메뉴 만들기
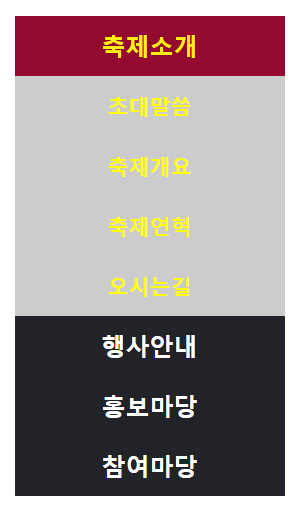
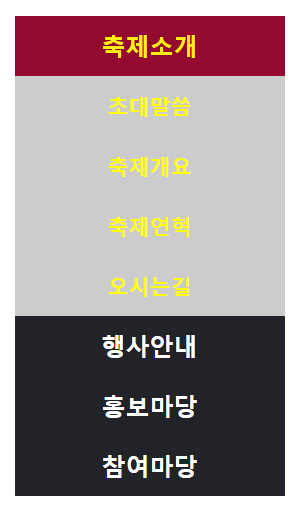
1. 상위메뉴 아래에서 슬라이딩

html
<nav class="menu">
<ul class="navi">
<li><a href="#">축제소개</a>
<ul class="submenu">
<li><a href="#">초대말씀</a></li>
<li><a href="#">축제개요</a></li>
<li><a href="#">축제연혁</a></li>
<li><a href="#">오시는길</a></li>
</ul>
</li>
<li><a href="#">행사안내</a>
<ul class="submenu">
<li><a href="#">셔틀버스안내</a></li>
<li><a href="#">행사안내</a></li>
<li><a href="#">행사일정</a></li>
</ul>
</li>
<li><a href="#">홍보마당</a>
<ul class="submenu">
<li><a href="#">축제소식</a></li>
<li><a href="#">보도자료</a></li>
<li><a href="#">음식레시피</a></li>
</ul>
</li>
<li><a href="#">참여마당</a>
<ul class="submenu">
<li><a href="#">참여후기</a></li>
<li><a href="#">포토갤러리</a></li>
</ul>
</li>
</ul>
</nav>
css
.menu {
width: 180px;
top: 100px;
text-align: center;
}
.navi>li {
float: left;
width: 180px;
}
.navi>li>a {
height: 40px;
width: 180px;
line-height: 40px;
font-style: 16px;
font-weight: bold;
background-color: #222328;
color: #ffff;
}
.navi>li>a:hover {
background-color: #930930;
color: #fff00f;
}
.imgslide {
float: right;
height: 350px;
width: 800px;
}
.submenu{
float: left;
width: 100%;
display: none;
}
.submenu>li>a {
height: 40px;
width: 180px;
line-height: 40px;
font-style: 14px;
font-weight: bold;
background-color: #cccccc;
color: #ffff00;
}
.submenu>li>a:hover {
background-color: #999999;
color: #ffff00;
}
javascript
$(function (){
$('.navi>li').mouseover(function(){
$(this).find('.submenu').stop().slideDown(500);
}).mouseout(function(){
$(this).find('.submenu').stop().slideUp(500);
});
});
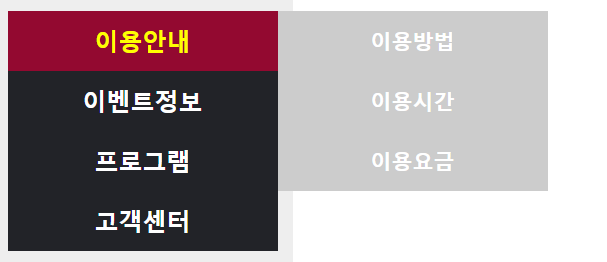
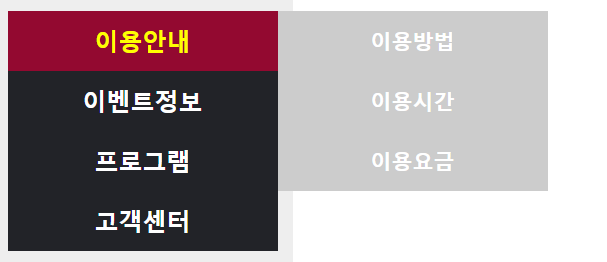
2. 상위 메뉴 오른쪽에서 슬라이딩

html
<header>
<div class="top">
<div class="logo">
<a href="#"><img src="images/logo.png" alt="로고"></a>
</div>
<nav class="menu">
<ul class="navi">
<li><a href="#">이용안내</a>
<ul class="submenu">
<li><a href="#">이용방법</a></li>
<li><a href="#">이용시간</a></li>
<li><a href="#">이용요금</a></li>
</ul>
</li>
<li><a href="#">이벤트정보</a>
<ul class="submenu">
<li><a href="#">현장이벤트</a></li>
<li><a href="#">온라인이벤트</a></li>
<li><a href="#">이벤트예약</a></li>
</ul>
</li>
<li><a href="#">프로그램</a>
<ul class="submenu">
<li><a href="#">프로그램안내</a></li>
<li><a href="#">온라인예약</a></li>
<li><a href="#">단체예약</a></li>
</ul>
</li>
<li><a href="#">고객센터</a>
<ul class="submenu">
<li><a href="#">공지사항</a></li>
<li><a href="#">자주묻는질문</a></li>
<li><a href="#">자료실</a></li>
</ul></li>
</ul>
</nav>
</div>
</header>
css
.menu{
width: 180px;
top: 100px;
left: 10px;
position: absolute;
text-align: center;
z-index: 1;
}
.navi>li{
width: 180px;
display: block;
}
.navi>li>a{
height: 40px;
width: 180px;
line-height: 40px;
font-size: 16px;
font-weight: bold;
background-color: #222328;
color: #ffffff;
}
.navi>li>a:hover{
background-color: #930930;
color: #ffff00;
}
.submenu{
float: left;
height: 100%;
width: 180px;
left: 180px;
top: 0px;
position: absolute;
background-color: #cccccc;
display: none;
z-index: 1;
}
.submenu>li>a{
height: 40px;
width: 180px;
line-height: 40px;
font-size: 14px;
font-weight: bold;
background-color: #cccccc;
color: #ffffff;
}
.submenu>li>a:hover{
background-color: #999999;
color: #ffff00;
}
javascript
$(function(){
$(".navi>li").mouseover(function(){
$(this).find(".submenu").stop().slideDown(500);
}).mouseout(function(){
$(this).find(".submenu").stop().slideUp(500);
});
});