
자기소개 웹페이지를 만들며...
"Everyone has a plan 'till they get punched in the mouth."
-Mike Tyson
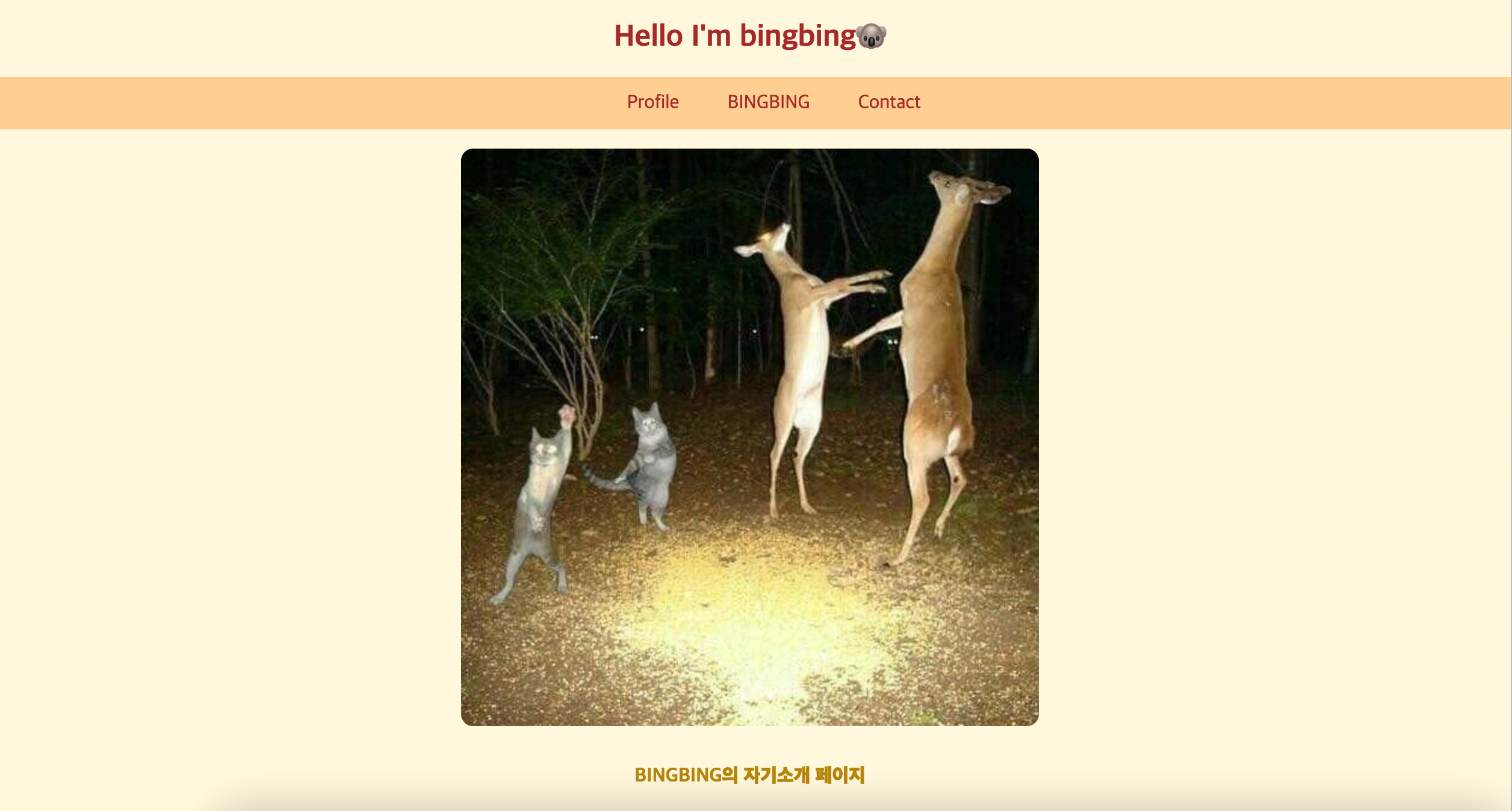
1. INDEX

홈페이지의 INDEX 부분이다.
가운에 사진은 내가 좋아하는 MEME. 클릭하면 네비게이션 바의 BINGBING 으로 이동한다.
Ul/li
<ul>
<li>Milk</li>
<li>Cheese
<ul>
<li>Blue cheese</li>
<li>Feta</li>
</ul>
</li>
</ul>
ul은 목록을 나타낸다. ul과 ol의 차이는 ul은 순서가 중요하지 않다는 점.
항목의 순서가 바뀌었을 때 의미가 바뀐다면 ol를 사용한다.
li는 목록의 항목을 나타낸다.
Flex box
플렉스를 네비게이션바에 사용해봤는데(잘 한건지는 모르겠다.)
컨테이너가 부모, 박스 안에 자식요소가 있다.
기본 구조로는 다음과 같다.
<div class="container">
<div class="item">item</div>
</div>
나는 align-litems:center로 메뉴들을 가운데 정렬했고
화면이 커지던 줄어들던 완전히 가운데에 위치할 수 있도록 정렬했다. 아직 반응형에는 자신이 없어서 나름 편법을 사용했다..(ㅎㅎ;;)

두번째 페이지의 그래프는 사실 Js도 들어가 있고 그래서...
구글링을 통해 가져왔다.😅
그래프의 출처:https://marshall-ku.tistory.com/262
서울살이에 들뜬 댓가로 나의 첫번째 과제는 이렇게..
끝이 났...다....