create react app으로 컴포넌트를 추가해보자
button이라는 컴포넌트를 추가하기위해 먼저 우리는 button.js라는 파일을 만든뒤 안에다
function Button({ text }) {
return <button>{text}</button>;
}
export default Button;라는 함수를 만든다.
이것이 create react app에서 props를 사용하는 방법이다.
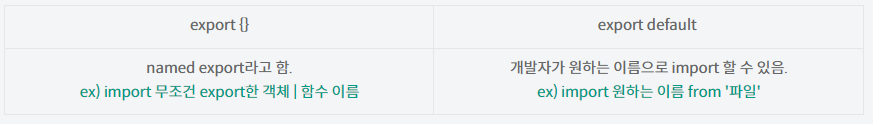
여기서 export default는 개발자가 원하는 이름으로 다른파일에 import가 가능하게 해주는 코드다
export와 export default의 차이점

이제 컴포넌트를 만들었으니 import를 해보자
import Button from "./Button";
function App() {
return (
<div>
<h1>Welcome back!</h1>
<Button />
</div>
);
}
export default App;
참 쉽지?
그리고 우리는 Button에 Continue라는 글자를 넣을거야
<Button text={"Continue"} />재대로 들어갔군
여기서 저번에 배운것 처럼 PropType을 체크하고싶어
새 터미널을 켜서
npm i prop-types 라고 적어보자
설치가 금방 끝날건데
이제 Button.js로 가서
import PropTypes from "prop-types";를 추가해보자
이제 임포트를 했으니 사용을 해봐야겠지?
Button.propTypes = {
text: PropTypes.string.isRequired,
};여러분은 대소문자 헷갈려서 오류때문에 머리털 뽑는 우를 범하지 않길 바람.
그리고.. css를 적용해볼 차례인데
기존에 우리는 style로 강제로 때려박거나.
아니면 styles.css에 x나 많은 css를 때려박는 기행을 저질러 왔다.
styles.css에 btn이라는 클래스나 id의 css를 설정했다고하자. 웹페이지 전체에 btn의 모든 색이 통일될것이다.
하지만 그걸 원하지 않는 사람들에게 ...

module.css 가 있다!
일단 Button.module.css라는 파일을 만들어보자
.btn {
color: white;
background-color: tomato;
}다음과 같이 코드 입력후
Button.js 에 import해준다.
import styles from "./Button.module.css";다음
function Button({ text }) {
return <button className={styles.btn}>{text}</button>;
}버튼에 className={styles.btn}을 입력해준다.
재대로 바꼇지?
우리는 이제 컴포넌트를 분리할 수 있고 그 컴포넌트만을 위한 css를 만들 수도 있게됬다..
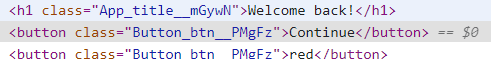
그리고 여기에 특이점이 있는데

이렇게 따로 컴포넌트용 css를 만들어서 style.btn으로 넣는다고하면 html 페이지에서는 랜덤 클래스명으로 보여
이렇게 되면 같은 css 파일끼리 같은 클래스이름을 사용하게 되어도 문제가 없게되지
컴포넌트와 스타일들을 독립적이게 유지시켜준다는 점에서 정말 좋은 기능인것 같아.
결론
module.css는 컴포넌트 단위 스타일 적용을 하기에 아주 용이하다.
- 클래스 이름이 중첩되는것을 방지해준다.
- 유지보수하기 편해진다
- 사용 범위를 제한하여, 스타일링 하고싶은 컴포넌트가 다른 컴포넌트와 중복되는 클래스 이름에 의하여 방해되는것을 막아준다.
