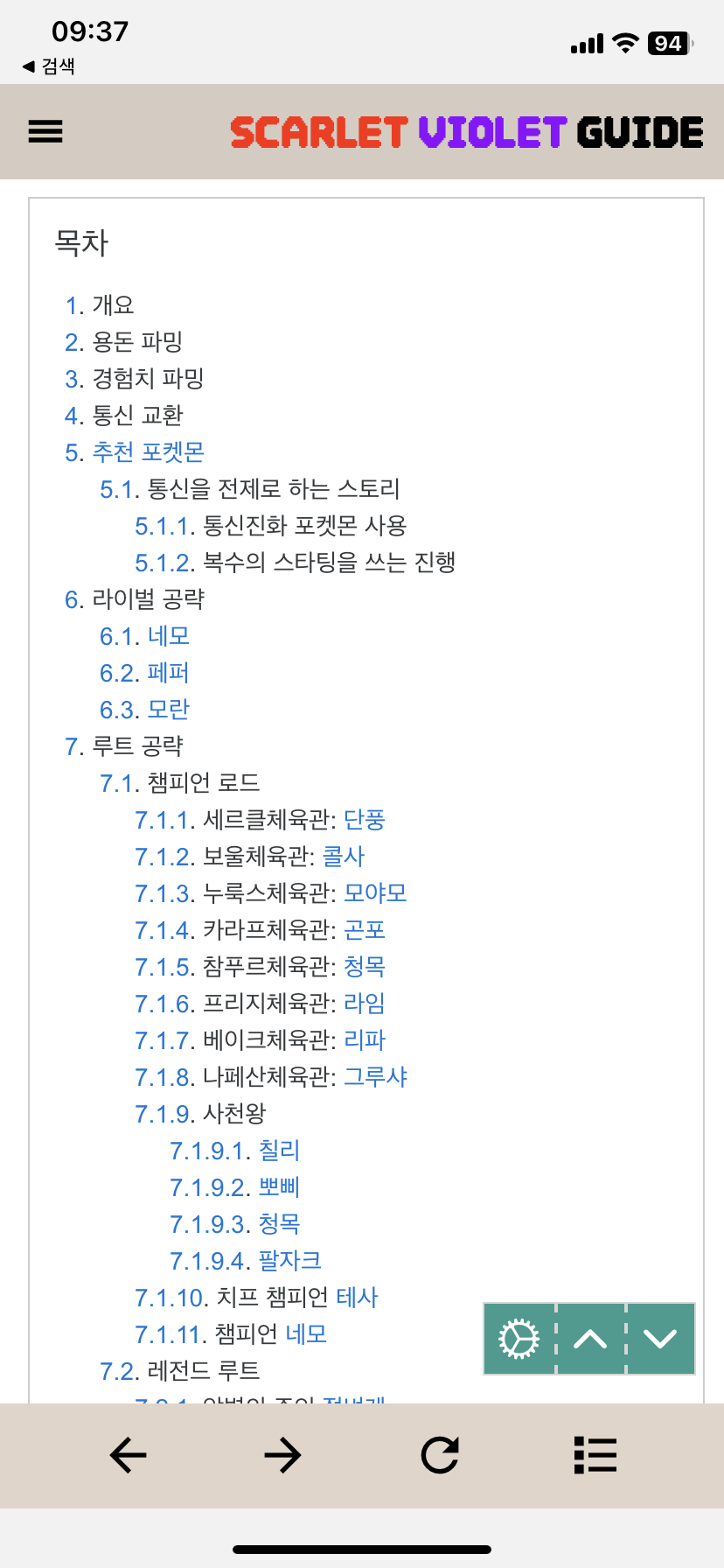
공략
제일 허접한 부분이다.
그냥 나무위키의 공략 부분을 웹뷰로 보여주는데, 우하단 목록 버튼을 누르면 어디에 있던지 목록으로 바로 넘어온다는 특징이 있다.
그냥 구현한게 아니라 실제로 목록의 Element의 위치를 파싱해 가져오기 때문에 문서가 바뀌더라도 괜찮다는 특징이 있다.

근데 왜 보류??
1. 포켓몬 저작권의 압박
중간 쯔음 든 생각인데 이거 다른회사 저작물이라는걸 너무 깜빡하고 있었다.
찾아보니 비영리적으로 사용하는건 허가를 받아야 한다는데 받을수 있을지 의문...
2. 디자인의 압박
본인은 프론트 백 둘다 할줄 알긴 한다만.. 디자인은 영 어려웠다.
특히 앱 아이콘에서 너무 막혀서 지금 약간 다운 상태 ㅠㅠ
위 두개만 어떻게 해결이 된다면야 참 좋겠다만...
일단 지금까지 해왔으니 기록은 남겨두는게 좋을것 같아 남겨둔다.
혹시 포켓몬 좋아하고 앱 아이콘 잘만드시는 분 있으면 연락좀 부탁드린다 ㅋㅋㅋ
아 참고로
